React : 라이프사이클(클래스형 vs 함수형), react hooks
Life Cycle이란?
라이프 사이클이란 컴포넌트들의 생명주기를 말한다.
쉽게 말하면 컴포넌트가 Mount 될때부터 Unmount 될때까지 어떤 과정을 거치는지 나타내는 말이다.
리액트에서는 클래스와 hooks 두가지 방법으로 라이프 사이클을 알아볼 수 있다.
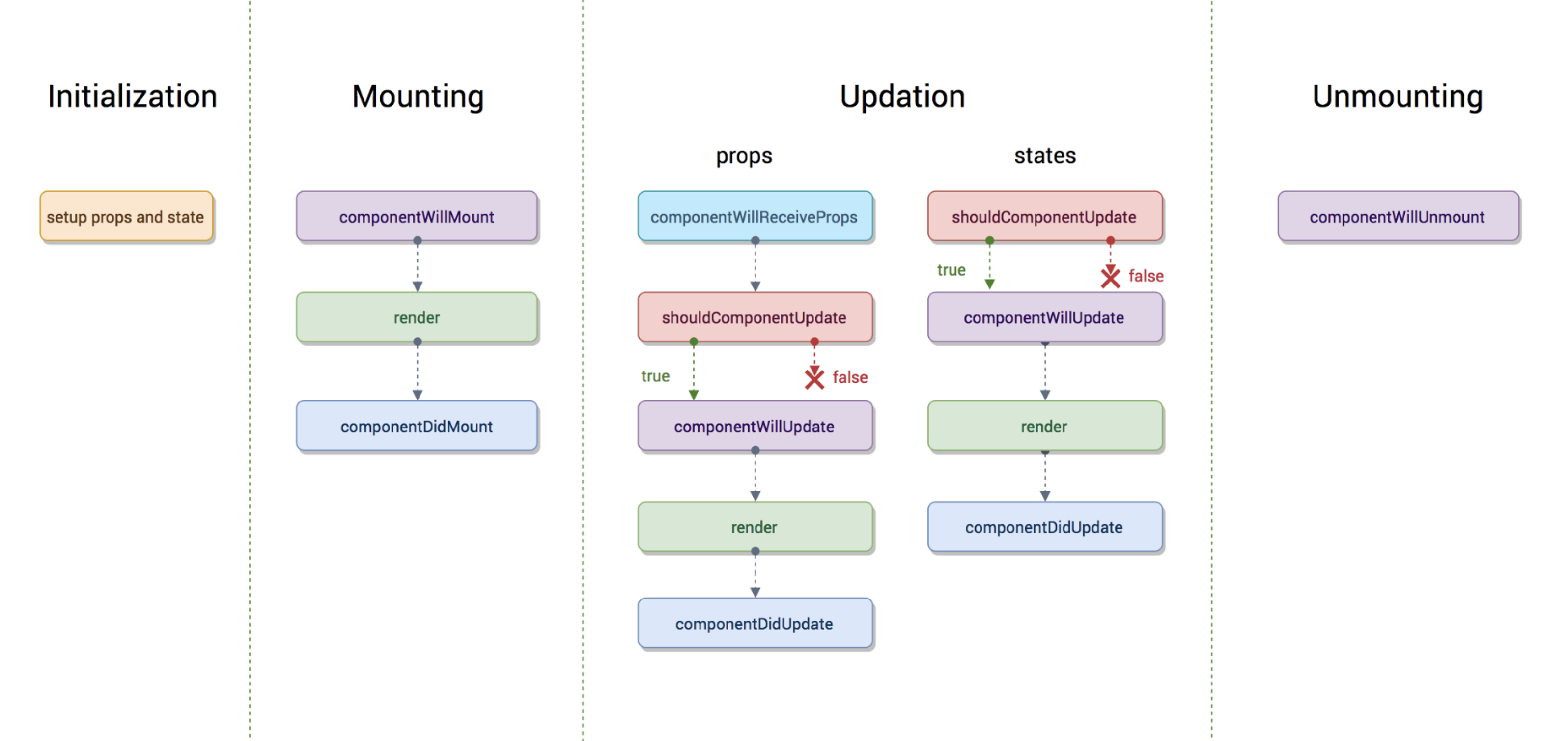
Class형 Life Cycle

위 그림에서 보는 것처럼 컴포넌트의 생성주기에 따라 사용할수 있는 메소드들이 나눠져있다.
예를들어 컴포넌트가 그려지기 전부터 데이터가 필요한 상황에 데이터가 들어와있는지 확인하고 싶다면
componentWillMount 메소드를 console.log()로 찍어서 데이터가 들어와 있는 확인 할 수 있을것이다.
그 외에도 componentDidMount 등 여러가지 메소드들이 있으니 자신이 필요한 시점에 필요한 작업이 수행될 수 있도록 메소드들을 잘 사용해보자.
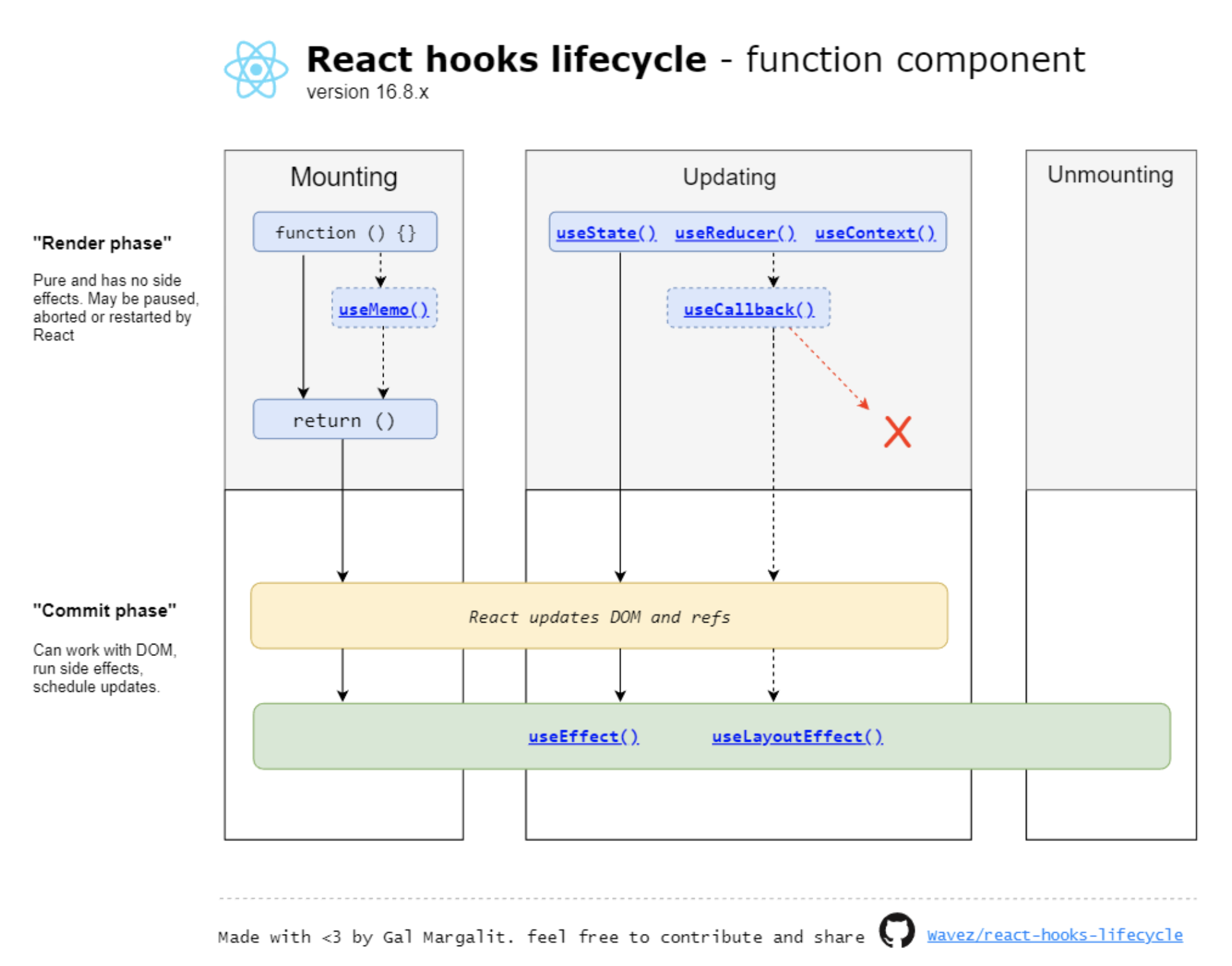
Hooks형 Life Cycle
리액트에서 라이프사이클을 사용하는 두번째 방법임 hooks를 사용하는것이다.
사용법은 class형이랑 비슷하다. 자신이 원하는 시점에 원하는 작업을 시행하도록 메소드를 사용하면된다.