📍 Life Cycle
모든 리액트 컴포넌트에는 생명주기(Life Cycle)가 존재한다.
컴포넌트는 ‘생성(mounting) -> 업데이트(updating) -> 제거(unmounting)’ 의 생명주기를 갖는다.
생명주기에 맞게 어떤 작업을 처리해야 하는지에 따라 불필요한 업데이트를 방지할 수 있다. 리액트의 클래스형 컴포넌트는 라이프사이클을 활용하고, 함수형 컴포넌트는 Hook을 사용한다.
#1. Lift Cycle(생명주기)

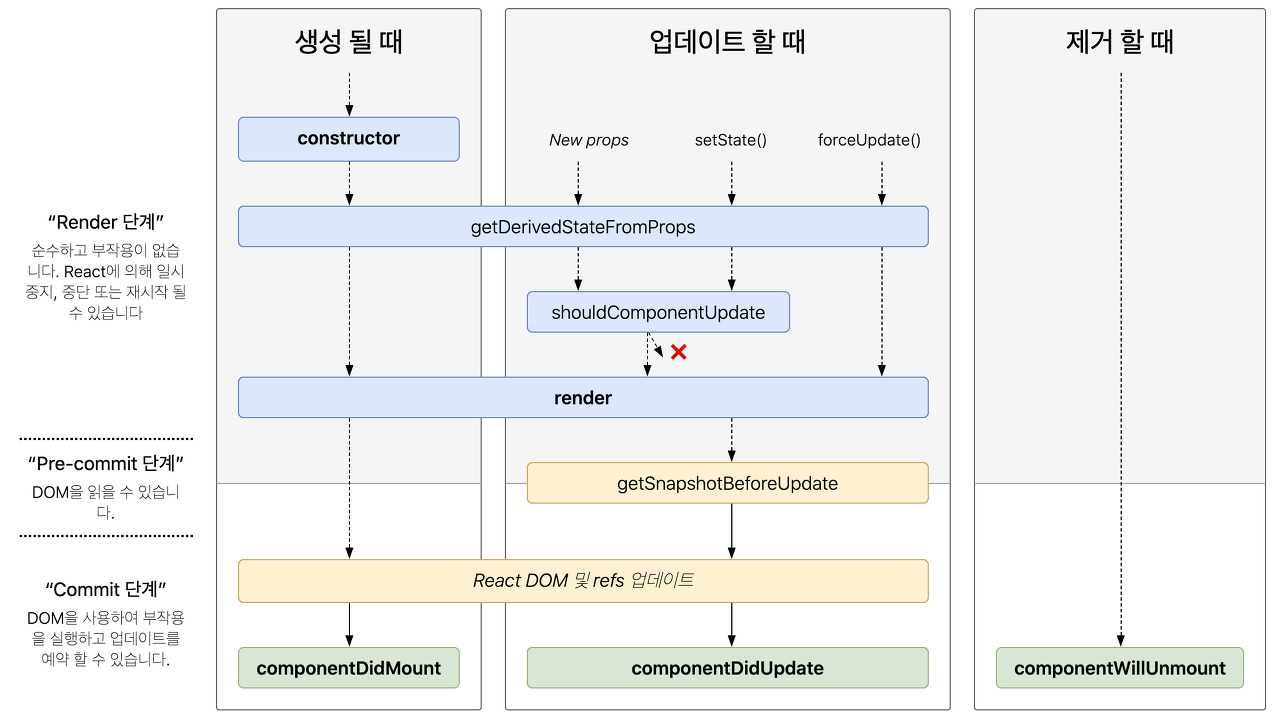
1.1. Mount(생성)
컴포넌트의 인스턴스가 생성되어, DOM에 삽입될 때 순서대로 호출된다.
-
constructor() :
컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메소드
this.propsthis.state에 접근할 수 있으며 리액트 요소를 반환한다.
setState를 사용할 수 없으며DOM에 접근해서는 안된다. -
getDerivedStateFromProps() :
props에 있는 값을state에 동기화 시킬 때 사용하는 메서드 -
render()📍 :
UI를 렌더링하는 메소드 -
componentDidMount() :
컴포넌트가 웹 브라우저 상에 나타난 후 즉 첫 렌더링을 마친 후에 호출하는 메소드
라이브러리나 프레임워크의함수를 호출하거나 이벤트 등록, setTimeout, setInterval과 같은비동기 작업을 처리하면 되고,setState호출도 이 메소드에서 호출하는 경우가 많다.
1.2. Update(업데이트)
props나 state가 변경되면 렌더가 진행되며 순서대로 호출된다.
-
getDerivedStateFromProps() :
이 메서드는 마운트 과정에서 호출되며, 업데이트를 시작하기 전에도 호출된다.
props의 변화에 따라state값에도 변화를 주고 싶은 경우에 사용한다. -
shouldComponentUpdate() :
props또는state를 변경했을 때, 리렌더링을 시작할지 여부를 지정하는 메소드
true를 반환하면 다음 라이프사이클 메서드를 계속 실행하고,false를 반환하면 작업을 중지한다. -
render()📍 :
컴포넌트를 리렌더링 한다. -
getSnapshotBeforeUpdate() :
컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메소드 -
componentDidUpdate() :
컴포넌트 업데이트 작업이 끝난 후 호출하는 메서드.
1.3. Unmount(마운트 해제 / 제거)
컴포넌트를 DOM에서 제거하는 과정
- componentWillUnmount() :
컴포넌트를 DOM에서 제거할 때 실행한다.
이후에 컴포넌트는 다시 렌더링 되지 않으므로, 여기에서setState를 호출하면 안된다.
render()함수 자동실행조건
1. New props 새로운 props 생성 시
2. setState() 함수 실행 시
3. forceUpdate() 함수 실행 시