개인과제 프로젝트를 배포하는 방법을 생각해보다가 git으로 배포하는 방법이 있다고 하여 정리해두고 발생한 문제를 적어두려고 한다.
배포를 진행하고 프로젝트를 만들어도 되었었지만, 프로젝트를 먼저 하고 있었던지라 완성하고 배포하여 생각보다 많은 설정이 필요하지 않았던것 같다.
github pages란 정적인 페이지를 호스팅해주는 서비스이다. 호스팅하는 소스코드를 공개할 경우 무료로 이용할 수 있고 github 리포지토리의 소스코드를 직접호스팅해준다.
1. Repository 생성
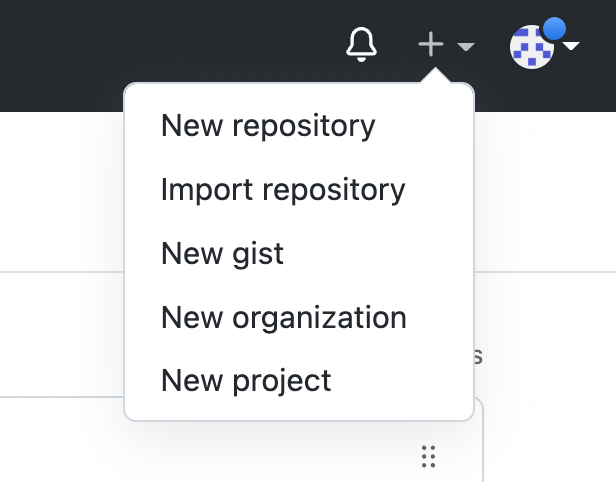
1. New Repository 생성

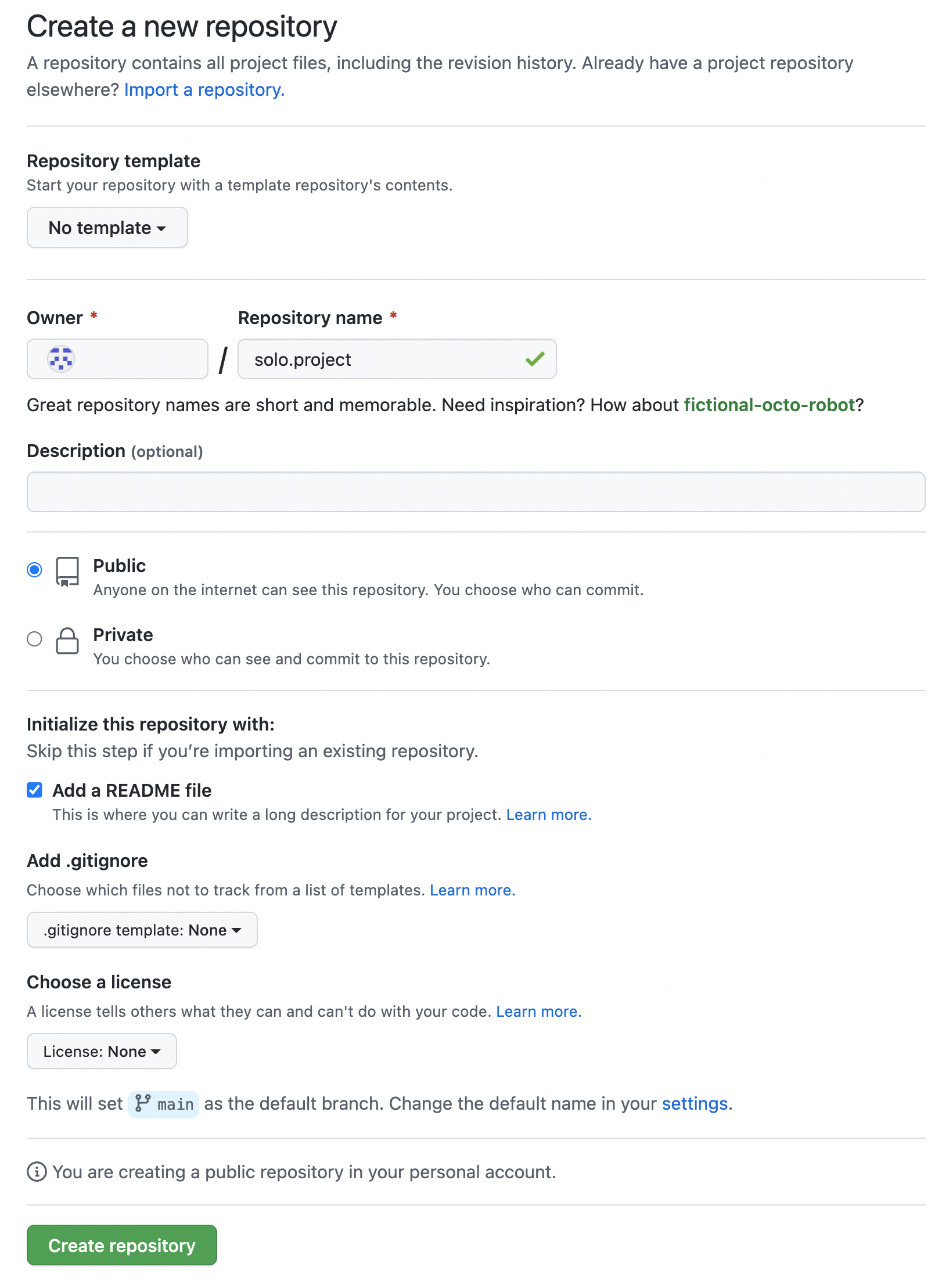
2. Repository 작명

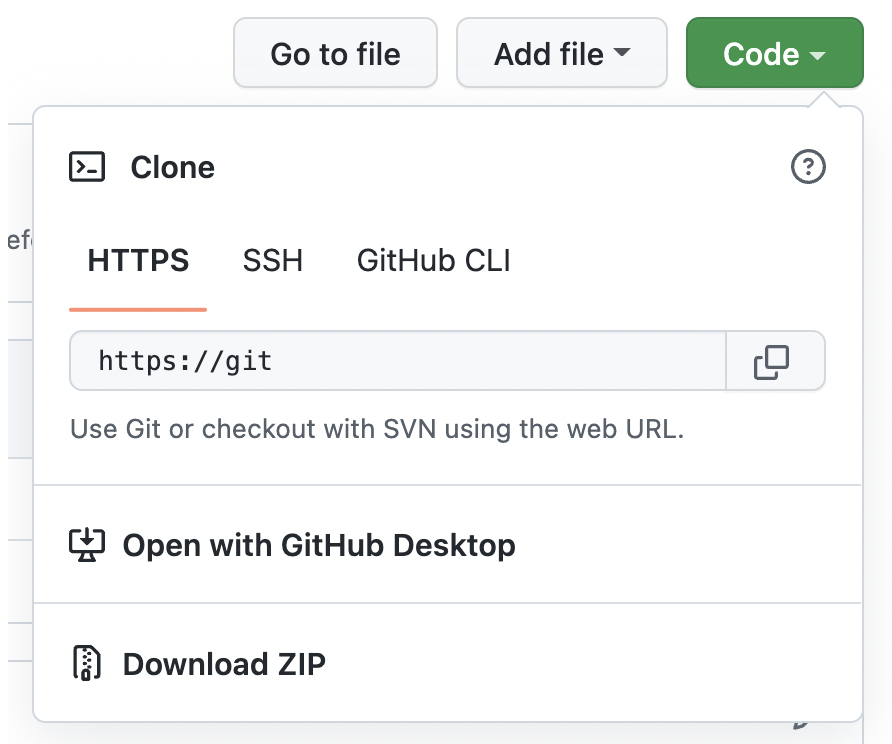
이후 프로젝트가 만들어졌다면 해당 프로젝트를 local에 받아 사용하기 위해 code를 clone해오도록 하자.
2. Git 연결

HTTPS든 SSH는 관계없이 터미널에 git clone 명령어로 해당 주소로 받아 연결해주면 되겠다.
3. Githib page 패키지 설치
깃헙의 페이지 생성을 도와주는 패키지이다.
npm install gh-pages4. Pakage.json 설정
프로젝트 폴더의 pakage.json의 설정을 해주어야 한다. 먼저, 배포할 page의 url을 설정해준다.
1. homepage 설정
pakage.json의 위, 아래 중간, 어디에도 넣어도 되지만 나는 맨 아래에 넣어주었다.
"homepage":"https://본인아이디.github.io/레포지토리 이름"내경우에는 아래와 같이 넣어주었다.
"homepage":"https://HyeongAn.github.io/solo.project"2. deploy, predeploy 설정
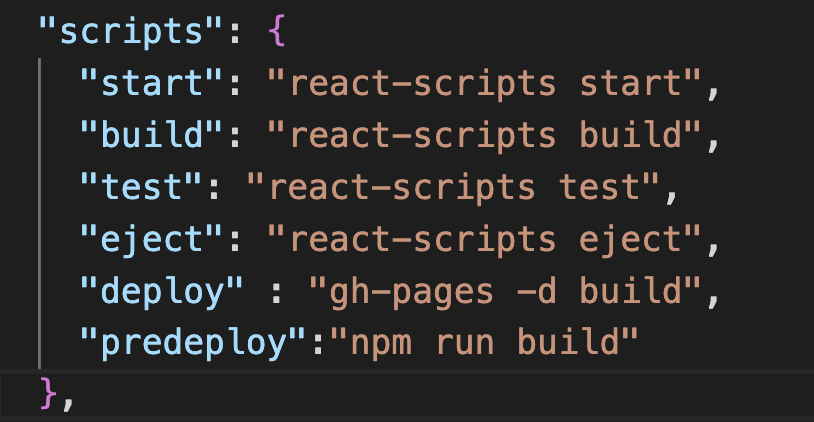
이후 script하위에 deploy와 predeploy를 설정해주어야 한다.
github 페이지에 build 폴더를 배포하기 위해서는 homepage를 설정해 주었던것 처럼 설정해주어야 한다.
"deploy" : "gh-pages -d build"github 페이지에 buil폴더를 배포하겠다.
"predeploy" :"npm run build"배포전에 build되어있지 않다면 buil부터 진행하겠다는 의미이다.

5. 배포
배포용 파일을 만들기 위해서 위에서 설정해준 deploy를 사용하면 된다.
npm run deploybuild를 하지 않아도 predeploy에서 먼저 build파일을 만들어 주기 때문에 npm run build 명령어를 입력할 필요가 없다.
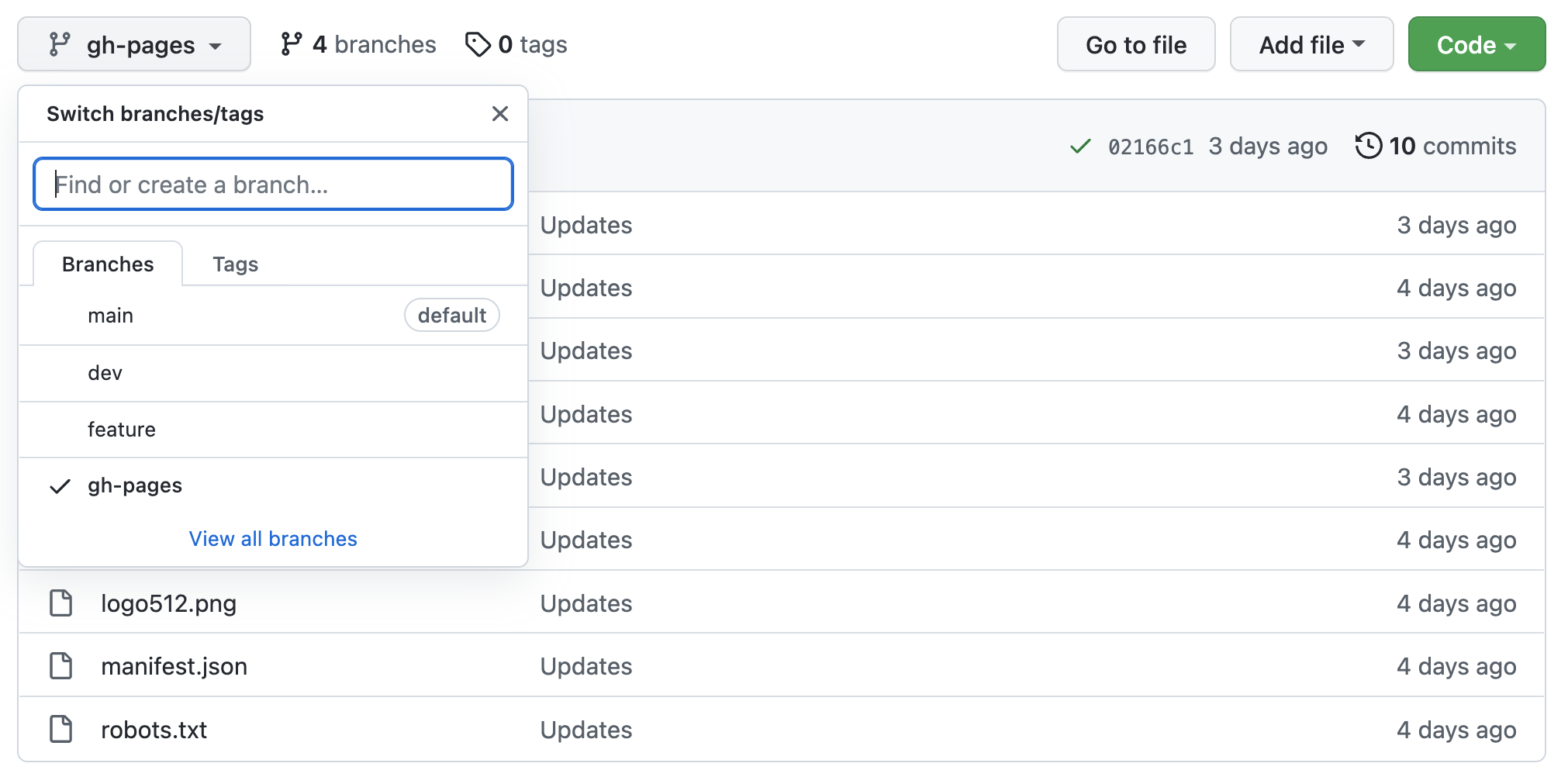
이후 터미널에 'Pubilshed'가 뜨면 성공한것이다. git에 들어가보면 gh-pages라는 branch가 자동으로 생성이 되어 있으며 해당 brnach를 선택하면 build파일들이 업로드되어 있는 것을 확인할 수 있다.

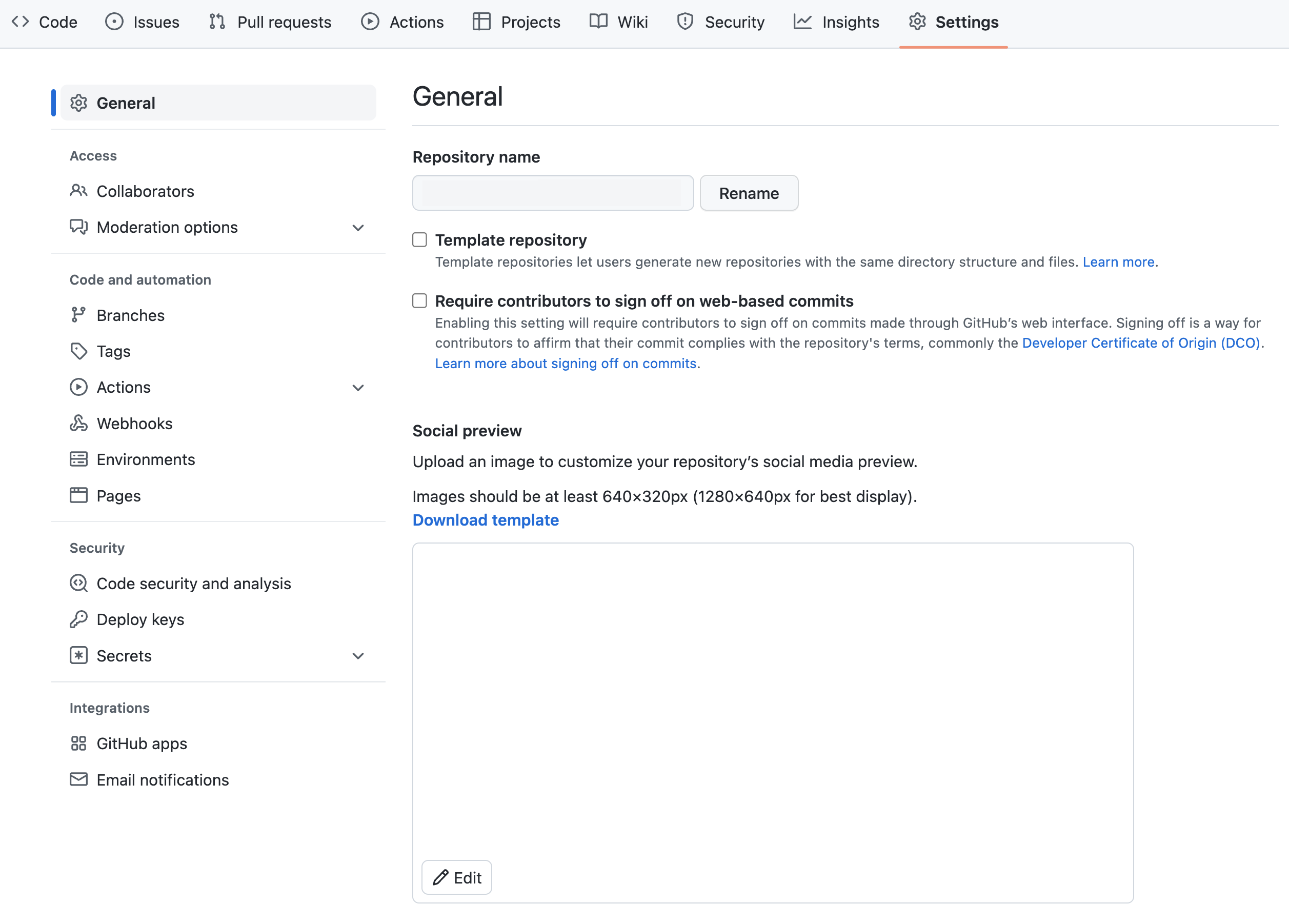
이후 setting으로 들어가 pages 탭으로 들어가보자.

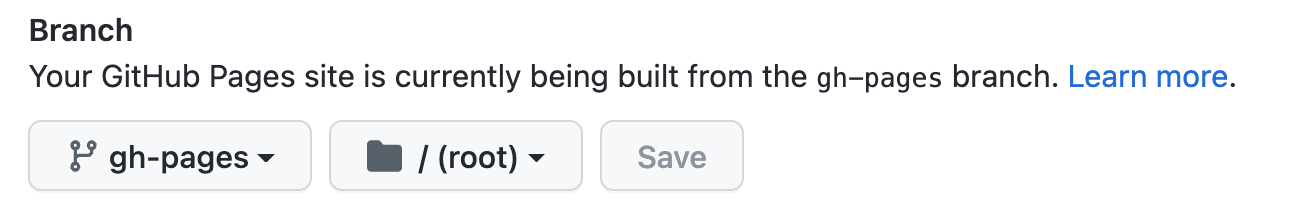
branch를 보면 처음에 main이라고 되어 있다. 하지만 우리는 deploy부분에서 gh-pages라는 branch가 만들어졌으니 이 branch를 이용하여 배포해야 한다.

6. 접속
Published가 될 때까지 10~20분 정도의 시간이 걸린다. homepage로 설정해둔 주소 https://본인아이디.github.io/레포지토리 이름으로 접속해보자.