
📍 Closure
자바스크립트는 동적이 아닌 정적 스코프(static)/렉시컬 스코프(lexical)를 사용하고있다. 어디에서 호출함에 따라 변수에 접근할 수 있느냐에 따라 다르다.
부모함수 안에서 자식함수를 선언하면 자식함수를 어디에서 호출하더라도 자식함수 안에서 부모함수의 변수에 접근할 수 있다.
어떤 함수가 있을때 함수의 유효범위는 함수가 어디에서 실행되었는지가 아니라 어디에서 정의되었는지가 중요하다.
함수를 다른 함수 안에 정의하면 그 함수의 부모함수의 스코프에 접근이 가능하다. 부모함수의 스코프에 접근할 수 있다는 뜻은 부모함수의 변수를 사용할 수 있다는 뜻이다.
어느 함수가 만들어지는 시점에 그의 부모함수가 가지고 있는 스코프 및 변수를 폐쇄(closure)해서 가지고 있다가 언제든지 자식함수가 호출하면 접근할 수 도록 하는 것이 클로저(closure) 이다.
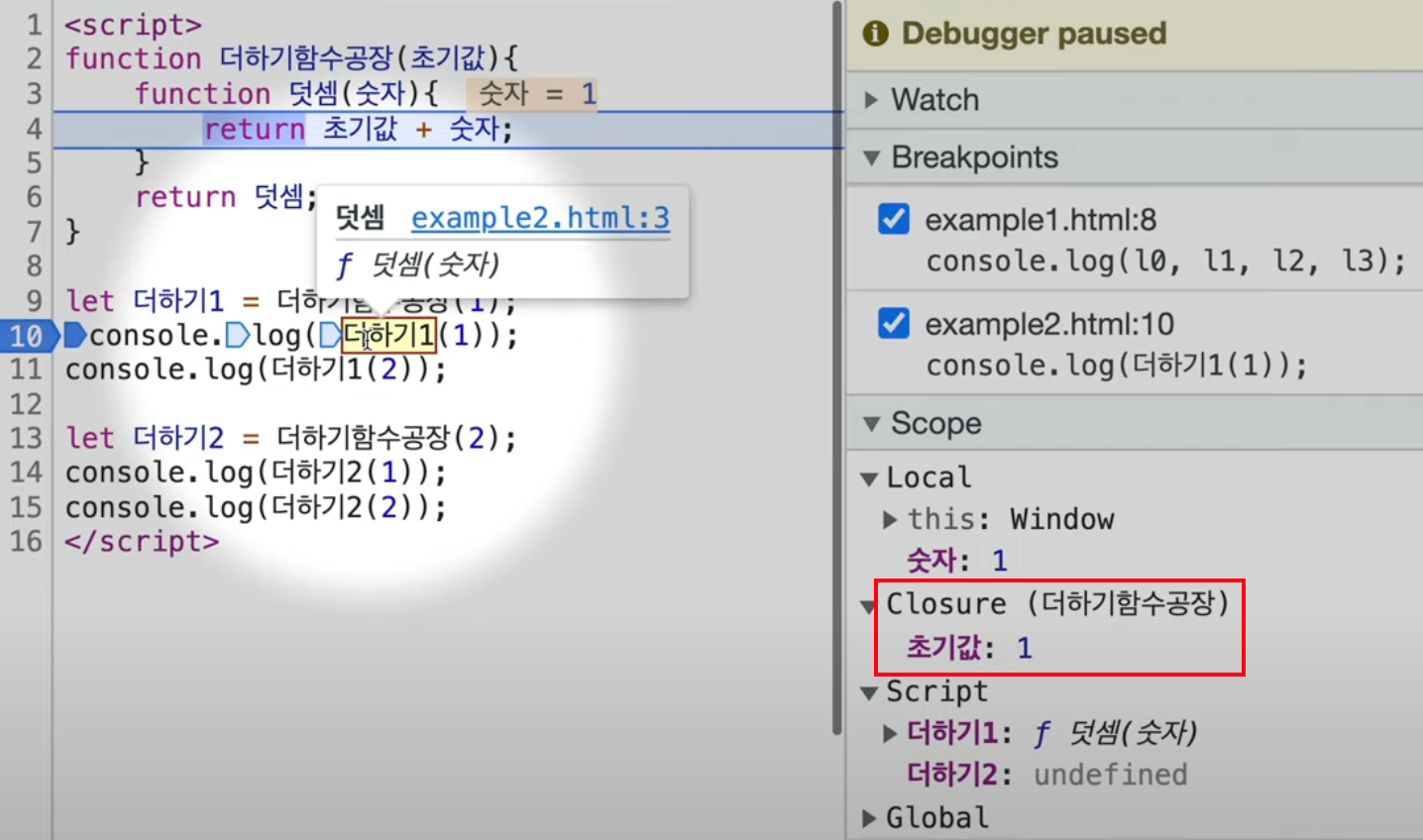
나도 이렇게 말로 풀어놓으니 복잡하다 유튜브 영상으로 디버거를 통해 확실하게 이해했다.

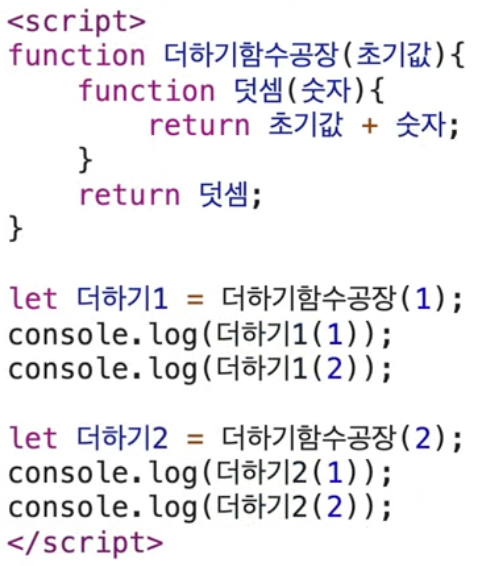
위 경우에 덧셈이라는 함수가 더하기함수공장이라는 함수의 초기값을 가져올 수 있는지가 의문이다.

빨간색 박스를 보면 closure로 더하기함수공장 함수의 스코르를 덧셈함수가 사용할 수 있도록 되어있다.