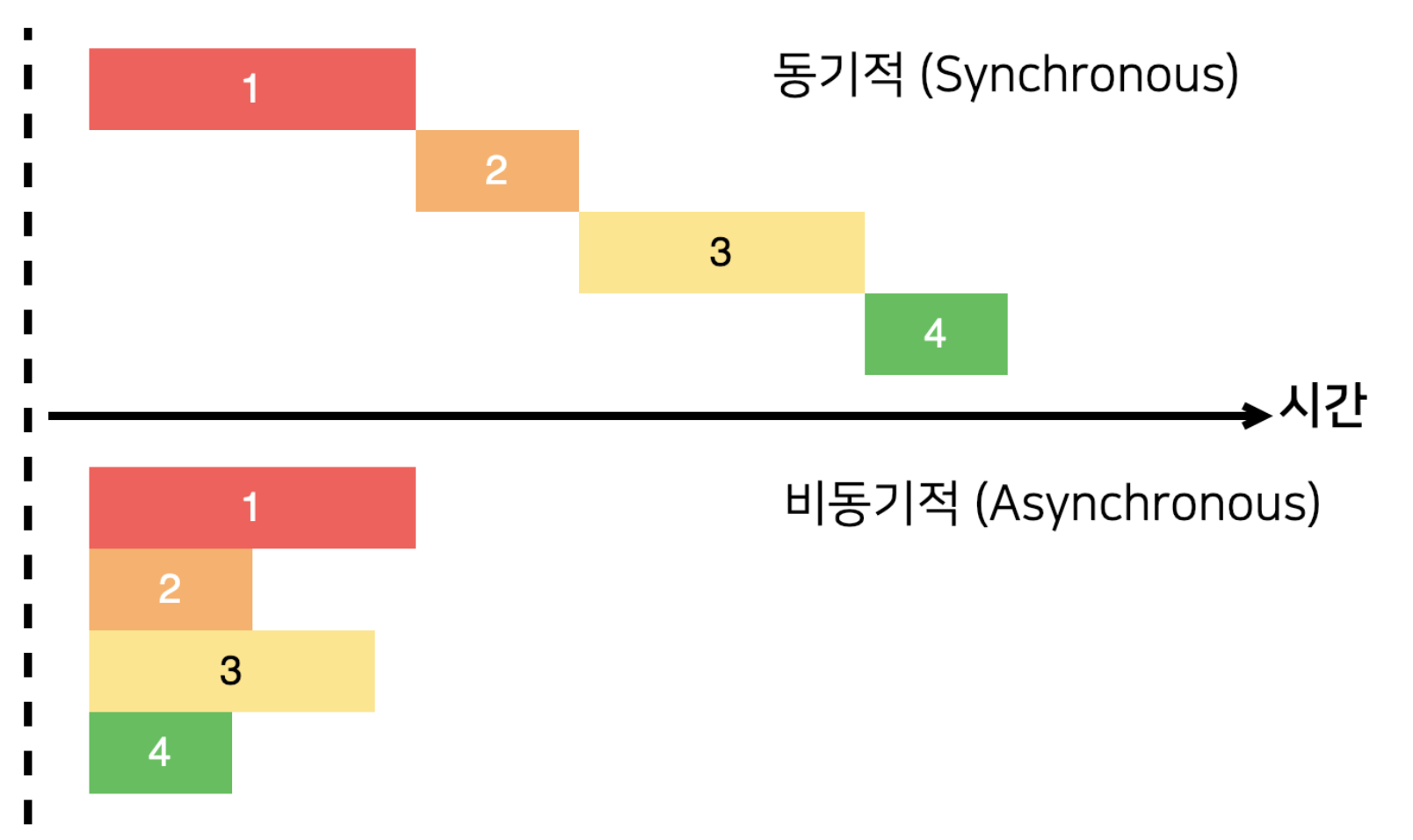
📍 동기(Synchronous)와 비동기(Asynchronous) 처리방식

- 동기 방식은 서버에서 요청을 보냈을 때 응답이 돌아와야 다음 동작을 수행할 수 있다. 즉 A작업이 모두
진행 될때까지 B작업은 대기해야한다. - 비동기 방식은 반대로 요청을 보냈을 때 응답 상태와 상관없이 다음 동작을 수행 할 수 있다. 즉 A작업이
시작하면 동시에 B작업이 실행된다. A작업은 결과값이 나오는대로 출력된다.

#1. 동기(synchronous)
동기는 데이터의 요청과 결과가 한 자리에서 동시에 일어나는것을 말한다.
- 요청을 하면 시간이 얼마나 걸리던지 요청한 자리에서 요청한 순서대로 결과가 주어져야 한다.
- 데이터 요청에 따른 응답을 리턴해주기 전까지 다른 활동을 할 수 없으며 기다려야한다.
- 순서에 맞게 진행되는 장점이 있으나, 여러가지 요청을 동시에 처리할 수 없다.
| 동기 처리방식의 장단점 | |
|---|---|
| 장점 | 설계가 매우 간단하고 직관적 |
| 단점 | 결과가 리턴 될 때까지 다른 활동을 할 수 없고 대기해야 함 |
#2. 비동기(Asynchronous)
비동기는 데이터의 요청과 결과가 동시에 일어나지 않는다.
- 요청과 결과가 동시에 일어나지 않는다.
- 하나의 요청에 따른 응답을 바로 하지 않아도, 그 대기시간 동안 또 다른 요청에 대한 처리를 할 수 있다
. - 여러 개의 요청을 동시에 할 수 있다는 장점이 있으나, 동기 방식보다 속도가 떨어질 수 있다.
| 비동기 처리방식의 장단점 | |
|---|---|
| 장점 | 요청에 따른 결과가 반환되는 시간 동안 다른 작업을 수행 할 수 있음 |
| 단점 | 동기식보다 설계가 복잡함 |
#2.1. async & await
async&await는 ES8문법으로서 가장 최근에 나온 문법이다.콜백함수와promise의 단점을 보
완하고 개발자가 읽기 좋은 코드를 작성하게 도와준다.
async & await 는 promise 를 기반으로 하고있다. 모든 async함수는 promise를 리턴하고, 모든 await
함수는 일반적으로 promise가 된다.
1. 기본문법
async function 함수명() {
await 비동기처리_메서드명();
}함수 앞에 async 를 붙이고, 호출할 비동기 함수(즉, promise) 앞에 await 키워드를 붙인다. 함수 앞
에 async 가 선언 되어야만 await 를 사용할 수 있다.
async async는 function앞에 위치한다. function앞에 async를 붙이면 해당 함수는 항상 promise를 반
환한다.
await await를 만나면 promise가 처리될 때 까지 기다린다. 결과는 그 이후에 변환된다. 일반 함수에
는 사용할 수 없다. async함수가 아닌데 await를 사용할 경우 문법 에러가 발생한다.
2. 기본적인 사용법
function sleep(ms) {
return new Promise(resolve => setTimeout(resolve, ms));
}
async function process() {
console.log('안녕하세요!');
await sleep(1000); // 1초쉬고
console.log('반갑습니다!');
}
process();3. 예외처리 async & await 에서 예외를 처리하는 방법은 바로 try-catch 다. promise에서 에러
처리를 위해 .catch() 를 사용했던 것처럼 async에서는 catch {} 를 사용하면 된다.
async function logTodoTitle() {
try {
var user = await fetchUser();
if (user.id === 1) {
var todo = await fetchTodo();
console.log(todo.title); // delectus aut autem
}
} catch (error) {
console.log(error);
}
}#2.2. Promise
Promise는 자바스크립트에서 비동기 작업을 좀 더 편리하게 처리 할 수 있도록 ES6에 도입된 기능이다.
const promise = new Promise((resolve, reject) => {
//executor 실행자, 실행 함수..
});resolve 는 new Promise가 만들어 질때 자동으로 실행된다. executor의 인수 resolve reject 는 자바
스크립트가 자체적으로 제공하는 콜백이다.
- resolve : 작업이 성공적으로 끝난 경우, 그 결과를 나타내는 value와 함께 호출한다.
- reject : 에러 발생 시 에러 객체를 나타내는 error와 함께 호출한다.
- executor : 자동으로 실행, 처리가 끝나면 성공 여부에 따라 resolve나 reject를 호출한다.
Promise의 3가지 상태(states) 프로미스는 3가지의 상태(states)를 가지며, 여기서 상태란 프로미스
의 처리 과정을 의미한다. new Promise()로 프로미스를 생성하고 종료될 때까지 3가지 상태를 가진다.
Pending: 비동기 처리 로직이 아직 완료되지 않은 상태 (대기)Fulfilled: 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태 (성공)Rejected: 비동기 처리가 실패하거나 오류가 발생한 상태(실패)
const myPromise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(1);
}, 1000);
});
myPromise.then(n => {
console.log(n);
});작업이 끝나고 또 다른 작업을 하고자 할때, .then(...)을 붙어서 사용하면 된다.
const promise = new Promise((resolve, reject) => {
setTimeout(() => {
reject(new Error());
}, 1000);
});
myPromise
.then(n => {
console.log(n);
})
.catch(error => {
console.log(error);
});성공하면 .then()메소드가 실행되고, 실패하면 reject를 사용하고, error는.catch()메소드를 사용해서 처리
한다.