
#리액트 카카오톡 구현 성..공..?
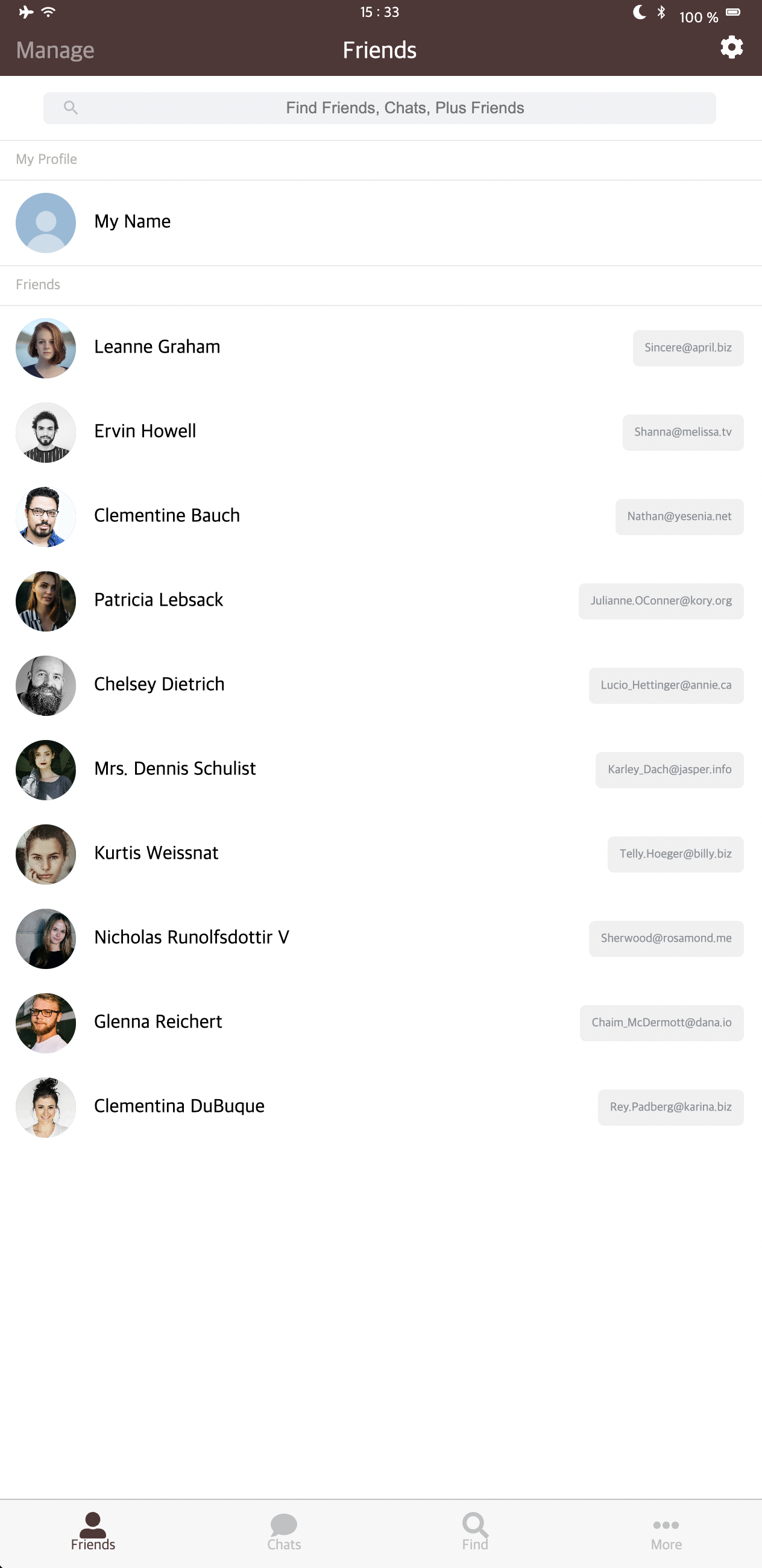
사진과 유저 데이터까지 다 넣고 헤더의 요소를 props로 보내서 페이지마다 다르게 보이는 것도 성공했다.
마지막 문제의 탭바.. 해당 페이지의 스타일링을 다르게 해야됐었는데 헤메고있다가 다른분이 여쭤보셨나보다.
강사님이 알려주셔서 리액트 라우터의 기능 중에 NavLink를 사용했다.
<NavLink end to='/' className={({ isActive }) => 'tab_bar_link ' + (isActive ? 'active' : '')}>
<FaUserAlt className='tab_bar_icon' />
Friends
</NavLink>Link는 anchor태그와 비슷하게 페이지를 이동시켜준다면, NavLink는 스타일변경과 클래스명 변경도 가능하다.
그래서 어찌저찌 성공한 나의 카카오톡..
다시 리뷰하면서 깔끔하게 정리해봐야겠다.

오늘 끝, 내일 안녕