📍 CSR/SSR/SSG
#1. CSR(Client Side Rendering)
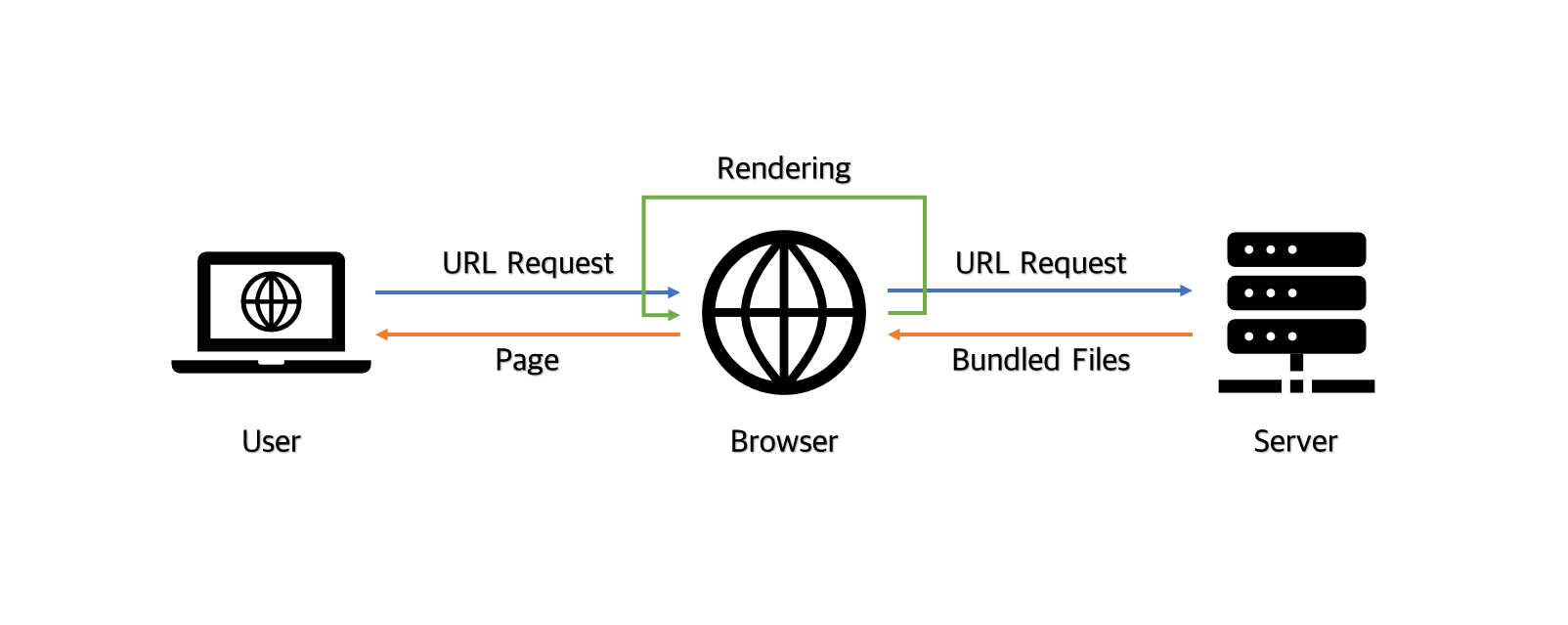
Client Side Rendering의 약자로 클라이언트 측에서 렌더링을 하는 방식이다. 최초에 한번 서버에서 전체 페이지를 로딩하여 보여주고 이후에는 사용자의 요청이 올 때마다 리소스를 서버에서 제공한 후 클라이언트가 해석하고 렌더링을 하는 방식이다.

CSR은 웹 서비스에서 사용하는 모든 CSS/JS 파일을 index.css index.js 와 같이 하나의 파일로 번들링한다. 모든 페이지에서 이 번들링 된 파일을 사용하여 페이지를 렌더링한다. 서버에 페이지를 요청하면 서버는 아무것도 없는 빈 HTML과 번들링된 index.js index.css 를 제공한다. 브라우저가 응답을 받은 순간, 페이지에는 어떠한 내용도 표시되지 않는다. 이후 브라우저에서 자바스크립트와 CSS를 분석하여 사용자가 요청한 페이지를 렌더링한다.
모든 페이지가 동일한 파일을 요구하므로, 자바스크립트나 CSS의 요청을 한 번만 수행하면 된다. 이미 모든 정보가 번들링된 파일에 선언되어 있으므로, 페 이지를 렌더링할 때 필요한 모든 정보를 이미 가지고 있는 셈이다. 이러한 구조는 SPA(Single Page Application)을 구현하는데 매우 용이하다.
페이지의 원하는 부분만 새로운 정보로 즉시 렌더링 할 수 있으며, 페이지 이동에 발생하는 깜빡임 현상(FOUC)을 효과적으로 제거할 수 있다. 또 한 캐시 정책을 잘만 활용한다면, 페이지 로드 후엔 오프라인 환경에서도 서비스를 사용할 수 있다.
하지만, 번들링된 파일은 사이트의 모든 코드를 합친 동파일로, 용량이 매우 크다는 단점이 있다. 이러한 용량은 페이지 초기 호출의 지연으로 이어진다. 그 뿐만 아니라, SEO에도 매우 취약하다. CSR은 브라우저가 렌더링하기 이전엔 어떤 URL이든 렌더링 이전의 빈 HTML을 표시하기 때문이다. 즉, SEO 엔진은 CSR 페이지를 해석하기 매우 어렵다.
| 장점 | 단점 |
|---|---|
| 매우 적은 서버의 부담 | 비교적 큰 번들링 파일로 인한 초기 렌더링 지연 |
| 빠르고 자연스러운 페이지 렌더링 | 취약한 SEO |
| 사용자 디바이스의 퍼포먼스에 영향을 받기 쉬움 |
#2. SSR(Server Side Rendering)
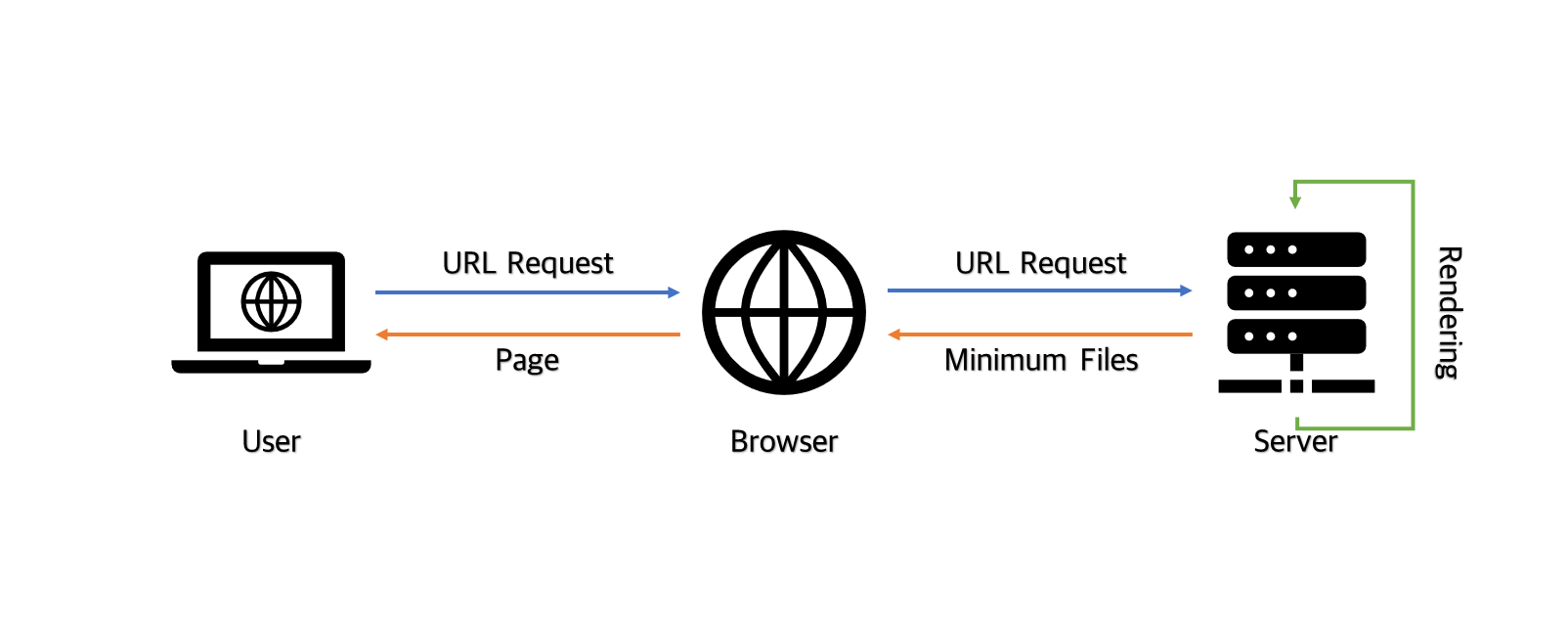
Server Side Rendering의 약자로 서버측에서 렌더링하는 방식이다. 기존에 존재하던 방식으로 사용자가 웹페이지에 접근할 때 서버에서 페이지에 대한 요청을 하며 서버에서는 html,view와 같은 리소스들을 어떻게 보여질지 해석하고 렌더링하여 사용자에게 반환한다.

SSR은 각 URL마다 서버가 요청을 받아 정의된 로직에 따라 페이지를 렌더링하여 응답하는 방식이다. 서버가 널널했던 CSR과 달리, SSR은 브라우저의 역할이 매우 널널하다. 브라우저는 서버에서 제공한 파일을 그대로 표시하고 스크립트를 수행하는 역할 정도가 끝이다.
각 페이지별로 꼭 필요한 최소한의 자원만을 활용할 수 있어, 초기 로딩이 CSR에 비해 상대적으로 빠르다. 브라우저가 응답을 받는 시점에 이미 기본적인 렌더링이 완료된 상태이므로, SEO에도 유리하다. CSR에서는 빈 껍데기밖에 볼 수 없었던 SEO 엔진이, SSR에선 렌더링된 온전한 페이지에 접근할 수 있기 때문이다.
하지만 SSR은 페이지 요청 시, 서버에 유의미한 부담을 요구한다. 그 뿐만 아니라, 단순 라우팅 서버만으로 구현이 가능한 CSR과 달리, SSR은 자신이 직접 컨트롤 가능한 서버를 요구한다. 즉, AWS든 본인 컴퓨터든 어떤 식으로든 자신이 직접 코딩 가능한 서버가 있어야만 한다. 소요시간 같은 수사적인 표현의 비용이 아니라, 사람이나 상황에 따라 진짜 비용이 든다.
| 장점 | 단점 |
|---|---|
| 비교적 작은 번들링 파일로 인한 빠른 초기 렌더링 시간 | Serverless 서비스 불가능 |
| SEO 친화적 | 취약한 SEO |
| 사용자 디바이스에 상관없이 비교적 일정한 퍼포먼스를 제공 | 페이지 이동 시 지속적으로 서버의 부담 발생 |
#3. SSG(Static Site Generation)
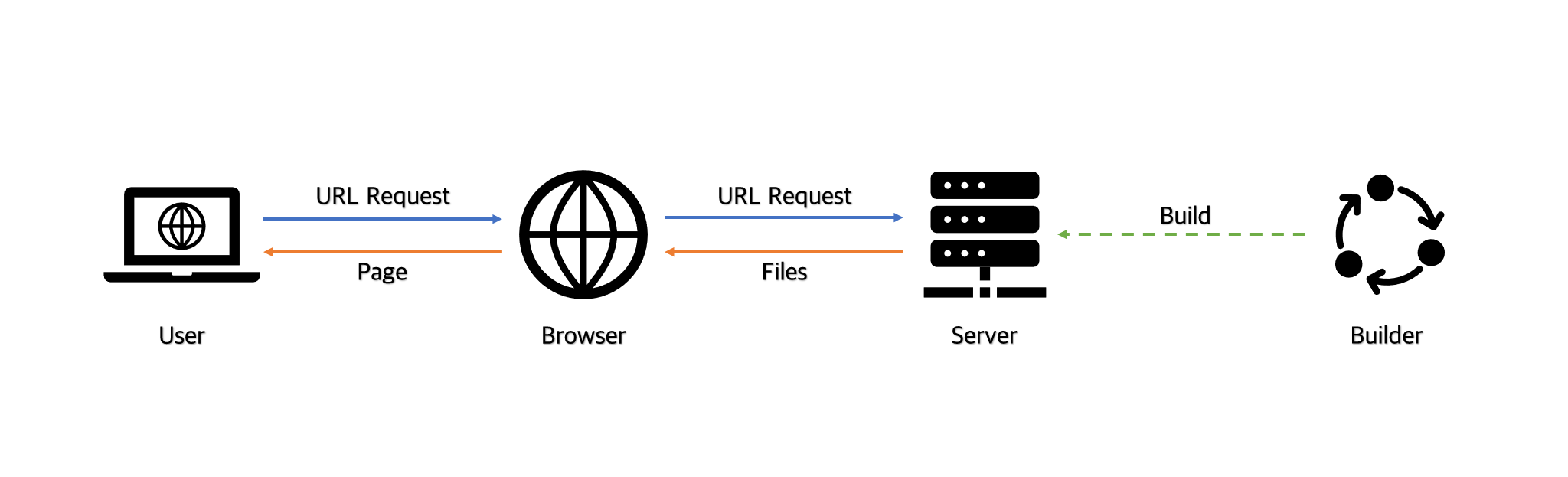
Static Site Generation의 약자로 클라이언트에서 필요한 페이지들을 사전에 미리 준비해뒀다가 요청을 받으면 이미 완성된 파일을 단순히 반환하여 브라우저에서 뷰를 보여지게 된다.

페이지가 얼마나 복잡하던 간에, 이미 적절히 빌드된 파일로 변환하기 때문에, 정적 렌더링이라는 단순한 기법을 사용해도 전혀 무리가 없다. 또한, 이미 생성된 파일을 전달하는 방식이기 때문에, SEO 엔진이 이를 분석하는데에 전혀 무리가 없다.
SSG는 일부 케이스의 경우 CSR과 SSR의 장점 모두를 포함하는 완벽한 상위호환을 갖기도 한다. 그러나 컨텐츠가 변경될 때마다 빌드 작업을 계속 수행해줘야한다.
| 장점 | 단점 |
|---|---|
| CSR, SSR의 장점 소화 가능 | 빌드 작업의 높은 중요도 |
| SEO 친화적 |
#4. 그럼 뭘 쓰라고.. CSR? SSR? SSG?
사용용도는 서비스 성격에 따라 달라진다.
-
CSR
유저랑 상호작용이 많고 고객의 개인정보로 기준으로 이루어지는 서비스라면 검색엔진 노출보다 고객의 데이터를 보호하는 것이 더 중요할 경우 -
SSR
회사홈페이지이기 때문에 상위노출이 필요하고 누구에게나 항상 같은 내용을 보여줘야하며 매주 업데이트가 필요하다. -
SSG
회사홈페이지이기 때문에 상위노출이 필요하고 누구에게나 항상 같은 내용을 보여줘야 하지만 업데이트를 거의 하지 않아도 된다. -
CSR + SSR = Universal Render
만약 사용자에 따라 페이지 내용이 달라지며 화면깜빡임 없는 빠른 인터렉션이 중요하고 상위노출이 필요하다.