CSR과 SSR
SSR이란?
Server Side Rendering의 약자로 말 그대로 서버쪽에서 렌더링 준비를 마친상태로 클라이언트에 전달하는 방식이다.
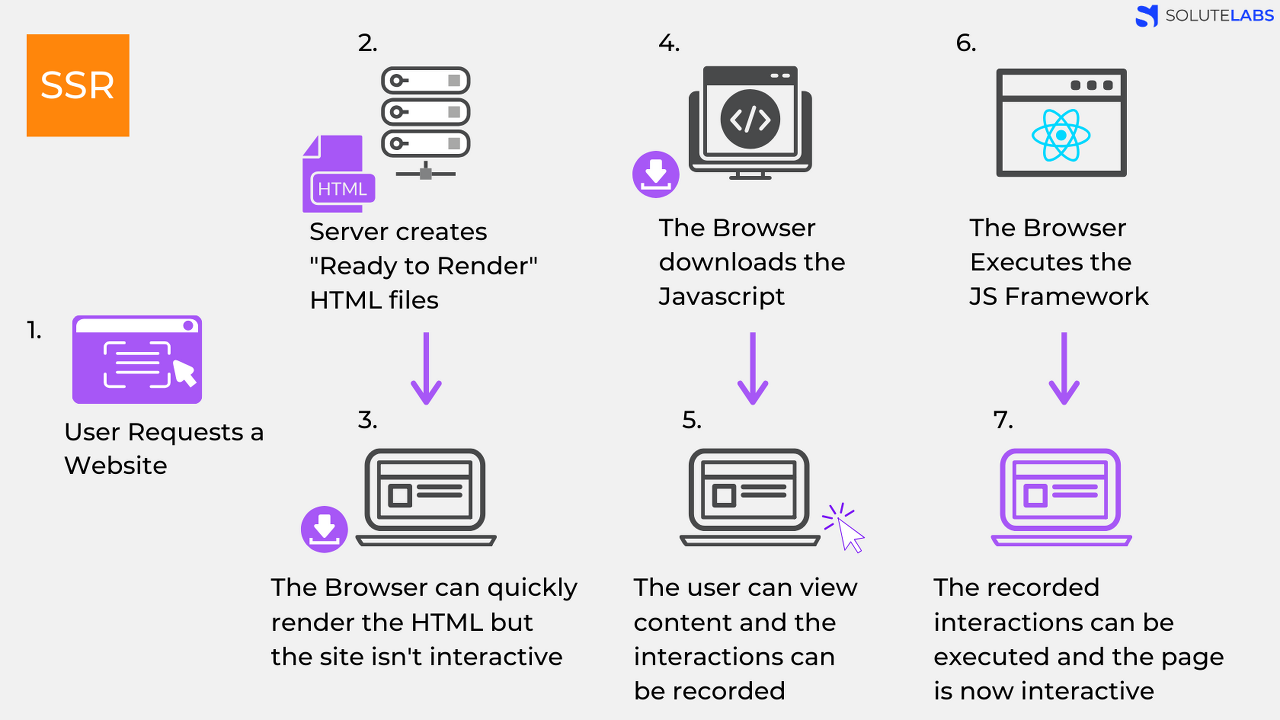
SSR의 단계

- User가 Website 요청을 보낸다.
- Server는 즉시 렌더링 가능한 html파일을 만든다.(리소스를 체크, 컴파일 후 완성된 html 컨턴츠로 만든다.)
- 클라이언트에 전달되는 순간 이미 렌더링 준비가 되어있기 때문에 html은 즉시 렌더링이 된다. 그러나 사이트 자체는 조작 불가능하다 (JavaScript가 읽히기 전이기 때문에)
- 클라이언트가 JavaScript를 다운 받는다.
- 다운 받아지고 있는 사이에 유저는 컨텐츠는 볼 수 있지만 사이트를 조작할 수는 없다. (이때의 사용자의 조작을 기억하고 있는다.)
- 브라우저가 JavaScript 프레임 워크를 실행한다.
- JavaScript까지 성공적으로 컴파일 되었기 때문에 기억하고 있던 사용자 조작이 실행되고 이제 웹 페이지는 상호작용이 가능해진다.
CSR이란?
Client Side Rendering의 약자로 말 그대로 SSR과 달리 렌더링이 클라이언트 쪽에서 일어난다. 즉, 서버는 요청을 받으면 클라이언트에 html과 JavScript를 보내주고 클라이언트는 그것을 받아 렌더링을 시작하게 된다.
CSR의 단계

- User가 WebSite요청을 보낸다.
- *CDN이 html파일과 Js로 접근할 수 있는 링크를 클라이언트로 보낸다.
- 클라이언트는 html과 Js를 다운로드 받는다.(SSR과 달리 유저는 아무것도 볼 수 없다.)
- 다운이 완료된 JS가 실행되고 데이터를 위한 API가 호출된다. (이때 유저는 placeholder를 보게 된다.)
- 서버가 API로부터 요청에 응답한다.
- API로 부터 받아온 data를 placeholder 자리에 넣어준다. 이제 페이지는 상호작용이 가능해진다.
CSR과 SSR의 차이
- 웹 페이지를 로딩하는 시간
웹 페이지 로딩의 종류는 두가지로 나눌 수 있다.
하나는 웹 사이트의 가장 첫 페이지를 로딩하는 것과 나머지를 로딩하는 것.
- 첫 페이지 로딩시간
- CSR의 경우 html, CSS와 모든 Script들을 한 번에 불러온다. 반면 SSR은 필요한 부분의 html과 Script들만 불러오게 된다. 따라서 평균적으로 SSR이 더 빠르다.
- 나머지 로딩시간
- 첫 페이지를 로딩한 후, 사이트의 다른 곳으로 이동하는 식의 동작을 가정하자. CSR은 이미 첫 페이지 로딩할 때 나머지 부분을 구성하는 코드를 받아왔기 때문에 빠르다. 반면, SSR은 첫 페이지를 로딩한 과정을 정확하게 다시 실행한다. 그래서 더 느리다.
-
SEO 대응
검색 엔진은 자동화된 로봇인 '크롤러'로 웹 사이트들을 읽는다. CSR은 JavaScript를 실행시켜 동적으로 컨텐츠가 생성되기 때문에 JavaScript가 실행되어야 meatadata가 바뀌었다. SSR은 애초에 서버 사이드에서 컴파일 되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이하다. -
서버 자원 사용
SSR이 서버자원을 더 많이 사용하게 된다. 매번 서버에 요청을 하기 때문이다.
사용 권장
SSR을 사용하는 경우
- 네트워크가 느릴때 (CSR은 한번에 모든것을 불러오지만 SSR은 각 페이지 마다 불러오기 때문)
- SEO(검색엔진 최적화)가 필요할 때.
- 최초 로딩이 빨라야하는 사이트를 개발할 때
- 메인 Script가 크고 로딩이 매우 느릴 때 CSR은 메인 스크립트가 로딩이 끝나면 API로 데이터 요청을 보낸다. 하지만 SSR은 한번의 요청에 아예 렌더가 가능한 페이지가 돌아온다.
- 웹 사이트가 상호작용이 별로 없을 때
CSR을 사용하는 경우
- 네트워크가 빠를 때
- 서버의 성능이 좋지 않을 때
- 사용자에게 보여줘야하는 데이터의 양이 많을 때 (로딩창을 띄울 수 있는 장점이 있다.)
- 메인 Script가 가벼울 때
- SEO에 상관 없을 때
- 웹 어플리케이션에 사용자와 상호작용할 것들이 많을 때(아예 렌더링 되지 않아 사용자의 행동을 막는 것이 경험에 오히려 유리함.)