
#리액트로 영화앱 예제 만들기
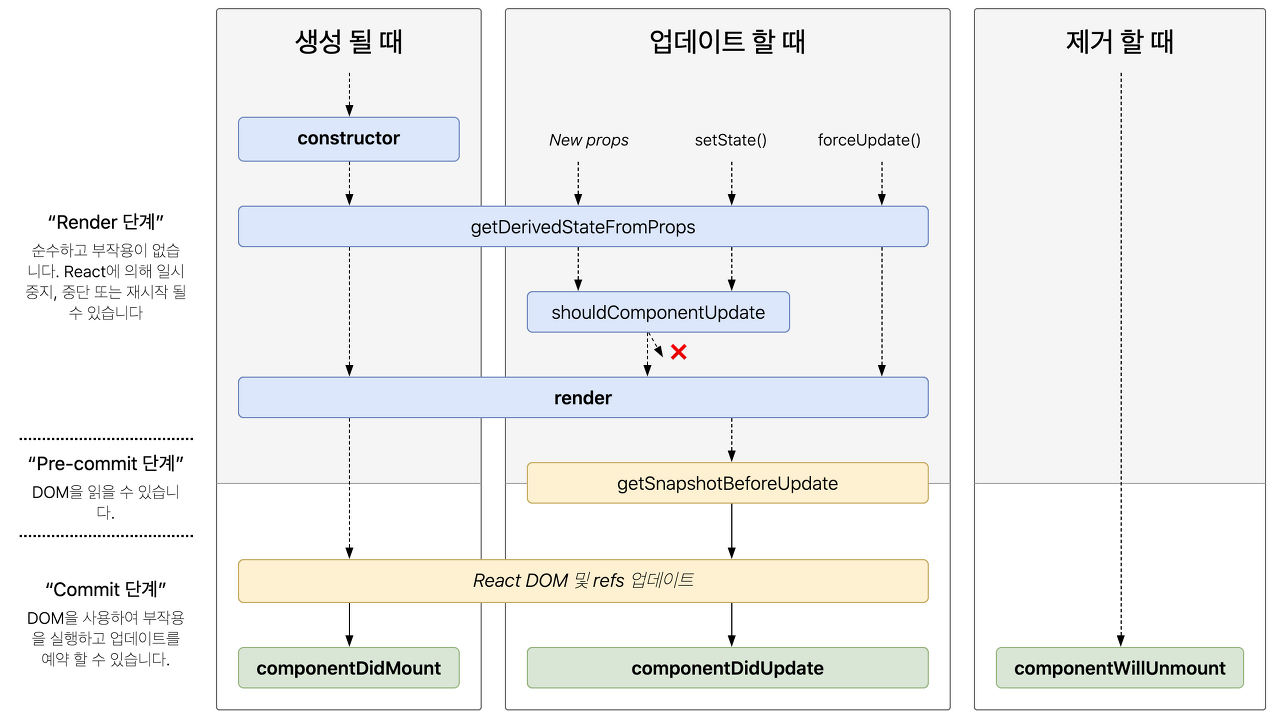
모든 컴포넌트는 ‘생성(mounting) -> 업데이트(updating) -> 제거(unmounting)’ 의 생명주기를 갖는다.

오늘은 이 생명주기의 작동 순서 그리고 특징에 대해 배웠다. 필요한 기능이 어느 순서에 들어가야하는지 등 주의할 점이 있다.
/* 클래스형 컴포넌트의 생명주기함수 */
// 컴포넌트 생성 시
constructor(props) {
super(props);
console.log('constructor함수는 클래스형 컴포넌트가 생성할 때 호출됨');
// render()
}
componentDidMount() {
console.log('componentDidMount함수는 컴포넌트가 처음 화면에 그려지면 실행되는 함수');
}
// 컴포넌트 업데이트 시
componentDidUpdate() {
console.log('componentDidUpdate함수는 화면이 새로 렌더링(업데이트)되면 실행되는 함수');
}
// 컴포넌트 제거 시
componentWillUnmount() {
console.log('componentWillUnmount함수는 컴포넌트가 죽을 때 실행되는 함수');
}Axios라는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리도 사용했다.
Axios의 get메소드로 영화앱을 위한 데이터를 불러왔고 불러온 데이터(json)파일 내에서 필요한 배열에 접근하는 법도 배웠다.
state = {
isLoading: true,
movies: [],
};
/* 영화 데이터 가져오는 함수 */
getMovies = async () => {
const {
data: {
data: { movies }, // json 내의 movies 위치: data>data>movies..
},
} = await axios.get('https://yts-proxy.now.sh/list_movies.json?sort_by=like_count');
console.log(movies);
this.setState({
isLoading: false,
movies, // key:value 이름이 동일하면 key만 작성 해도 된다.
});
};지난 주에 배운 props의 단방향 데이터전송 방법을 통해 새로운 컴포넌트에 데이터를 보낸다.
import React from 'react';
import PropTypes from 'prop-types';
export default function Movie({ title, year, summary, poster, genres }) {
return (
<div className='movie'>
<img src={poster} alt={title} title={title} />
<div className='movie_data'>
<h3 className='movie_title'>{title}</h3>
<h4 className='movie_year'>{year}</h4>
<ul className='movie_genres'>
{genres.map((genre, idx) => (
<li className='movie_genre' key={idx}>
{genre}
</li>
))}
</ul>
<p className='movi_summary'>{summary.slice(0, 200)} ...</p>
</div>
</div>
);
}이렇게 불러온 prop의 타입을 확인하고 체크도 할 수 있다.
/* prop 타입 확인 및 체크 */
// npm install prop-types
// 속성은 첫글자 소문자로 입력 propTypes
Movie.propTyes = {
title: PropTypes.number.isRequired,
year: PropTypes.number.isRequired,
summery: PropTypes.string.isRequired,
poster: PropTypes.string.isRequired,
genres: PropTypes.arrayOf(PropTypes.string).isRequired, // arrayOf() : 문자열을 원소로 갖는 배열
/* isRequired : 필수입력 */
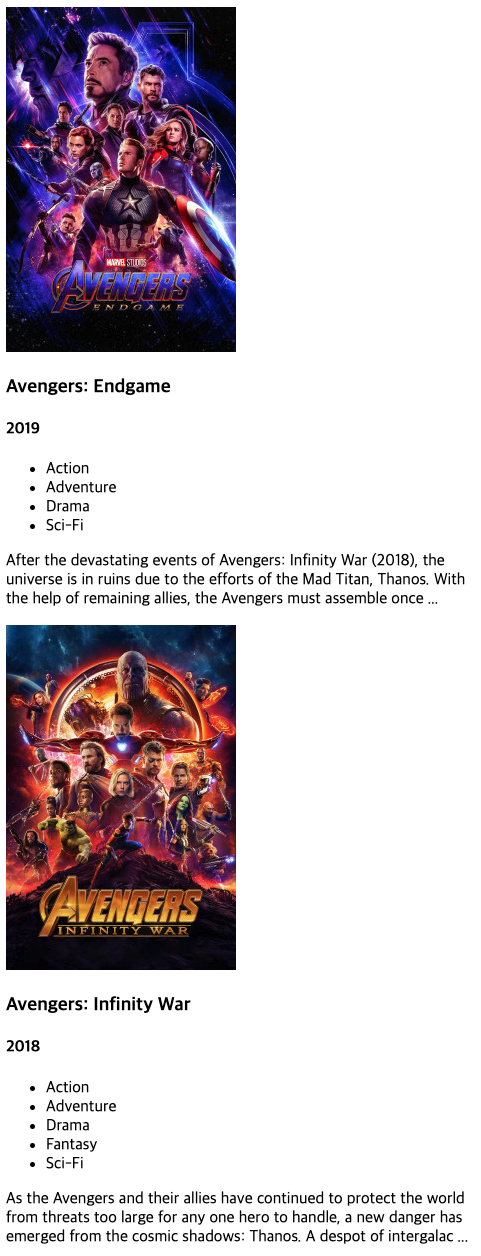
};그렇게 만들어진 영화 앱의 마크업! (아직 CSS는 작성 안했다.)

#백준 알고리즘
백준 알고리즘 코딩테스트를 얼른 많이 풀어보고 그다음 프로그래머스를 풀어보려고 한다. 백준에서는 지금 단계별 풀어보기로 반복문 / 조건문 / 1차원 배열 이렇게 구분이 되어 있는데 프로그래머스는 그냥 난이도로 지정 되어있어서 어느 한 기능이라도 공부를 덜 했다면 내 힘으로 스스로 풀기 어렵다고 판단했다. 그래서 백준 단계별 풀어보기로 많은 기능들을 공부해보고 사용한 뒤에 프로그래머스로 넘어가려고 한다.
오늘 끝, 내일 안녕