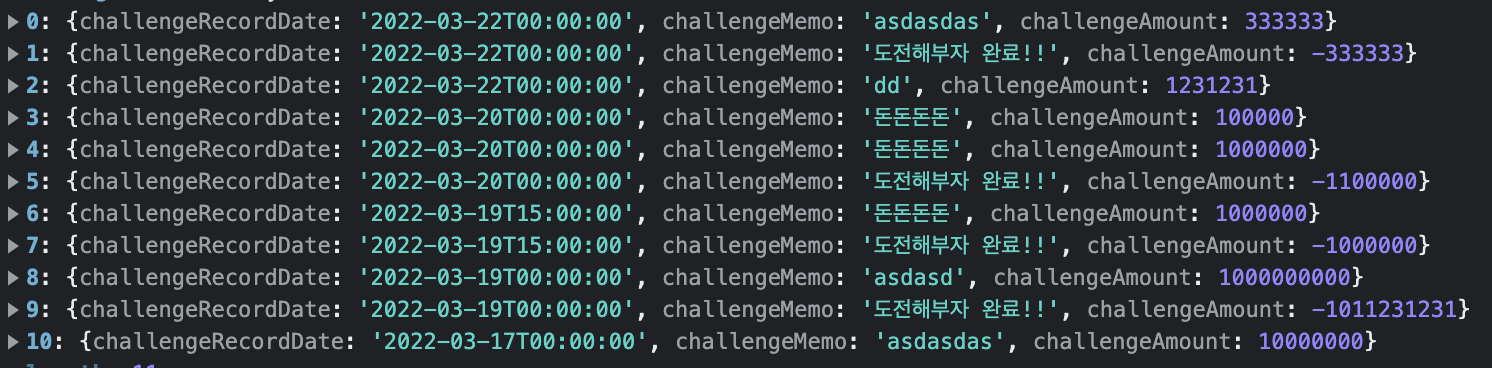
TIL - 객체 날짜별로 정렬

// 내림차순
const dateDescending = (a, b) => {
const dateA = new Date(a.challengeRecordDate).getTime()
const dateB = new Date(b.challengeRecordDate).getTime()
return dateA < dateB ? 1 : -1
}
// 오름차순
const dateAscending = (a, b) => {
const dateA = new Date(a.challengeRecordDate).getTime()
const dateB = new Date(b.challengeRecordDate).getTime()
return dateA > dateB ? 1 : -1
}
challengeLists.sort(dateDescending).map((data,idx)=>{
return (
<Components>{data.challengeRecordDate}</Components>
)
})
이 게시글이 누군가에게 가취있기를..
