
#리액트 라우터로 영화 앱 상세페이지 만들기
SPA(Single Page Application)을 만들기 위해서는 리액트 라우터를 사용한다. 컴포넌트에서 다른 컴포넌트로 링크를 통해 이동 할 수 있고 데이터도 보낼 수 있다.
리액트 클래스형 컴포넌트의 props 특성상 상위 컴포넌트에서 하위 컴포넌트로 밖에 데이터를 보내지 못하고 그 하위로는 최상위 컴포넌트에서 직접 보낼 수 없다.
그래서 useLocation이라는 기능을 통해 URL로 데이터를 보내는 방법을 사용해서 영화정보를 클릭하면 상세페이지로 넘어가는 기능을 구현 할 수 있었다.
홈페이지

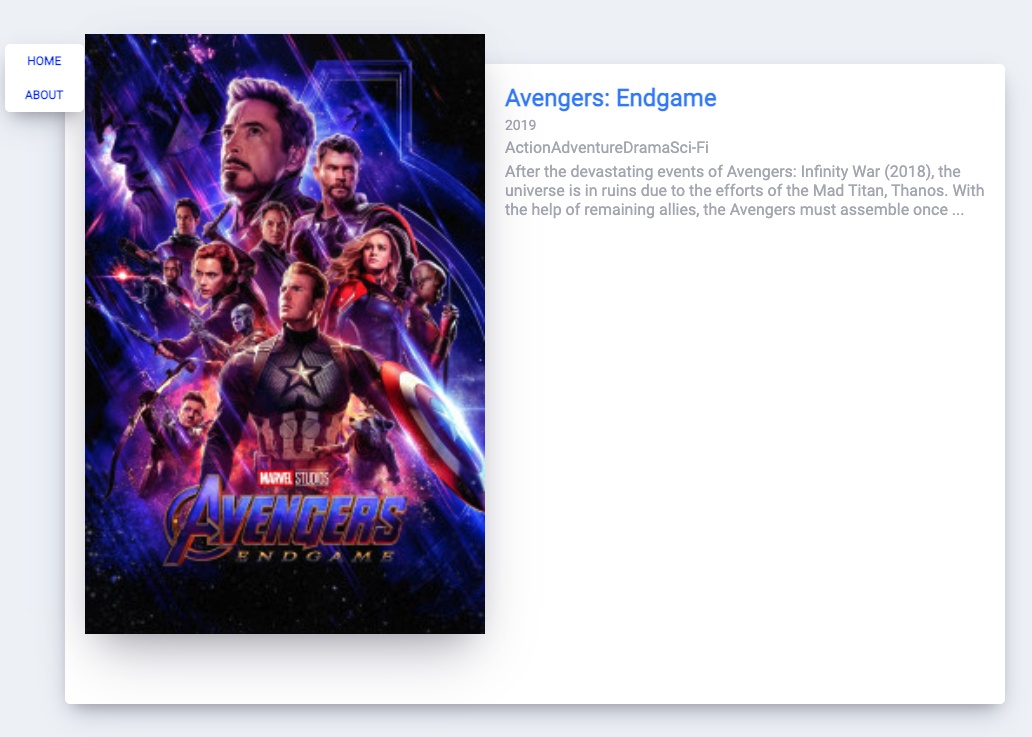
영화를 클릭하면 이동되는 상세페이지

import React from 'react';
/* 브라우저의 url을 통해서 데이터를 받아올 때 사용 useLocation, useNavigate */
import { useLocation } from 'react-router-dom';
import './Detail.css';
function Detail() {
/* Movie의 데이터(props)를 useLocation을 통해 받아온다. */
const location = useLocation();
console.log(location); // 객체 형태로 데이터가 콘솔에 찍힘
const { title, year, summary, poster, genres } = location.state; // 객체의 키를 구조분해할당 함
return (
<div className='detail'>
<img src={poster} alt={title} title={title} />
<div className='detail_data'>
<h3 className='detail_title'>{title}</h3>
<h4 className='detail_year'>{year}</h4>
<ul className='detail_genres'>
{genres.map((genre, idx) => (
<li className='detail_genre' key={idx}>
{genre}
</li>
))}
</ul>
<p className='detail_summary'>{summary.slice(0, 200)} ...</p>
</div>
</div>
);
}
export default Detail;내일은 Git을 배운다. Git 명령어를 통해 빌드와 배포까지 배울 것 같다.
그리고 이게 리액트 초급 수준이다.. 초급/중급/고급 으로 나뉘어 프로젝트도 직접 해볼 수 있는 기회가 있다.
실력은 빨리 늘 것 같다. 직접 부딪혀 봐야지!
오늘 끝, 내일 안녕