jwt 간략한 설명 , 쿠키 세션 대비 장점
JWT.IO - JSON Web Tokens Introduction
토큰 기반 인증에 주로 사용하는 방식 중 하나로 API 를 사용하는 웹 서비스에서 특히 많이 사용되고 있다.
속성정보(claim)을 JSON 데이터 구조로 표현한 토큰으로 RFC7519 표준이다.
세션방식의 경우 서버에서 세션을 저장하고 있던 것과 달리, 토큰방식 인증은 클라이언트 측에서 인증정보를 보관한다.
JWT 기반 인증 방식을 살펴본다면 아래와 같다.
- 유저가 로그인
- 서버측에서 인증 검증
- 성공한다면, 유저에게 “signed토큰”을 발급
- 클라이언트는 해당 토큰을 저장해 두고, 서버에 요청 할 때 마다, 토큰을 함께 전달
- 서버 : request와 함께 온 토큰을 검증 → 검증 결과 여부에 따라 요청에 응답
토큰 기반 시스템은 stateless하다. 즉, 서버에서 state를 관리하지 않는다. 서버에서 상태를 관리하지 않는 것의 장점은, 아래의 쿠키 세션 대비 장점에서 설명하겠다.
JWT는
- header
- payload
- signature 로 이루어져 있다.
여기서 header에는 “token의 타입 ( jwt의 경우에는 “JWT”가 오겠다 ) 과, 서명(signature)에 사용되는 알고리즘을 명시한다.
Payload는 Json key-value 형태로 데이터들이 들어있다. 이곳에 포함된 각 필드를 클레임(claim)이라 부른다. 예를들어 이 PayLoad에 로그인한 사용자의 username을 포함시킬 수 있다.
Signature(서명) 은 “암호화한 헤더” + “암호화한 payload” 그리고 secret ( 사용 알고리즘 따라 다르다) 를 header에서 명시했던 알고리즘을 통해 서명한다.
- 서명? → 그 메시지가 네트워크를 통해 전송되어 오는 동안 변경된 부분이 없음을 검증하기 위해 사용될 수 있다.
- 서명 알고리즘으로는 대표적으로 HMAC, RSA가 있다.
장점
- 서버에서 관리하던 쿠키 세션의 경우
- 예를들어 세션을 관리하기 위해 서버의 메모리를 사용할 경우 , 서버의 성능에 영향을 준다.
- 세션에는 추가적인 정보들을 저장하는 것 또한 가능하다. 관리해야할 사용자가 늘어날 수록, 메모리 사용량이 기하급수적으로 늘어날 수 있다.
- 확장성
- 세션을 사용하는 경우, 서버에서 state를 관리하다보니, 확장을 하는데 있어 많은 것을 고려해야한다.
- 반면 JWT의 경우, 클라이언트 사이드에 저장하고 있기에, 서버 확장에 있어 용이하다.
API 관련 상황
첫번째 상황
- 메인 페이지를 불러올 때, 지도 API에서 수많은 마커들을 한 번에 보여주고 싶은데 이를 해결할 수 있는 방법은?
map API에서 마커의 좌표를 데이터로 만들어 DB에 넣은 후 출력되는 페이지에 DB의 좌표를 가져와 마커를 출력하려고 했다.
map API에서 좌표를 가져와 DB에 등록하였고 출력할 때 for문을 사용해서 좌표를 출력하려고 하였다.
이 때
- 원인
- 해결
사용자(글쓴이)가 map API에 마커를 클릭할 때의 data를 POST로 서버에 넘겨주고 그 데이터 중 submit 될 때, 즉 가장 마지막에 찍은 데이터들을 DB에 모아둔다. 그 후 main map을 보여줄 때 GET으로 DB에 존재하는 모든 데이터들을 빈 배열에 append 한 뒤에, 그 배열을 반복하여 하나씩 네이버 map API의 형식에 맞게 태그로 넣어준다.
두번째 상황
- 같은 URL에서 새로고침을 누를 시, 같은 프로세스가 반복되어 API가 실행되는데 중복을 제거할 수 있는 방법은?
form을 통해 사용자로부터 데이터를 받아 form태그 내부의 submit 역할을 하는 element를 통해, POST + form 형태로 request 를 보내 왔다.
해당 데이터는 DB에 insert를 하는 용도이기 때문에, request 가 매핑된 method에서 해당 작업을 수행하도록 하였다.
문제는 이렇게 “ form → 제출 → 메인 페이지” 로 온 “메인 페이지” 에서 새로고침 버튼을 누르면, 계속해서 데이터가 저장되는 것이었다.
- 원인 : refresh ( 새로고침 )의 동작 방식
웹 브라우저의 새로고침 : 마지막으로 요청한 request를 다시 보낸다.
따라서, db를 저장하는 로직을 갖지 않는 메소드로 매핑되는 url 요청으로 redirect 해야한다고 생각했다.
하지만 현재는 어쨋거나 form + POST 로 form-data를 서버에 보내, 서버측에서는 데이터를 가공 처리 후, db에 저장하는 로직이 필요하다.
따라서, 이 로직 수행 이후, 다른 url 을 호출하도록 해야한다.
- 해결 : redirection
이러한 상황에서는 redirect가 적절하다고 판단되어 redirection으로 해결하였다.
return redirect(redirect_url) 그렇다면 redirect는 어떤 식으로 동작하는걸까??
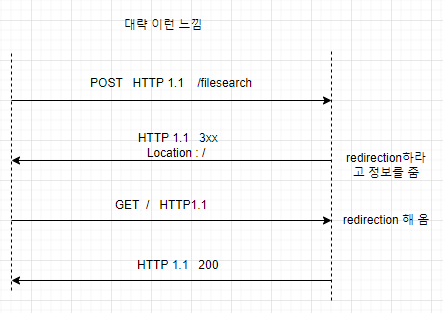
서버에서는 redirect__ 만을 리턴해준다. client는 어떻게 알고 , redirect 하라는 url 로 요청을 하는 걸까? 이와 관련해서는 HTTP 에 대한 이해가 필요하다.
Redirections in HTTP - HTTP | MDN

URL redirection 또는 URL 포워딩이라고 불리는 이 기술은, 단지 URL 주소를 폼이나 페이지에 알려주는 것 이상의 역할을 한다.
HTTP는 이 operation을 위해 HTTP redirect라는 특별한 형태의 응답을 갖고 있다.
- 즉 서버측에서, 클라이언트의 리다이렉션을 원하면, HTTP redirect 라는 응답을 보낸다.
- 이 HTTP response의 header에는 “Location”이라는 헤더에, redirect 할 URL정보를 담고
- 3__ 상태코드 를 담는다.
- 브라우저에서 HTTP redirect 응답을 받으면, 즉시 Location header에 있는 새로운 URL로 로드한다.
사용자는 redirection이 일어난다는 것을 ‘거의’ 인지할 수 없음.
