
#Hook의 useMemo / useRef / useCallback
Hook중의 오늘 배운 세가지 내용은 렌더링 시 불필요한 상황을 줄이고 최적화를 하기 위한 기능을 배웠다.
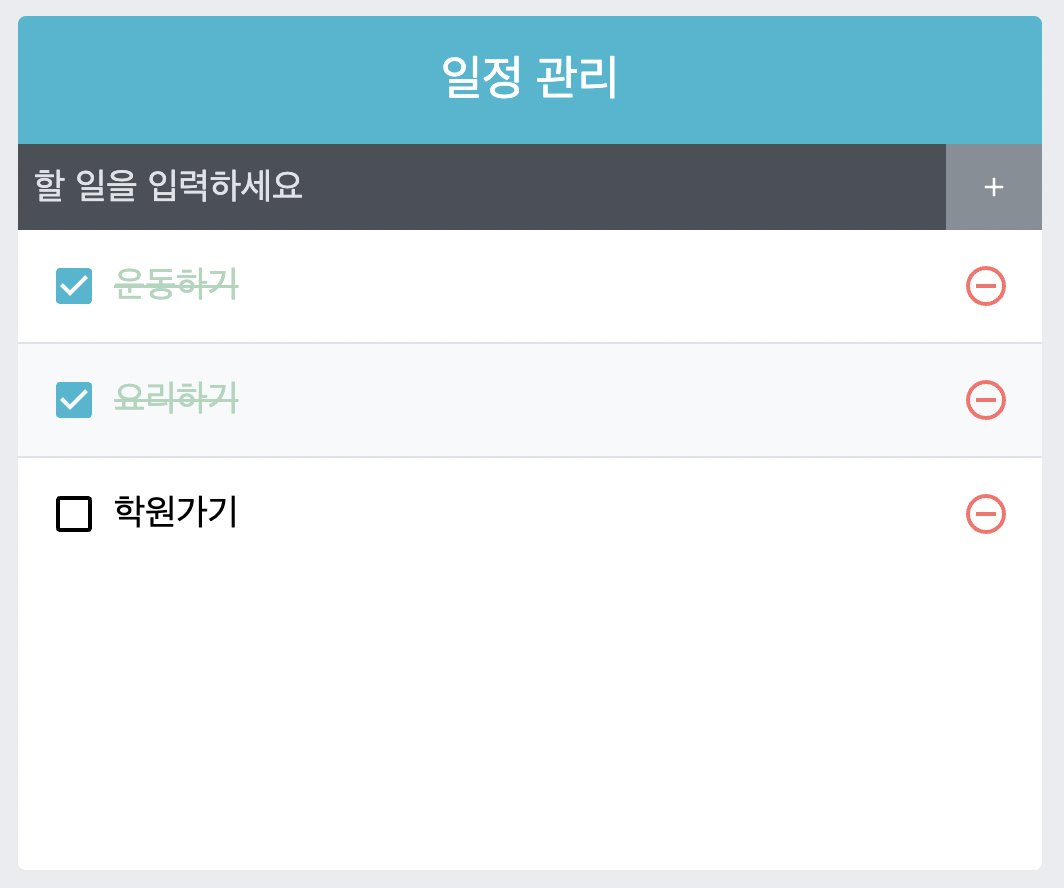
#TodoList 앱 제작을 통해 알아본 Sass
기존의 CSS는 상위/하위 요소들의 구조를 작성하기에는 너무나도 구독성이 떨어진다.
오늘 배운 Sass는 CSS를 HTML처럼 구조화해서 작성 할 수 있고, 자주 쓰는 요소들은 변수로 지정도 가능하다.
추가로 포이마웹에서 공부한 내용으로는 Sass는 내장함수도 있고 자바스크립트 같은 스크립트 기능도 있다.
문법의 이해와 컴파일의 과정을 잘 공부하고 이해 한 다음 사용하면 기존의 CSS보다 훨씬 더 좋을 것 같다.
.TodoInsert {
display: flex;
background-color: #495057;
input {
flex: 1;
padding: 0.5rem;
outline: none;
border: none;
background: none;
color: #fff;
font-size: 1.125rem;
line-height: 1.5;
&::placeholder {
color: #dee2e6;
}
}
button {
display: flex;
align-items: center;
padding-right: 1rem;
padding-left: 1rem;
outline: none;
border: none;
background-color: #868e96;
color: #fff;
font-size: 1rem;
transition: background 0.1s ease-in 0s;
cursor: pointer;
&:hover {
background-color: #adb5bd;
}
}
}
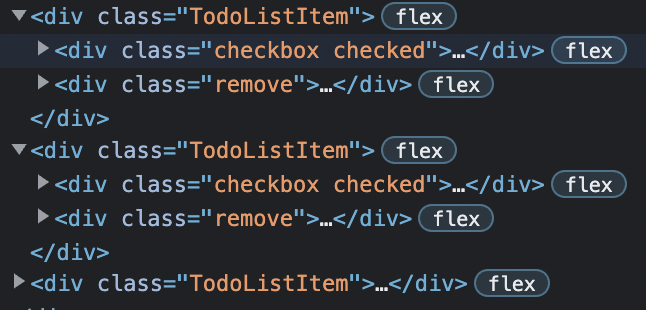
#Classnames
리액트 환경에서 클래스명을 부여 할 때에 조건을 설정해서 불리언 값에 의해 클래스를 지정 할 수 있는 기능을 배웠다.
return (
<div className='TodoListItem'>
<div className={classNames('checkbox', { checked })}>
{/* 구조분해할당으로 받아온 checked의 값(true / false)에 따라 클래스명이 달라진다. */}
{checked ? <MdCheckBox /> : <MdCheckBoxOutlineBlank />}
<div className='text'>{text}</div>
</div>
<div className='remove'>
<MdRemoveCircleOutline />
</div>
</div>
);
classNames('foo', 'bar'); // => 'foo bar'
classNames('foo', { bar: true }); // => 'foo bar'
classNames({ 'foo-bar': true }); // => 'foo-bar'
classNames({ 'foo-bar': false }); // => ''
classNames({ foo: true }, { bar: true }); // => 'foo bar'
classNames({ foo: true, bar: true }); // => 'foo bar'
// lots of arguments of various types
classNames('foo', { bar: true, duck: false }, 'baz', { quux: true }); // => 'foo bar baz quux'
// other falsy values are just ignored
classNames(null, false, 'bar', undefined, 0, 1, { baz: null }, ''); // => 'bar 1'오늘 끝, 내일 안녕