
SweetAlert 사용
기존에 모든 알림창은 redhot-toast를 사용했고, 프롬프트창은 기본 window.promt를 사용했다.
SweetAlert를 사용하게 된 계기는 iOS 디바이스에서 window.prompt가 실행되지 않아 서비스워커를 업데이트하지 못하는 문제가 발생했다.
너무나 많은 옵션들이 있어서 Alert Confirm Promt 등 다양하게 사용할 수 있다.
그리고 확인과 취소의 결과에 따라 promise도 사용 할 수 있다. 그 점에서 SweetAlert를 사용하게 됐다.

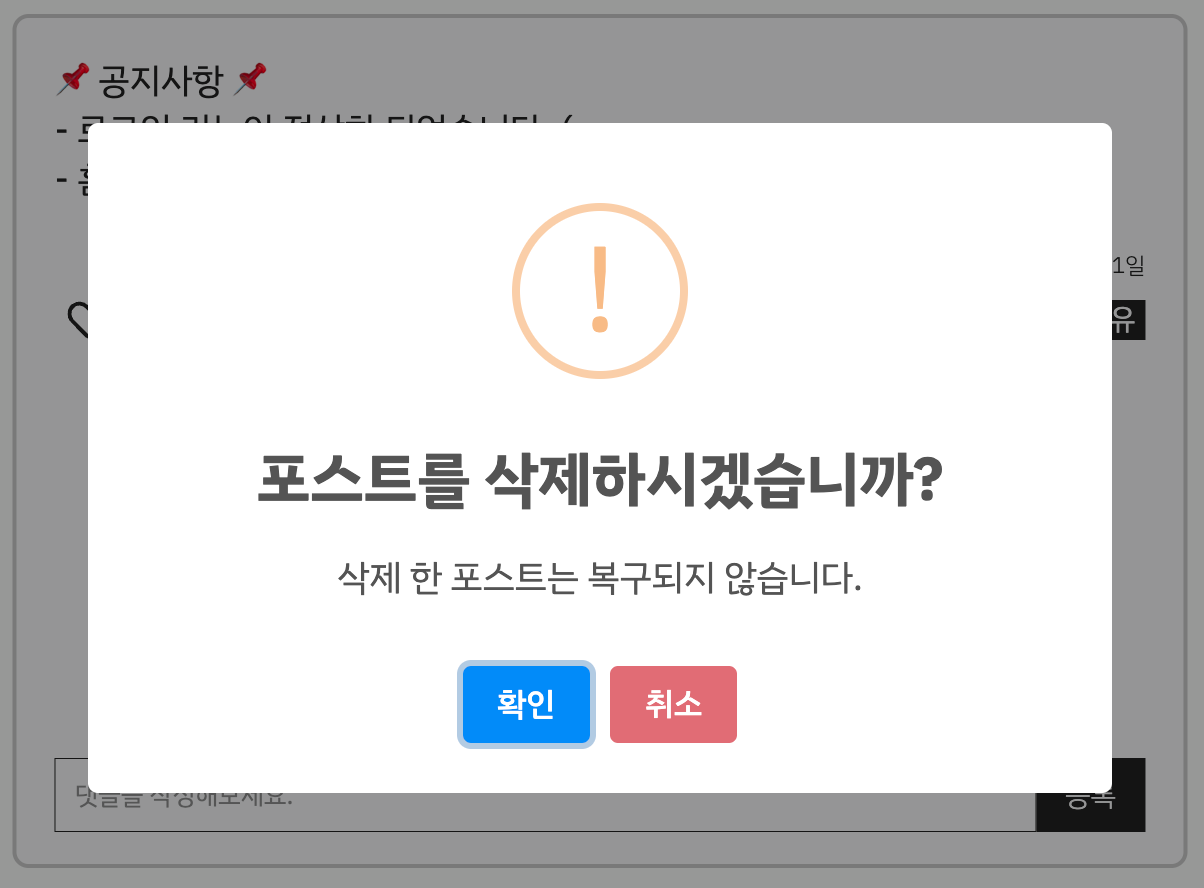
SweetAlert에서 confirm버튼, 즉 확인을 누르면 promise로 then이 사용가능해진다.
확인을 누르면 내가 원하는 코드를 작성 할 수 있는 것이다.
/* 포스트 삭제 함수 */
const onDeletePost = useCallback(() => {
Swal.fire({
title: '포스트를 삭제하시겠습니까?',
text: '삭제 한 포스트는 복구되지 않습니다.',
icon: 'warning',
showCancelButton: true,
confirmButtonColor: '#008bf8',
cancelButtonColor: '#e06c75',
confirmButtonText: '확인',
cancelButtonText: '취소',
}).then((result) => {
if (result.isConfirmed) {
axios
.delete(`/api/posts/${postId}`, { withCredentials: true })
.then(() => {
sweetAlert('success', '삭제 성공');
// 삭제 성공 시 removed클래스 추가, open클래스 삭제 (화면에서 사라지도록)
containerRef.current.classList.add('removed');
containerRef.current.classList.remove('open');
commentWrapRef.current.classList.remove('open');
setIsEditing(false); // 수정모드 false
})
.catch((error) => {
console.log(error);
sweetAlert('error', '에러가 발생했습니다.', '관리자에게 문의바랍니다.');
});
}
});
}, [postId]);기존의 window.prompt보다 훨씬 나은 기본적인 디자인과 수많은 옵션을 제공해서 변경하길 잘했다고 생각한다.
배포 후 AWS S3 업로드 안되는 버그
로컬환경(개발환경)에서는 업로드가 잘 되는 것을 확인하고 배포를했는데, 배포환경에서는 이미지가 정상적으로 업로드가 되지 않고 아래와 같은 에러가 발생했다.
Port 에러
Inaccessible host: `sentenceu-avatar.s3.' at port `undefined'. This service may not be available in the `'ap-northeast-2'' region. 일단 대충 오류만 봐도 port가 undefined인 것.
이 문제를 해결하려면 호스트에 연결할 포트 번호를 지정해야 한다.
Amazon S3 버킷에 연결하기 위한 기본 포트 번호는 80이다.
하지만 S3 버킷이 다른 포트를 사용하도록 구성된 경우 다른 포트 번호를 사용할 수 있다.
s3를 콘솔에 찍어보면 아래와 같이 나온다.
endpoint: Endpoint {
protocol: 'https:',
host: 's3.ap-northeast-2.amazonaws.com',
port: 443,
hostname: 's3.ap-northeast-2.amazonaws.com',
pathname: '/',
path: '/',
href: 'https://s3.ap-northeast-2.amazonaws.com/'
},multer-s3를 생성할 때 포트를 엔드포인트의 포트와 동일하게 설정하니 해당 에러는 해결됐다.
const upload = multer({
storage: multerS3({
s3: s3,
port: 443,
...
}),
});Endpoint 에러
하지만 새로운 에러가 발생했다. 이번에는 엔드포인트를 찾지 못하는 것 같았다.
UnknownEndpoint: Inaccessible host: `sentenceu-avatar.s3.' at port `undefined'. This service may not be available in the `'ap-northeast-2'' region. 에러를 검색해보니 AWS 초기 설정에 엔드포인트를 설정해줘야 하는 답변을 찾을 수 있었다.
/* AWS 초기 설정 */
AWS.config.update({
region: process.env.AWS_REGION,
endpoint: 's3.ap-northeast-2.amazonaws.com',
accessKeyId: process.env.AWS_ACCESS_KEY,
secretAccessKey: process.env.AWS_SECRET_ACCESS_KEY,
});엔드포인트까지 설정해주고 다시 배포환경에서 업로드 해보니 문제없이 업로드에 성공했다.