빌드 후 파일용량을 줄이는 최적화에 필요한 라이브러리다.
프로젝트에서 차지하는 파일의 용량 및 의존성있는 라이브러리들의 용량을 계산하여 프로젝트 총용량이 어떻게 구성되어 있는지(?) 확인 할 수 있다.
// 라이브러리 설치
npm i rollup-plugin-visualizer
- vite.config.js
import { visualizer } from "rollup-plugin-visualizer";
plugins: [
visualizer({
filename: "./dist/report.html",
open: true,
brotliSize: true,
}),
],이렇게 셋팅 해주고
npm run build하면 dist/report.html 파일이 생성됌.
report.html 파일에 시각화정보가 있음.
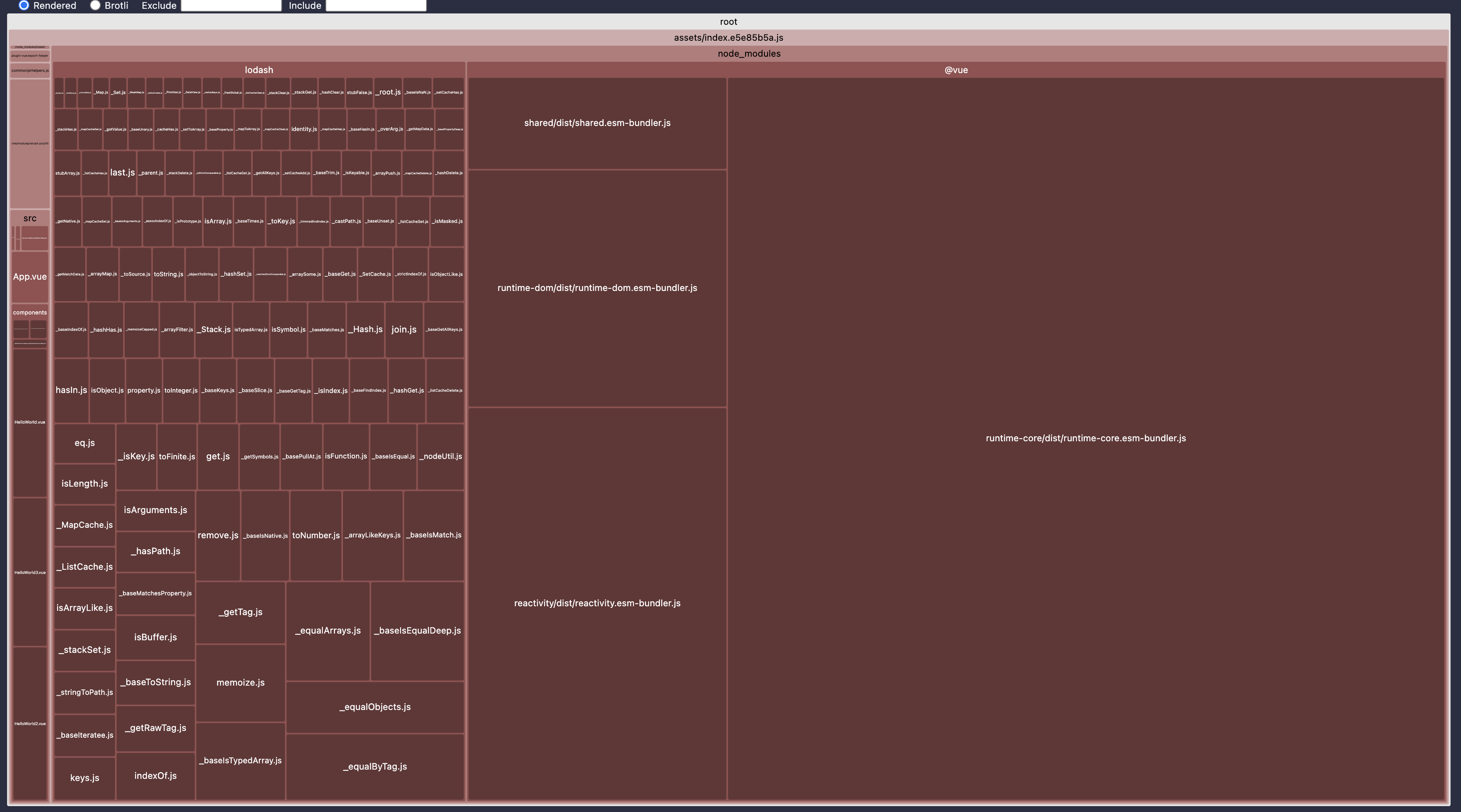
lodash import 방식의 차이
import { join } from lodash
보통 이렇게 많이 imoprt하는데 이렇게 할 경우에는 아래와 같다.

lodash전체가 전부다 들어가 있다.
이 용량을 좀 줄여보자.
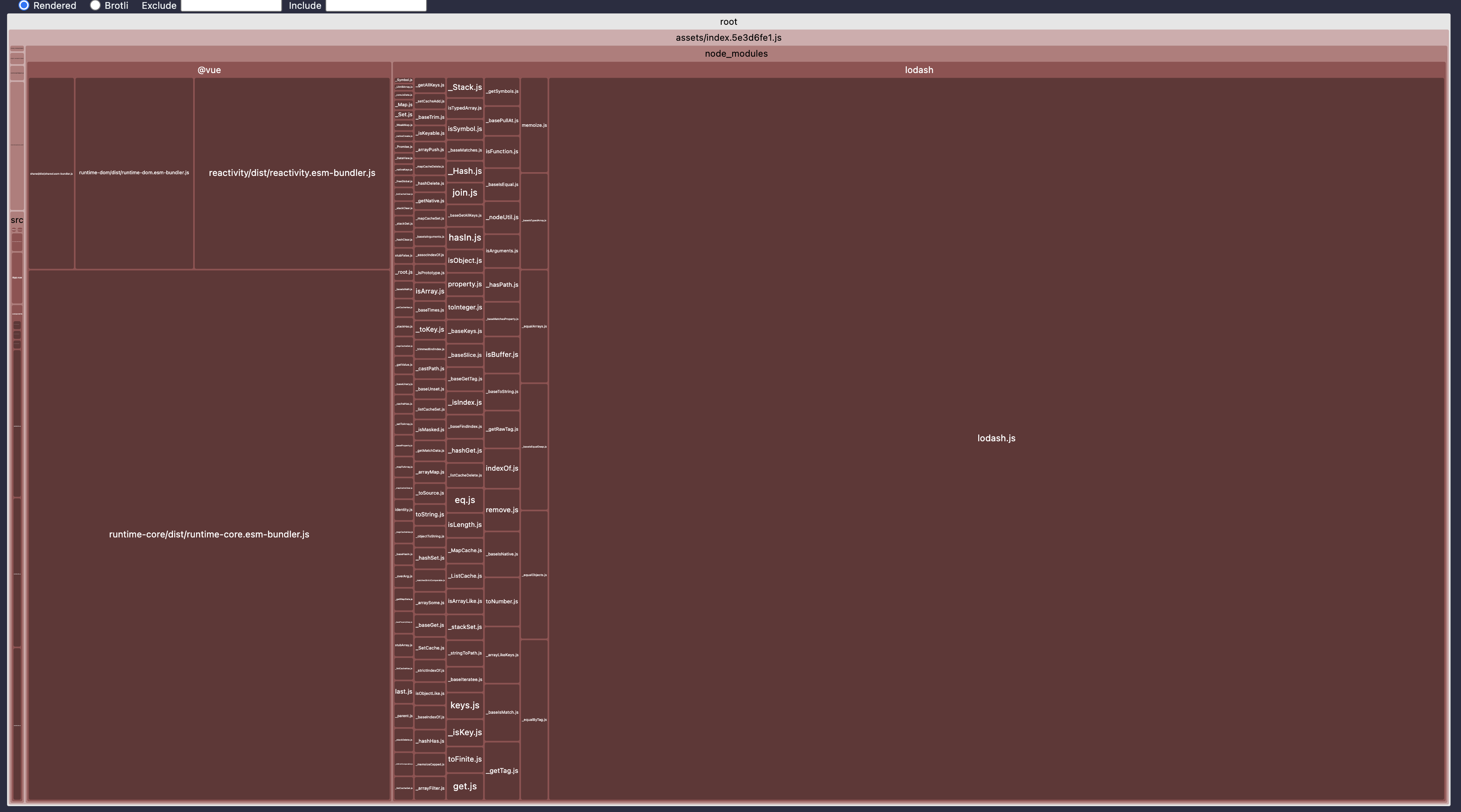
import join from lodash/join
이렇게 하나씩 import하면 lodash전체가 아닌 부분적으로 필요한 부분만 빌드에 포함돼고 용량이 훨씬 더 적어지며 다른 컴포넌트에서 import join from lodash/join을 사용하더라도 용량이 더 늘어나지는 않는다.