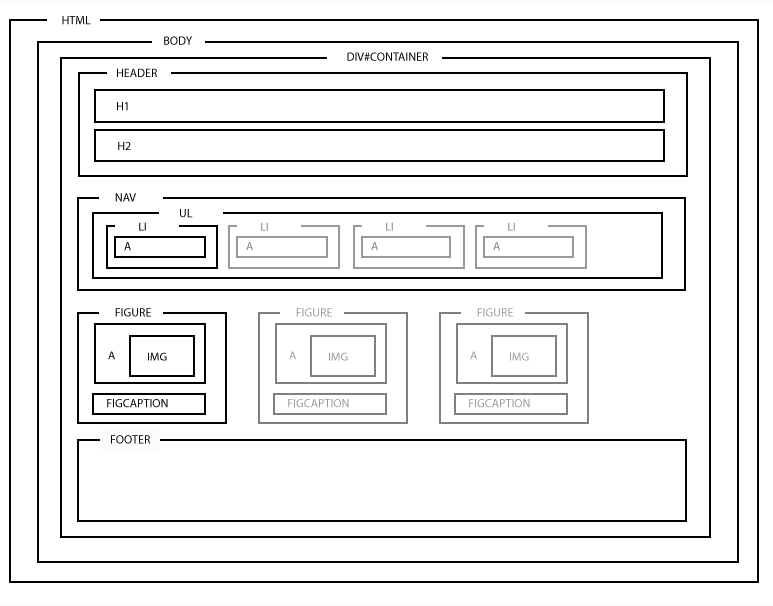
HTML-구조
HTML- markup language-"구조를 표현하는 언어"
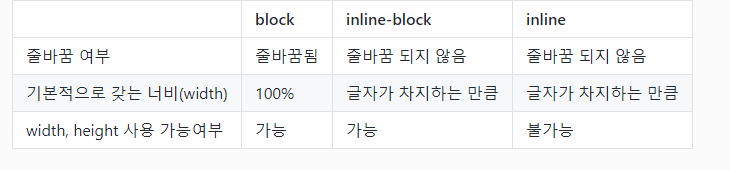
span-한줄을 다 차지하지 않는다.
div-한줄을 다 차지한다
input-삽입
button
textarea
HTML 속성(attribute)는 두 가지로 구성되는데, attribute name(속성의 이름)과 attribute value(속성의 값) 으로 구성됩니다. 위 예제에서 속성의 이름은 class입니다. attribute value(속성의 값)과 분명히 구분
- HTML은 웹 문서를 구조적으로 표현하기 위한 언어
엘리먼트 입니다.
HTML
엘리먼트는 paragraph(문단)의 약자로, 하나의 문단을 표현하기 위하여 사용.
HTML 문서 작성 시, 가능하면 이 엘리먼트의 본래 목적에 맞게 사용하는 것이 권장
HTML
엘리먼트는 웹 페이지의 큰 의미 단위가 될 수 있는 어떤 것이든 묶어서 하나의 구역을 구분하는데 사용. 이 엘리먼트는 HTML5 표준의 탄생과 함께 생겨난 시멘틱 엘리먼트의 일부이다. 엘리먼트는 HTML5 이전에는 하나의 구역(division)을 나타내기 위해 사용할 수 있었지만, 지금은 어떤 큰 구역을 구분하기 위하여 사용되는 것은 지양되고 있습니다. 다만, 작은 구역에서 불가피하게 div를 사용해야 하는 "최악(as a last resort)"로는 사용해도 괜찮다.
- 엘리먼트.
- CSS는 구조적인 문서를 어떻게 시각적으로 표현하는지에 대한 언어
- JavaScript는 본래 브라우저에 웹 문서를 표현하기 위한 스크립팅 언어였으나, 이제는 nodejs를 활용하여 서버 제작 및 PC를 위한 앱 / 프로그램을 만들 수 있는 범용적인 프로그래밍 언어가 되었다.
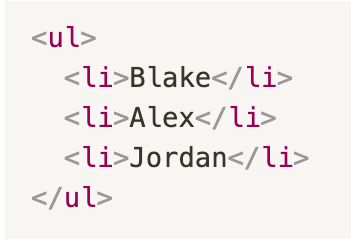
HTML
- 엘리먼트는 unordered list(목록)의 약자로, 순서가 없는 데이터를 표현하는 경우에 적절하다.

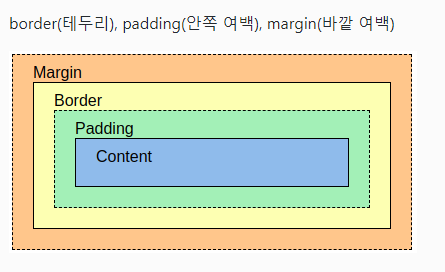
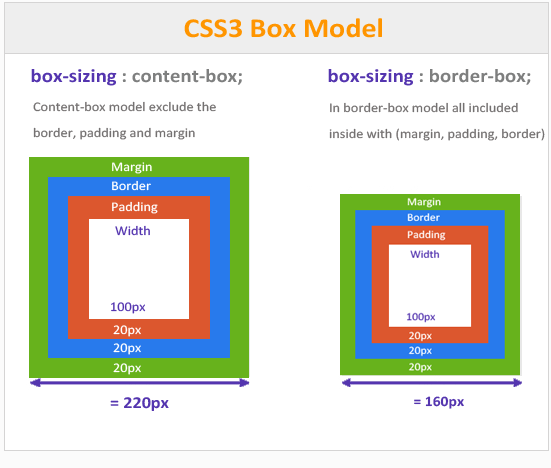
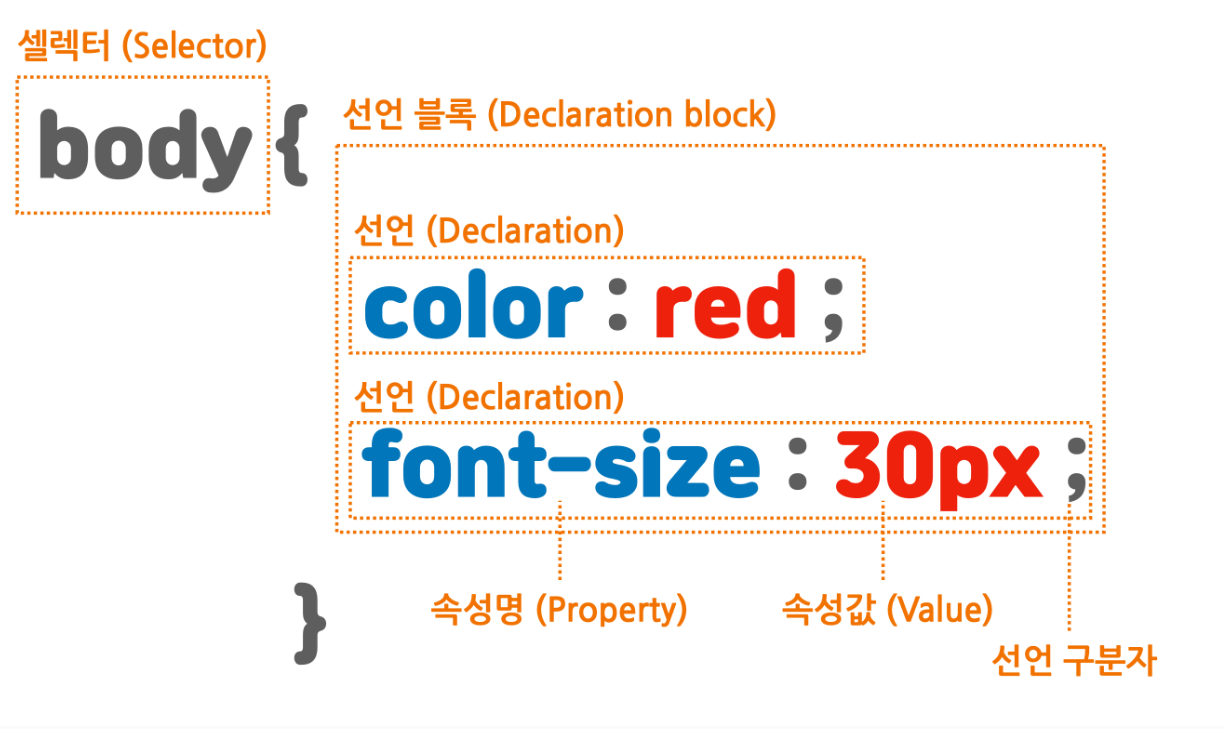
CSS-스타일
1.적당한 위치에 콘텐츠 배치 (레이아웃)
2.텍스트 강조와 같은 최소한의 타이포그래피(조판, typography)
3.최소한의 접근성 (예를 들어 색상)
위 세가지 요소를 갖추고 있어야 더 나은 사용자 경험(UX; User Expirenece)을 갖게 된다.

id는 문서 내에 단 하나의 엘리먼트에만 적용할 수 있는 유일한 이름