CSS in Javascript 1



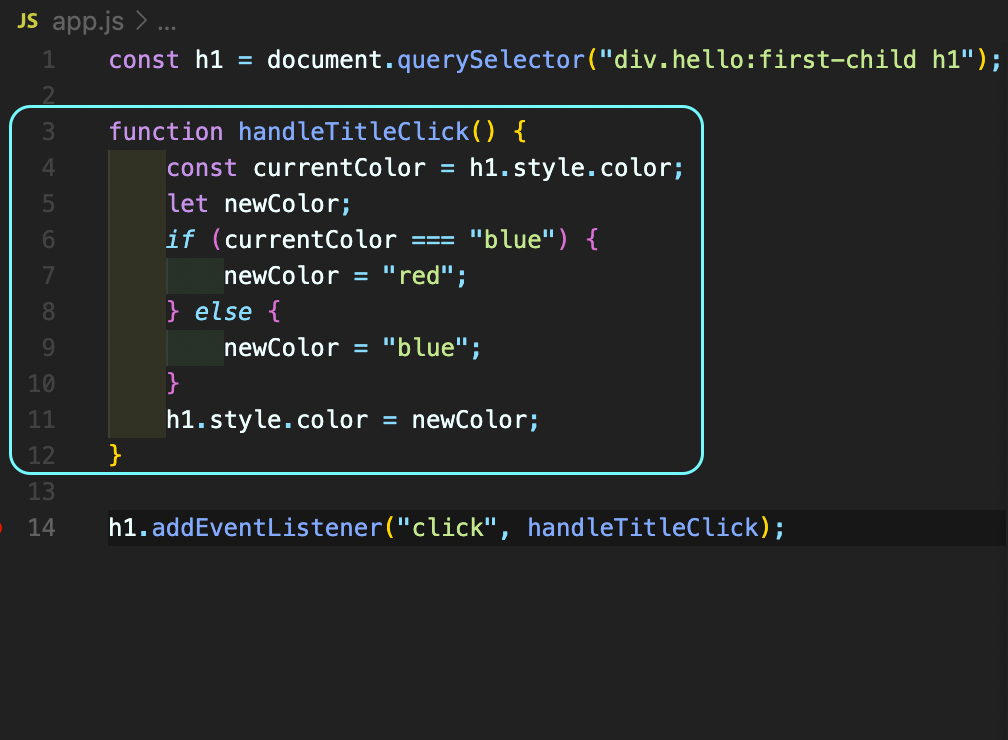
1. currentColor는 getter로써, 최근 color값을 복사하는 역할을 합니다. 그렇기에 의미론적으로 봤을 때 const로 선언하는 것이 적절합니다.
-
newColor는 setter로써, 변수에 대입된 색상값을 h1.style.color에 최종적으로 할당하는 역할을 합니다. 그리고 이것도 의미론적으로 봤을 때 값이 변경될 수 있다는 것을 염두에 두기 위해 let으로 선언하는 것이 적절합니다.
-
다들 아시겠지만 프로그래밍언어에서 "="(equal) 표시는 오른쪽에 있는 값을 왼쪽에 대입한다는 뜻입니다. 이를 염두에 두시면 코드를 이해하는데 편하실 것 같습니다.
-
(참고) 함수 내에서 선언된 변수는 함수 밖에서는 존재하지 않습니다. 그렇기 때문에 const currentColor로 변수 선언을 하더라도, 함수가 호출될 때 마다 새로운 값을 받을 수 있습니다.
이를 토대로 코드를 순차적으로 이해하면,
1) click event 발생 및 함수 실행
2) currentColor 변수 선언 후 h1.style.color 값 복사 (getter)
3) newColor 변수 선언
4) currentColor 현재 값 확인
5) 조건에 따라 newColor에 "tomato" or "blue" 값 대입
6) 마지막으로 h1.style.color에 newColor값 대입 (setter)
(조금 헷갈리는 부분이다. 숙지해야한다.)
CSS in Javascript 1-2
 위 사진처럼 js에 스타일을 넣는 건 좋은 방법이 아니다.
위 사진처럼 js에 스타일을 넣는 건 좋은 방법이 아니다.
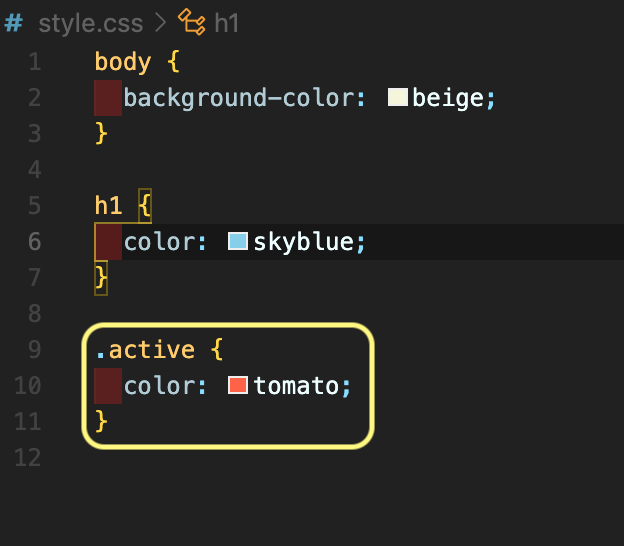
 css에 "active" class를 생성한다.
css에 "active" class를 생성한다.

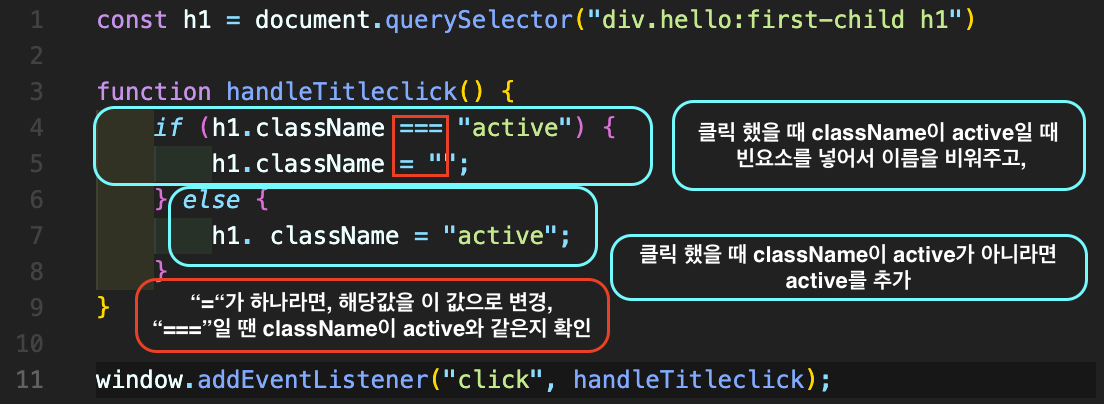
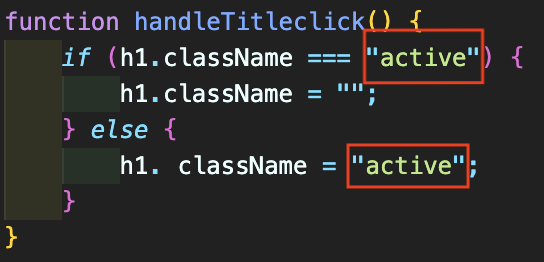
(if)
h1.className이 active인지 확인한 다음 active라면 className에 빈요소를 넣어 className을 비워서 기존 css에 입력된 skyblue로 변경이 되고,
(else)
다시 클릭을해서 className이 비어있을 경우 "active"로 변경한다.
요약
1) HTML파일은 CSS문서와 JS문서를 임포트 하고있음.
2) CSS에 .active라는 class를 생성해주고
3) addEventListener로 h1을 클릭하면 handleTitleClick 함수가 작동
4) handleTitleClick 함수는 h1의 class name을 "active" 로 바꿈
5) .active의 color는 tomato이기 때문에 tomato색이 됨
CSS in Javascript 코드를 간결하게

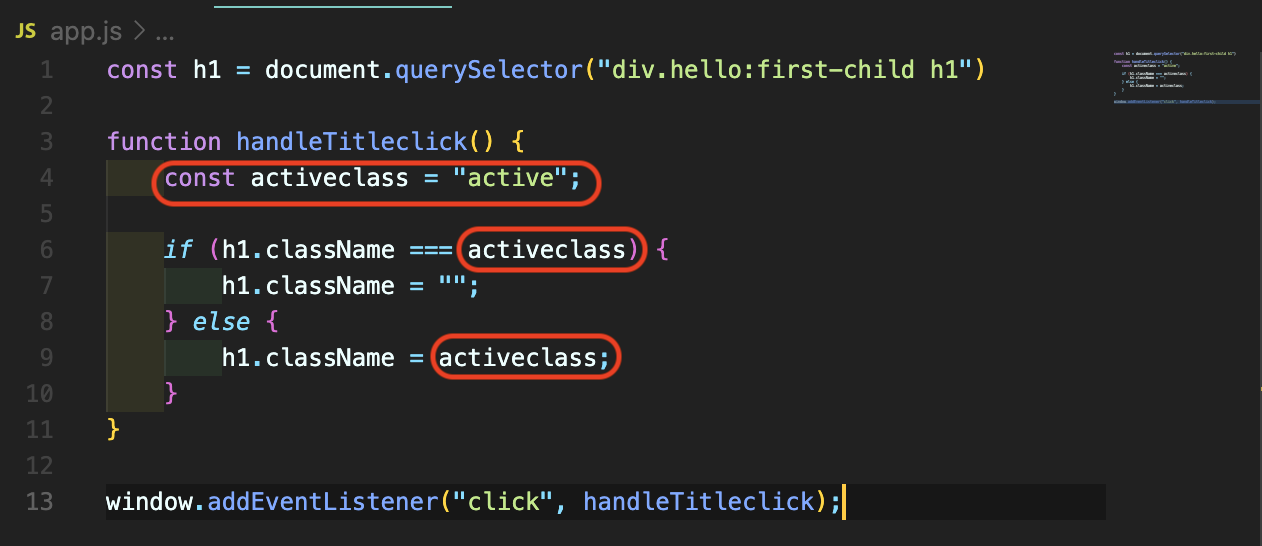
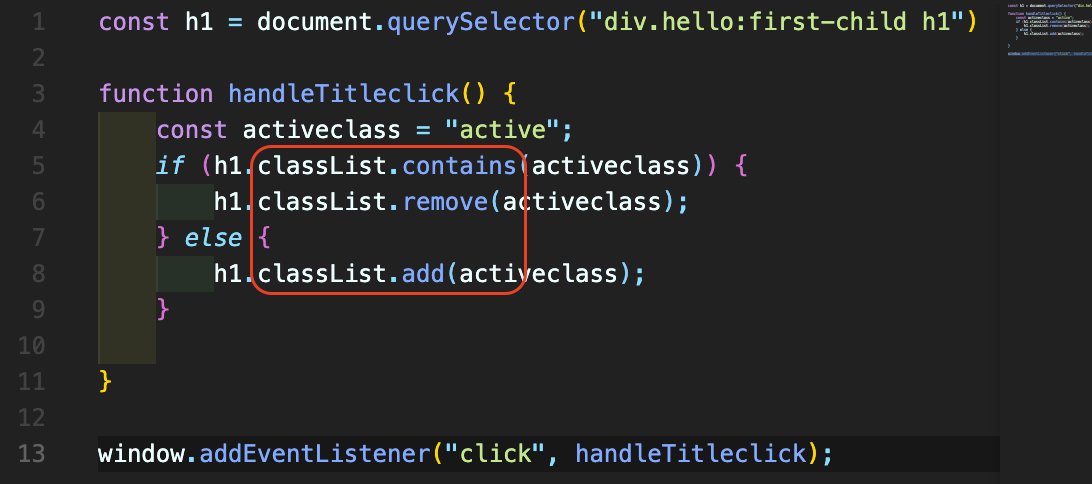
빨간박스에 있는 className은 내가 임의로 작성한 것이다.
실수를 하지 않으려면 오타가 절대 생기면 안된다. className이 active인데 atcive라고 적혀있다거나 그러면 error를 찾기 힘들다.
그것을 방지하기 위해
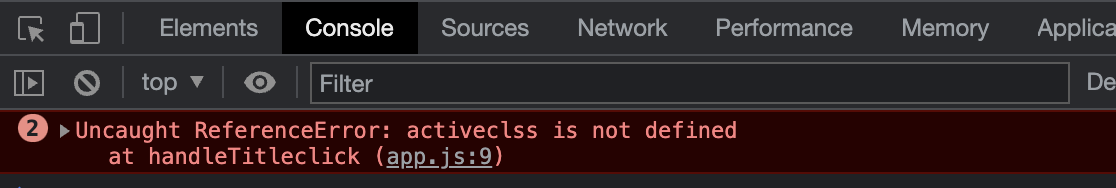
const activeclass = "active"; 선언 후 h1.className === activeclass 를 입력하면 activeclass가 오타가 나도 콘솔에 정확히 어떤오류인지 알려주기 때문에 좀 더 오류를 찾기 쉽다. 만약 h1 class가 있다면 어떻게 될까?
만약 h1 class가 있다면 어떻게 될까? 
h1.className
className은 이전 class를 상관하지 않고 모든 걸 교체해 버린다.
h1.classList
classList 우리가 class들의 목록으로 작업할 수 있게끔 허용해준다.

constains라는 function은 우리가 명시한 class가 HTML element의 class에 포함되어 있는지를 말해준다.
remove라는 function은 명시한 class name을 제거하고
add라는 function은 명시한 class name을 추가한다.
하지만 이것보다 더 획기적이고 간결하게 만들 수 있는 더 좋은 function이 존재한다.
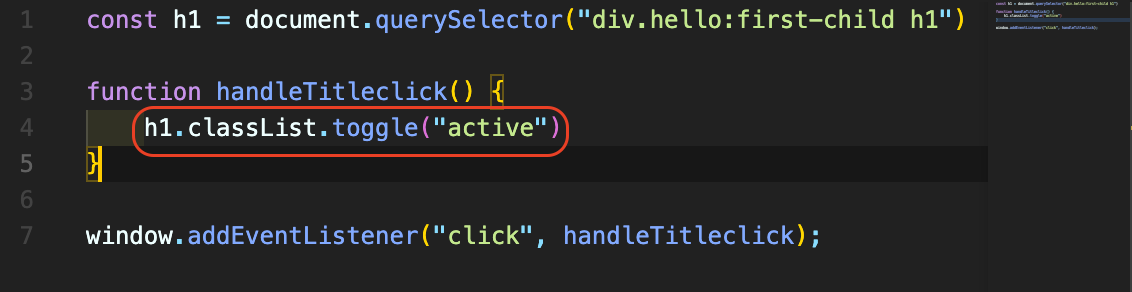
toggle
toggle function은 class name이 존재하는지 확인한다.
class name이 존재하면 toggle은 class name을 제거하고, class name이 존재하지 않으면 toggle은 class name을 추가한다.

h1.classList.toggle("active") 단 한줄로 모든게 정리가 된다.
class도 유지가 되면서 코드도 간결하게 정리할 수 있다. 정말 획기적인 방법이다. const로 선언 할 필요도 없다. 한번만 적기 때문에 const도 필요 없다. toggle은 버튼같은거다. 켜고끄고.
