JavaScript를 주로 쓰는 나에게 느낌표(!)연산자는 주로 부정의 의미로(!ture === false) 사용되는 연산자였다. 하지만 TypeScript를 사용하면서 앞에 붙여지는 느낌표연산자가 아닌 뒤에서 사용할 수 있는 연산자가 있다는것을 알았다.
Assertion Operator
Assertion Operator에는 두가지 목적으로 사용할 수 있는 Null이 아닌 어선셜 연산자(Non- Null Assertion Operator)와 확정 할당 어션셜(Definite Assignment Assertions) 용도로 사용할 수 있다.
Non-Null Assertion Operator
Null이 아닌 Assertion Operaor는 피연산자가 Null이 아니라고 컴파일러에게 전달하여 일시적으로 Null의 제약조건을 완화한다.
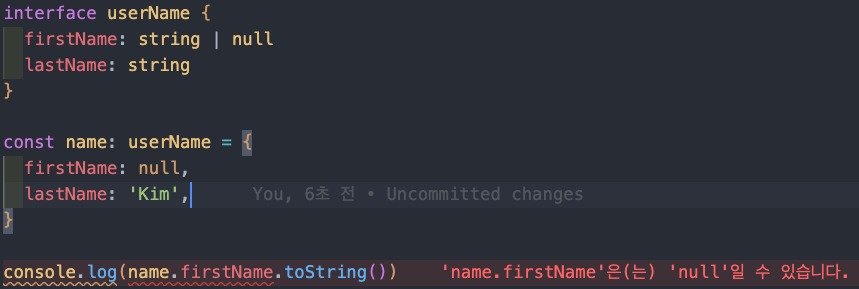
interface userName {
firstName: string | null
lastName: string
}
let name: useName = {
firstName: null
lastName: "Kim"
}
console.log(name.firstName.toString())
// firstName의 값이 Null 타입일 가능성이 있기 때문에 경고가 발생하게 된다.
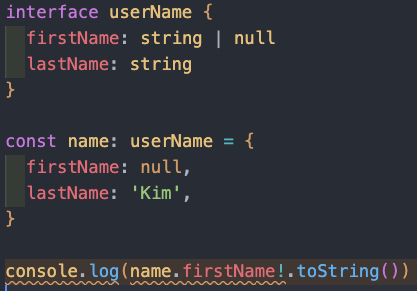
이러한 경우에 Assertion Operator를 사용하여 firstName의 값은 무조건 할당되어 있다고 컴파일러에게 전달아혀 null의 제약조건을 완화할 수 있다.

Definite Assignment Assertions
개인적으로 확장 할당 어선셜은 의도하지 않는 오류를 발생하기 때문에 많이 사용하지 않는 방법중에 하나이다. 값이 무조건 할당되어있다고 컴파일러에게 전달하여 값이 없어도 변수 또는 객체를 사용할 수 있도록 한다.
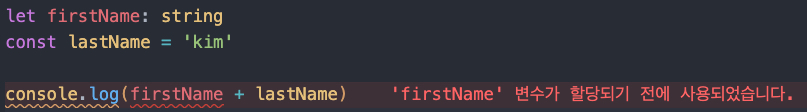
let firstName: string
const lastName = 'kim'
console.log(firstName + lastName)
// firstName 변수가 할당되기 전에 사용되었다는 에러가 출력된다.
변수 firstName을 사용하기 전에 값을 할당하고 사용하라는 의미의 경고인것이다.
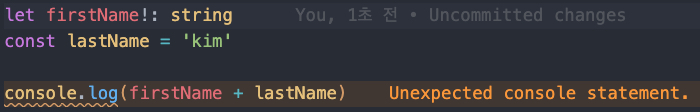
위의 코드에서 변수 firstName의 타입을 설정할 때, Assertion Operator를 사용하면 경고문이 사라진다.

(위의 노란색 경고는 필자의 Prettier에서 알려주는 경고문이다.)
즉, 확장 할당 어션설은 변수 firstName는 무조건 값이 할당되어있을테니 TypeScript에게 알려주어 오류를 내지말라는 의미인 것이다.
Definite Assignment Assertion은 변수의 값이 무조건 존재한다는 확신이 있을경우 사용하면 되겠다.