프로젝트를 진행하다 조금 더 깔끔해보이는 FAQ를 만들어볼 수 있도록 하기 위해서 토글기능을 추가하고 싶었다. 직접 UI를 디자인하고 코드를 만들어야하는 줄 알았는데, 해당 기능을 지원하는 태그가 있어 기록해두려고 한다.
details 태그와 summary
<detail>는 html5에서 추가된 태그로 하위요소로 <summary>태그를 사용하여 <detail>태그 안의 내용을 열기 / 닫기를 통해 보여준다.
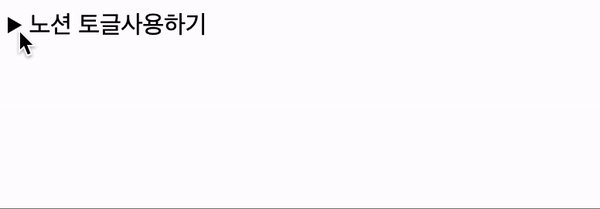
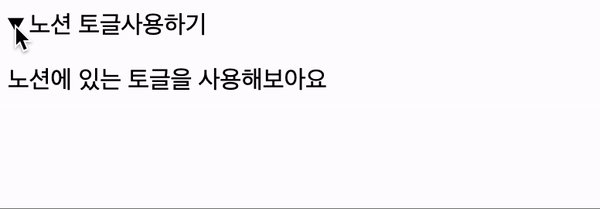
<details>
<summary>노션 토글사용하기</summary>
<p>노션에 있는 토글을 사용해보아요</p>
</details>
기본적인 사용은 위와 같다. <detail>태그 안에 하나의 <summary>태그와 그 뒤에 추가적인 태그로 구성된다.
이때 <summary>태그 뒤에는 <u;>,<li>태그와 같이 리스트형식으로 태그를 작성해도되며 위에서 사용했던것 처럼 <p>태그나,<span>, div를 나열해도 같은 결과를 나타낼수 있다.
리스트가 보여지는 형식이라면 <li>를 쓰는게 좋을듯 하다.
활용
위에서 기본구조를 볼 수 있었다. <details>태그가 부모요소이고 1대 자식요소로 <summary>가 위치해 있음을 확인할 수 있다. <details>요소는 더보기/접기 기능의 모든 영역을 감싸주는 태그이고 <summary>가 더보기 / 접기에서 보여지게 되는 제목의 역할을 하게 된다.
그렇다면 과연 이렇게 밖에 사용할 수 없을까? 아니다. 1단 구성으로만 만들 수 있는게 아닌 2중 3중으로도 만들 수 있다.
<details>
<summary>노션에 있는 토글사용하기</summary>
<p>노션에 있는 토글을 사용해보아요</p>
</details>
<details>
<summary>여기엔 무엇이 있을까?</summary>
<details>
<summary>토글이 있네?</summary>
<details>
<summary>또 있어...?</summary>
<p>이제 그만..</p>
</details>
</details>
</details>