프로젝트를 진행하다 폰트를 파일로 적용하는 방법을 찾아 기록해두려고 한다.
구글 폰트의 @import를 사용해서 적용할 수 있지만 파일로 저장해보자.
먼저 구글폰트에서 원하는 폰트를 찾고 다운을 받아주면된다.
파일 압축을 풀어내면안에 otf파일들이 들어있다.
다른 브라우저에서도 폰트가 나오려면 파일을 woff나, eot파일로 변환해주는 과정이 필요하다.
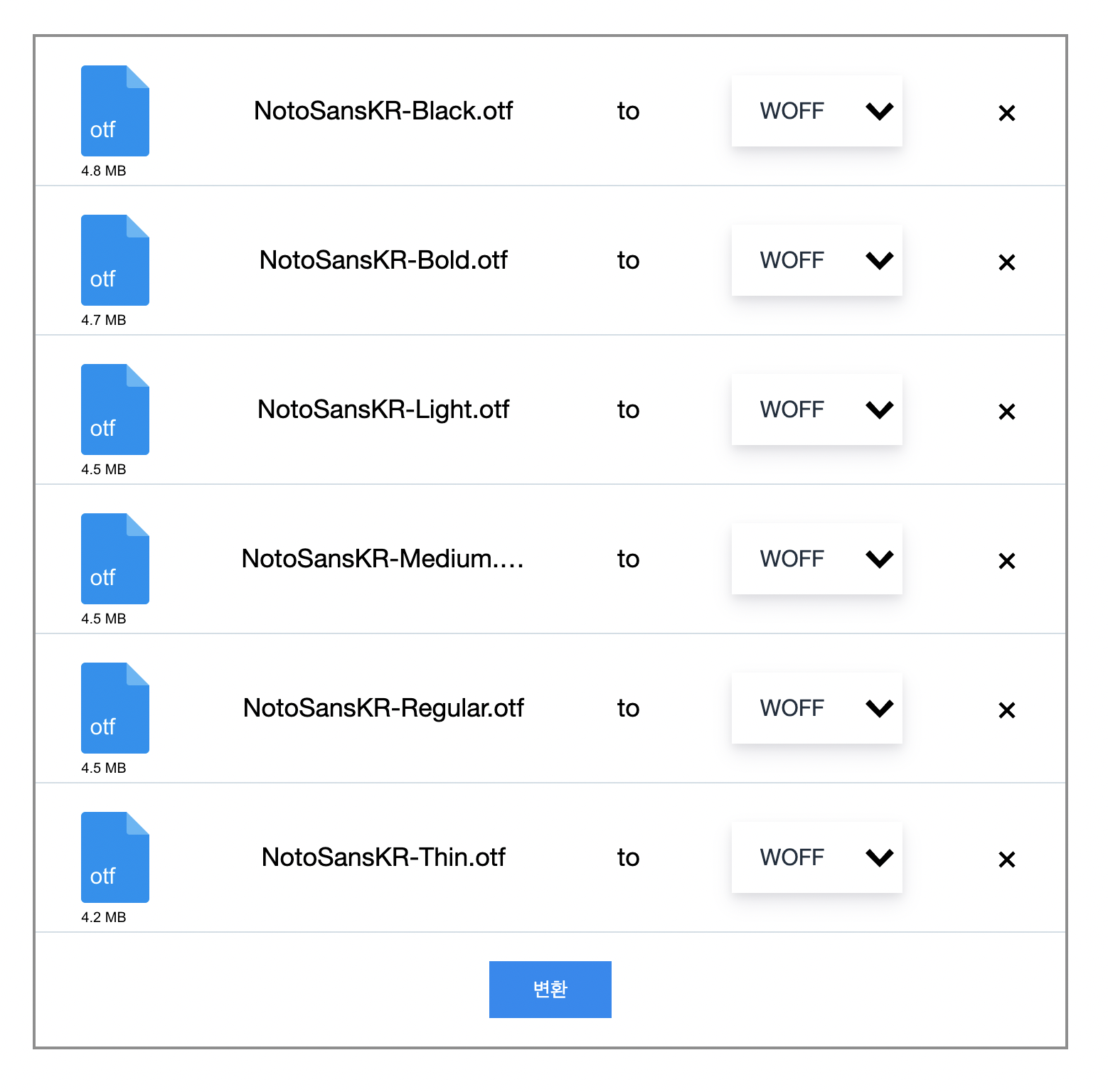
Any Conv에서 폰트파일을 업로드하고 파일의 확장자를 변경하자.

파일변환이 완료되었으면 다운로드한 후 파일명을 변경해주면 되겠다.
나와 같은경우에는 src폴더에 Font라는 폴더를 만들고 안에 해당 파일들을 저장해두었다.

이후 CSS를 적용하기 위해 Font.css의 파일을 만들어주고, 파일을 각각 선언해주면 되겠다.
@font-face {
font-family: "Noto Sans KR";
font-style: normal;
font-weight: 100;
src: url("./NotoSansKR-Light.woff") format("woff");
}
@font-face {
font-family: "Noto Sans KR";
font-style: normal;
font-weight: normal;
src: url("./NotoSansKR-Regular.woff") format("woff");
}
@font-face {
font-family: "Noto Sans KR";
font-style: normal;
font-weight: 500;
src: url("./NotoSansKR-Medium.woff") format("woff");
}
@font-face {
font-family: "Noto Sans KR";
font-style: normal;
font-weight: bold;
src: url("./NotoSansKR-Bold.woff") format("woff");
}
@font-face {
font-family: "Noto Sans KR";
font-style: normal;
font-weight: lighter;
src: url("./NotoSansKR-Thin.woff") format("woff");
}
이후, 최상단 루트 파일인 index.tsx에서 해당 css파일을 불러오면 되겠다.
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
import "./Fonts/Font.css";
const root = ReactDOM.createRoot(
document.getElementById("root") as HTMLElement
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);이후, css에서 아래와 같은 코드를 입력하면 폰트가 적용되게 된다.
span {
font-family : 'Noto Sans KR'
}