
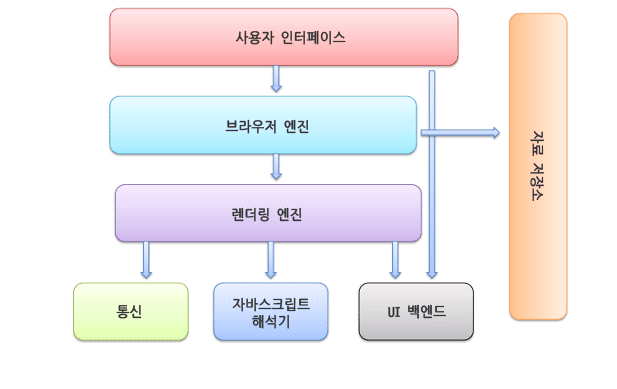
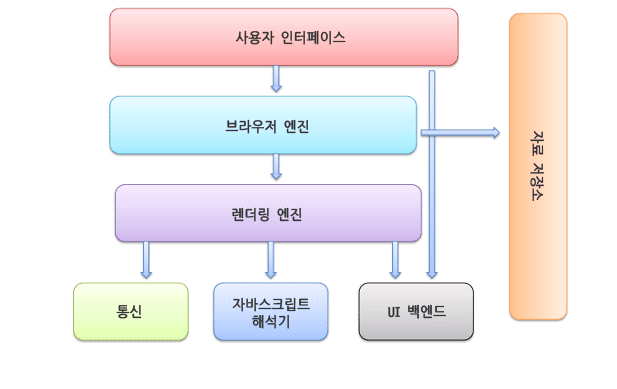
- 사용자가 사용자 인터페이스에 주소표시줄에 URI를 입력하여 브라우저 엔진에 전달한다
- 브라우저 엔진은 자료 저장소에서 URI에 해당하는 자료를 찾고, 해당 자료를 쿠키로 저장했다면 그 자료를 렌더링 엔진에 전달한다
- 렌더링 엔진은 브라우저 엔진에서 가져온 자료(HTML, CSS, image 등)를 분석한다. 동시에 URI 데이터를 통신, 자바스크립트 해석기, UI 백엔드로 전파한다
또한 렌더링 엔진은 통신 레이어에 URI에 대한 추가 데이터(있다면)를 요청하고 응답할 때까지 기다린다
- 응답받은 데이터에서 HTML, CSS는 렌더링 엔진이 파싱한다
- 응답받은 데이터에서 JavaScript는 JavaScript 해석기가 파싱한다
- JavaScript 해석기는 파싱한 결과를 렌더링 엔진에 전달하여 3번과 5번에서 파싱한 HTML의 결과인 DOM tree을 조작한다
- 조작이 완료된 DOM node(DOM tree 구성요소)는 render object(render tree 구성요소)로 변한다
- UI 벡엔드는 render object를 브라우저 렌더링 화면에 띄워준다