
📍 Dynamic Router
#1. Router
pages는 페이지 라우팅을 자동으로 설정해주는 폴더로, 정적 라우팅은 물론 동적 라우팅도 가능하다.
| pages 하위 폴더 구조 | URL |
|---|---|
| pages/index.js | / |
| pages/about.js | /about |
| pages/movies/index.js | /movies |
| pages/movies/all.js | /movies/all |
| pages/movies/[id].js | /movies/12 |
동적 라우팅은 [변수].js 파일을 통해 설정할 수 있다.
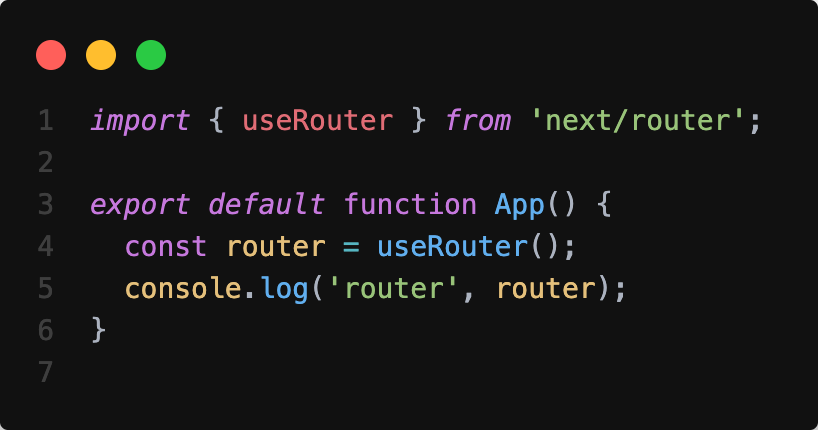
router 객체에 접근하기 위해서 useRouter를 사용한다

import 후 router라는 변수에 저장하는 구조로 사용할 수 있다.
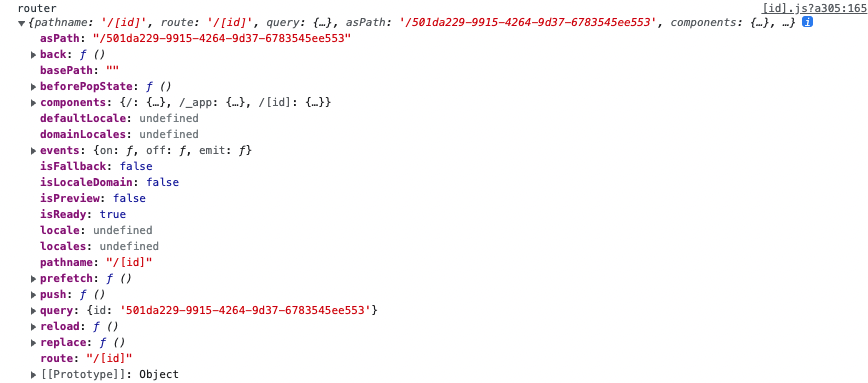
아래처럼 console에서 router 객체에 대한 정보를 얻을 수 있다.


#2. Router 객체
| Router객체 | 설명 |
|---|---|
| asPath | basePath이나 locale이 포함되지 않은 path |
| 예)https://dlquff-byeol4001.vercel.app/501da229-9915-4264-9d37-6783545ee553 의 경우 | |
| asPath = '/501da229-9915-4264-9d37-6783545ee553' | |
| basePath | 활성화 되어 있는 basePath → next.config.js에 지정한 경로 접두사 |
 | |
| isFallback | fallback 에 관련된 값 boolean 또는 'blocking'으로 들어옴 |
| 빌드 타임에 생성해놓지 않은 path로 요청이 들어온 경우 어떻게 할지 정하는 부분 | |
| fallback 관련 내용 참고➡️https://velog.io/@mskwon/next-js-static-generation-fallback#fallback | |
| isReady | 라우터 필드가 클라이언트 측에서 업데이트되고 사용할 준비가 되었는지 여부 |
| useEffect 메소드 내에서만 사용해야하며 서버에서 조건부로 렌더링 하는 데에 사용해야한다. | |
| isReady 사용 예시➡️https://im-designloper.tistory.com/98 | |
| isPreview | 현재 미리보기 모드인지 여부 |
| pathname | 활성화 되어 있는 basePath ➡️ next.config.js에 지정한 경로 접두사 |
| query | 현재 route값 ➡️ /pages폴더 하위에 있는 페이지 경로 |
📍자주 사용하는 useRouter 기능
#1. router.push | router.replace
클라이언트에서 페이지 전환을 할때 사용한다.
push로 이동시키면 history stack에 쌓여서 뒤로가기 가능
replace로 이동시키면 history stack에 쌓이지 않아 뒤로가기 불가능
⚠️ 참고 : 외부 url로 이동하는 경우에는 window.location 사용 추천

url
이동할 url > url 객체 사용 가능as
이동 후 브라우저에 표시될 URLoption- scroll: true(default) 탐색 후 페이지 맨 위로 스크롤 제어
- shallow: false(default)
➡️ getStaticProps, getServerSideProps, getInitialProps를 다시 실행하지 않고 현재 페이지 경로 업데이트 - locale: 새로운 페이지의 locale
#2. router.reload
새로고침 버튼 클릭과 동일
window.history.reload() 실행

#3. router.back
뒤로가기 버튼 클릭과 동일
window.history.back() 실행

#4. router.prefetch
빠른 클라이언트 전환을 위해 페이지를 데이터를 미리 가져온다.
next/link 의 경우 자동으로 페이지를 미리 가져오기 때문에 next/link 가 없는 탐색에서 유용하다.

url
이동할 url > url 객체 사용 가능as
이동 후 브라우저에 표시될 URL
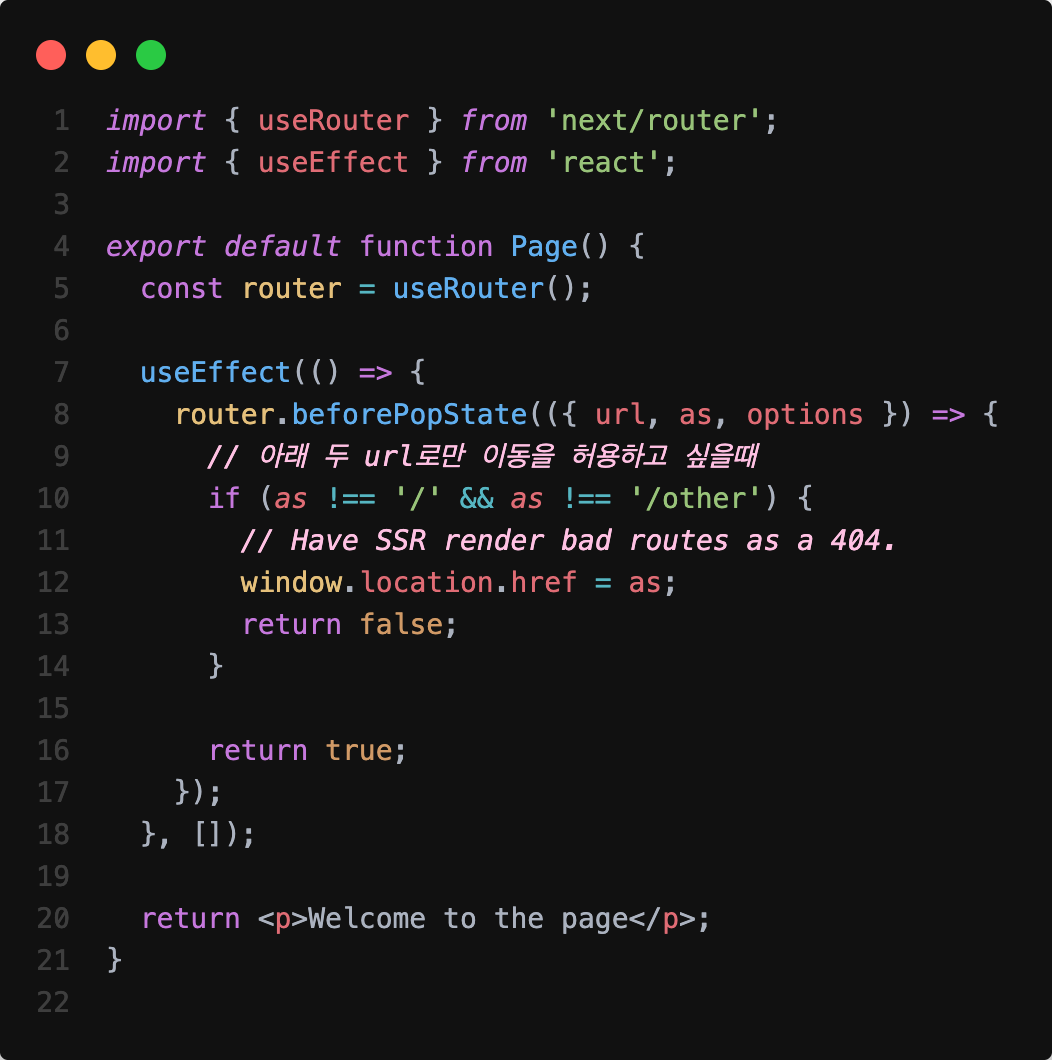
#5. router.beforePopState
라우터가 동작하기전에 무언가 작업을 하고 싶을 때 사용한다.
popstate : 사용자의 세션 기록 탐색으로 인해 현재 활성화된 기록 항목이 바뀔 때 발생
https://developer.mozilla.org/ko/docs/Web/API/Window/popstate_event