📍 리액트 환경 프로젝트 Github 배포
리액트 환경에서 생성한 SPA의 state JSX <Component> props 같은 문법들은 브라우저가 해석할 수
없어 그대로 배포할 수 없다.
이런 문법들을 CSS JS HTML 문법으로 바꿔주는 작업이 필요하다. 이러한 작업을 컴파일(comfile)
또는 빌드(build) 라고 한다. (웹팩의 기능이다. )
#1. gh-pages 설치
배포하고자 하는 react 앱의 root 에서 터미널을 통해 gh-pages 를 설치해준다.
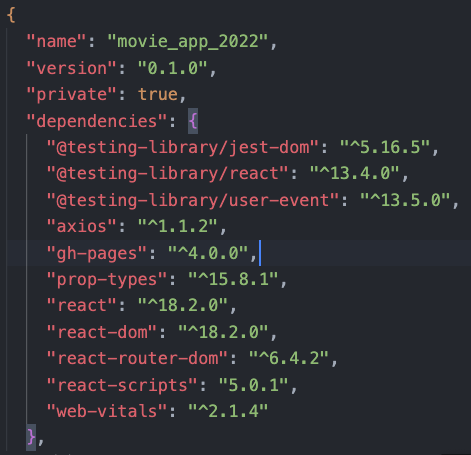
$ npm i gh-pages설치가 정상적으로 완료됐다면 package.json 의 dependencies 에 gh-pages 가 생성된다.

#2. App()컴포넌트에 프로퍼티 추가
App() 에서 BrowserRouter 에 basename 프로퍼티 추가
<BrowserRouter basename={process.env.PUBLIC_URL}>#3. Link를 통해 이동되어져야만 하는 페이지에 useNavigate함수 사용
Link 를 통해서 페이지에 접속한 것이 아니라 직접 URL 을 작성해서 접속 한 경우 컴포넌트가 불러와지
지 않는다. 이를 방지하기 위해 location.state 가 정의되어 있지 않으면 '/' 즉, 홈 으로 이동하는 리
다이렉트 기능을 추가한다.
const navigate = useNavigate();
/* location.state가 정의되어있지 않으면 홈으로 이동, 리다이렉트 기능 */
if (location.state === undefined) {
navigate('/');
}#4. Homepage url 설정
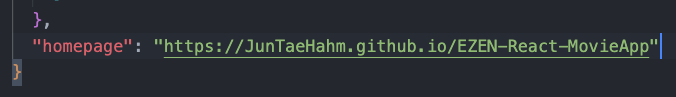
package.json 의 가장 밑에 homepage 를 추가해준다. 이 URL은 배포 된 사이트의 URL이 된다.

“https://깃허브닉네임.github.io/프로젝트명#5. 배포 명령어 추가
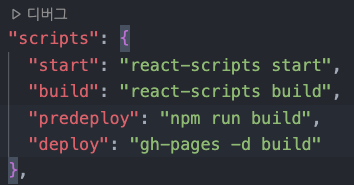
package.json 의 scripts 에 predeploy 와 deploy 를 추가해준다.

-
“deploy” : gh-pages -d build
npm run deploy을 실행 했을 때build directory를 배포한다. -
“predeploy” : “npm run build”
npm run deploy을 실행 했을 때deploy가 수행되기 전에
build를 한다.predeploy는deploy전에 먼저 실행한다는 뜻이다. 이를 통해build와
deploy를 한 번에 실행 할 수 있다.
#6. 배포하기
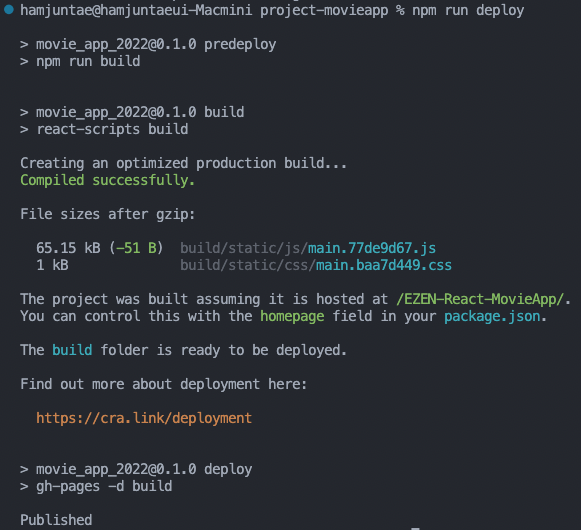
터미널에 npm run deploy 명령어를 입력한다.
npm run deploy
Published가 뜨면 성공적으로 배포가 된 것이다.