스코프(Scope)
- 스코프(scope)는 "범위"라는 의미를 가진다.
- 컴공, JS에서도 "범위"의 의미를 가지고 있다.
스코프란?
식별자 접근 규칙에 따른 유효 범위를 말한다.
- 스코프의 정의는 "식벽자 접근 규칙에 따른 유효 범위"이다.
- 식별자(변수, 함수, 클래스)에 접근할 수 있는 범위가 존재한다.
- 범위는 중괄호 또는 함수에 의해 나눠지고, 그 범위를 스코프라고 부른다.
스코프 주요 규칙
1. 안쪽 스코프에서 바깥쪽 스코프로 접근할 수는 있지만 반대는 불가능하다.
- 바깥쪽 스코프에서 선언한 식별자는 안족 스코프에서 사용 가능하다.
- 반면, 안족에서 선언한 식별자는 바깥쪽 스코프에서는 사용할 수 없다.
2. 스코프는 중첩이 가능하다.
- 스코프는 마치 중첩된 울타리와도 같다.
3. 전역 스코프와 지역 스코프
- 가장 바깥쪽의 스코프를 전역 스코프라고 부른다.
- 전역이 아닌 다른 스코프는 지역 스코프이다.
4. 지역 변수는 전역 변수보다 우선순위가 더 높다.
- 전역 스코프에서 선언한 변수는 전역 변수이다.
- 지역 스코프에서 선언한 변수는 지역 변수이다.
- 지역 변수는 전역 변수보다 더 높은 우선 순위를 가진다.
스코프의 종류
- 스코프는 두가지 종류 블록 스코프와 함수 스코프가 있다.
- 화살표 함수는 함수 스코프가 아니다.
스코프와 var, let, const
- 변수 선언 키워드 세가지의 "차이점" 그리고 "스코프 유효 범위"
const 키워드
- 유효 범위 : 블록 스코프 / 함수 스코프
- 값 재할당 : 불가능
- 재선언 :불가능
let 키워드
- 유효 범위 : 블록 스코프 / 함수 스코프
- 값 재할당 : 가능
- 재선언 :불가능
vat 키워드
- 유효 범위 : 함수 스코프
- 값 재할당 : 가능
- 재선언 :가능
for(let i = 0; i < 10 ; i++){ console.log(i) } // 전역 스코프에서 선언한 변수 i는 존재하지 않음으로 아래에서 referenceError를 일으키게 된다. console.log(i)
- 블록 스코프 안에서 let과 const키워드로 선언한 변수는 스코프 안에서만 참조 가능하다.
- 그런데도 var 키워드를 선언한 변수는 블록스코프를 무시하고 스코프 울타리 밖에서도 접근 가능하다.
for(var i = 0; i < 10 ; i++){ console.log(i) } // var 키워드로 선언한 변수 i는 지역 스코프에서 선언되었지만 모든 스코프에서 접근이 가능하다. console.log(i)
- var 키워드로 선언한 변수는 오직 "함수 스코프"만 따른다.
하지만 위처럼 블록 단위로 스코프를 구분했을 때, 훨씬 더 예측 가능한 코드를 작성할 수 있으므로 let키워드의 사용이 권장된다.
스코프 변수 선언시 주의점
전역객체(window)의 이해
- Window 객체는 오직 브라우저에만 존재하는 객체이다.
- 브라우저의 창을 의미하는 객체이며 전역 영역을 담고 있다.
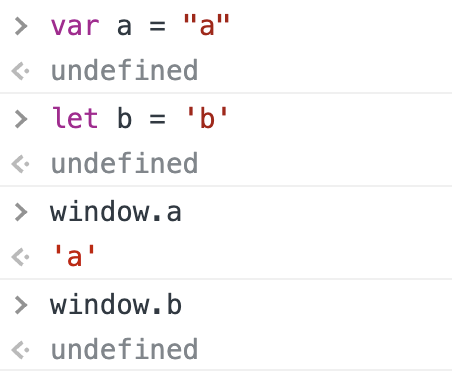
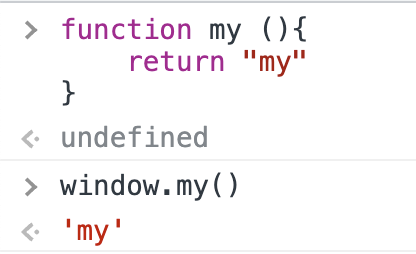
- 함수 선언식으로 함수를 선언하거나 var로 변수를 선언하면 window 객체에 속해지게 된다.

전역에 var 키워드로 선언한 변수, a / 전역에 let 키워드로 선언한 변수 b

전역에 함수 선언식으로 등록한 함수 my()
전역 변수는 최소화 하기
- 가장 바깥 스코프에 정의한 변수가 전역 변수이다.
- 즉 어디서든 접근이 가능하다.
- 전역 변수를 최소화하면 side effect를 줄일 수 있다.
- var는 블록 스코프를 무시하고, 재선언과 재할당을 할 수 있기 때문에 어디서나 접근이 가능하다. 전역 변수는 var로 선언해서 브라우저의 내장 기능을 못하게 만들 수도 있다.
선언 없는 변수 할당 금지.
- 선언 없이 변수를 할당하면 해당 변수는 var로 선언한 전역 변수처럼 취급된다.
- 실수를 방지하기 위해 strict mode를 사용할 수 있다.
- strict mode는 브라우저가 보다 엄격하게 작동하도록 만들어준다.
- "선언 없는 변수 할당"의 경우도 에러로 판단해준다.
- 적용하기 위해서는 js파일 상단에 "use strict"라고 입력하면 된다.