Interval
Interval은 매번 일어나게 하는 코드이다.
보통 서버를 확인하는 function이나 주식시장처럼 초마다 바뀌는 가격을 업데이트 할 때 쓰인다고 한다.
 실행 방법은
실행 방법은
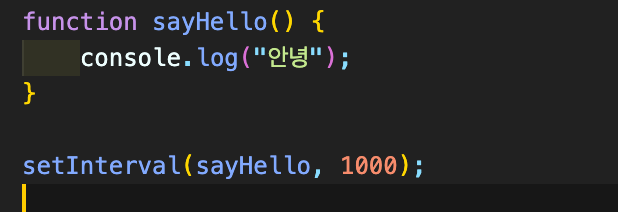
setInterval(실행하고자 하는 function, 호출되는 function 실행 간격을 ms단위로 실행할건지);
위 사진처럼 setInterval(sayhello, 1000); 이렇게 작성하면 sayhello function이 1초마다 실행되는것이다.
timeout

실행방법은
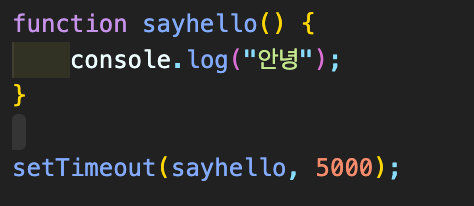
setTimeout(실행하고자 하는 function, 호출되는 function 실행을 몇 초 뒤에 할 건지);
위 사진처럼 setTimeout(sayhello, 5000); 이렇게 작성하면 sayhello function이 5초 뒤에 1번 실행되는것이다.
현재 시간 출력하기
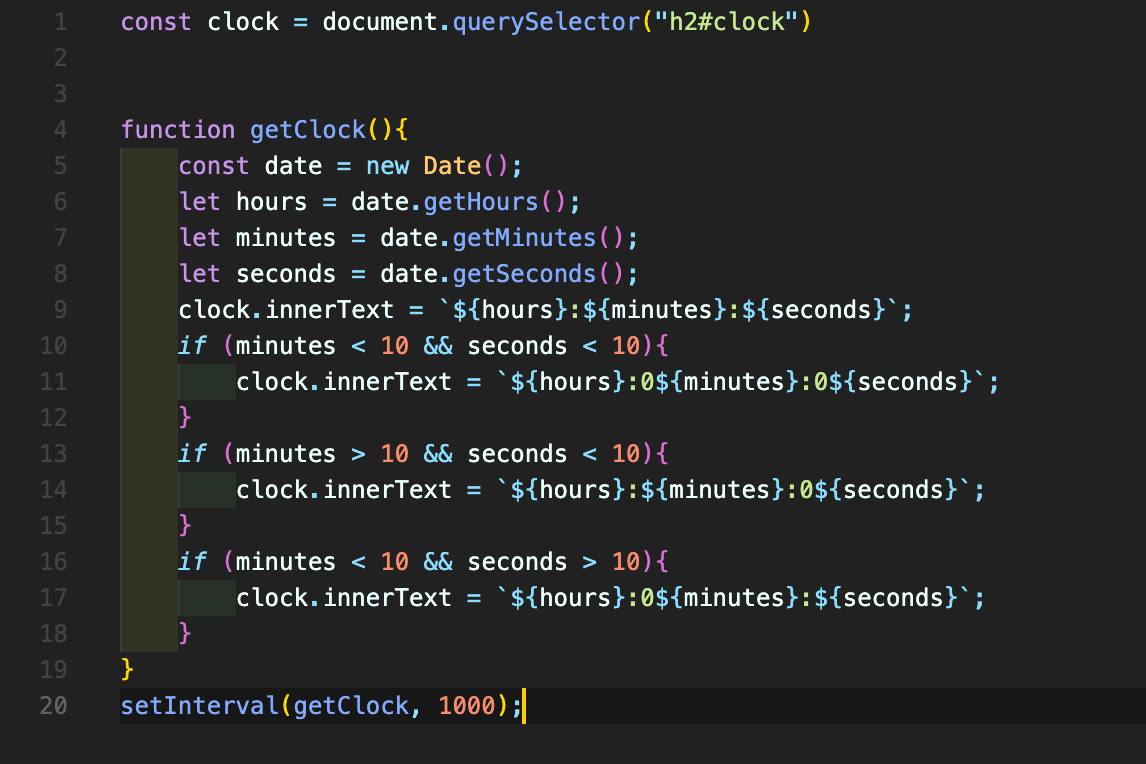
 시간을 출력하면서 0초~9까지는 01,02로 출력 되는 것이 아니라 1,2로 출력이 돼 어떻게 코드를 짜야 될지 생각을 해낸게 이렇게 작성한 것이다. if문을 이용해 10보다 작으면 앞에 0을 붙여 출력되게끔 했다.
시간을 출력하면서 0초~9까지는 01,02로 출력 되는 것이 아니라 1,2로 출력이 돼 어떻게 코드를 짜야 될지 생각을 해낸게 이렇게 작성한 것이다. if문을 이용해 10보다 작으면 앞에 0을 붙여 출력되게끔 했다.
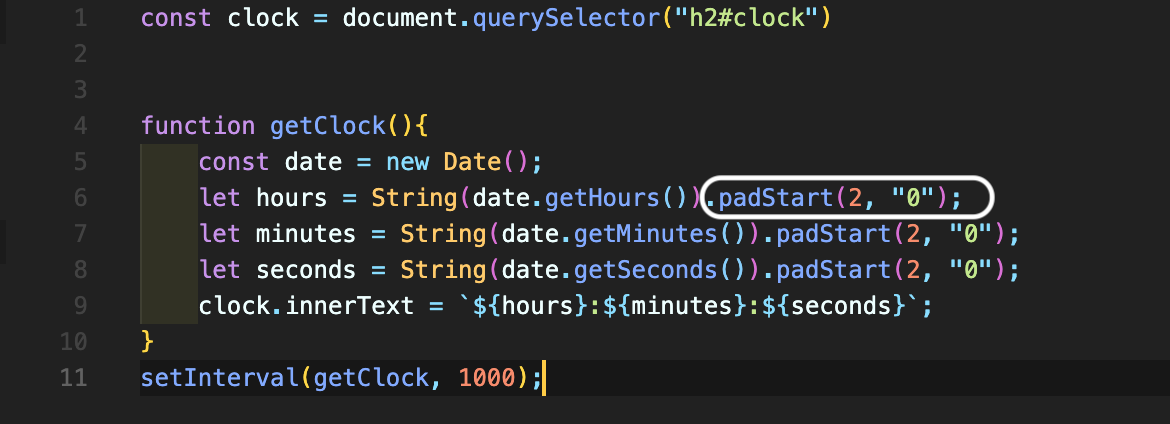
하지만 더 간단한 방법을 배웠다.
padStart, padEnd

.padStart( , ) 사용방법은 첫번째 agument는 글자수를 의미한다.
쉽게 말해서
console.log("hi".padStart(20, "0"));이렇게 작성한다면
 글자 수가 20자가 될때까지 0을 채운다.
글자 수가 20자가 될때까지 0을 채운다.
padEnd는 padStart의 반대 개념이다. hi000000~이렇게 붙는다.
정리
1. 숫자로 표기되면 padStart가 안되기때문에 String()으로 감싸준 후
2. hours, minutes, seconds가 한자리 수일때 0을 붙인것이다.
