Ajax
Ajax는 "Asynchronous JavaScript and XML"의 줄임말로 웹 페이지에서 서버와 데이터를 비동기적으로 교환하는 기술을 말한다. Ajax는 하나의 특정한 기술을 지칭하는 것이 아닌 사용하는 여러 기술을 묶어서 지칭하는 용어라고 할 수 있다.
Ajax를 사용하면 웹 페이지를 새로고침하지 않고도 서버로부터 데이터를 받아오거나 서버에 데이터를 보낼 수 있다. 이를 통해 웹 페이지의 일부분만 업데이트하거나 변경할 수 있으므로 전체 페이지를 다시 로딩할 필요가 없어지며 이는 UX의 향상을 불러온다.
예를 들어 웹 페이지에서 어떤 정보를 서버에 요청하려 할 때, 전체 페이지를 새로고침하지 않고 Ajax를 이용해 필요한 데이터만 서버에 요청하고 응답을 받을 수 있으며 이 응답을 이용해 웹 페이지의 일부분만 업데이트하면 된다.
Ajax에서 사용하는 기술
Ajax에서 사용하는 기술은 다음과 같다.
- HTML (HyperText Markup Language)과 CSS (Cascading Style Sheets): 웹 페이지의 구조와 디자인을 정의한다.
- JavaScript: 웹 페이지와 사용자의 상호작용을 가능하게 하며, XMLHttpRequest 객체를 이용해 서버와 비동기적으로 데이터를 교환한다.
- XMLHttpRequest: 서버와 비동기적으로 데이터를 교환하는 데 사용되는 JavaScript 객체이다. 이 객체를 통해 서버에 HTTP 요청을 보낼 수 있고, 서버로부터 응답을 받을 수 있다.
- XML (eXtensible Markup Language): 데이터를 저장하고 전송하는 데 사용되는 마크업 언어이다. 요즘에는 JSON (JavaScript Object Notation)이 더 널리 사용되며, XML 대신 JSON을 사용하는 경우가 많다.
이런 기술들을 통합하여 Ajax는 웹 페이지와 서버 사이의 데이터 교환을 매끄럽게 처리하고, 그 결과를 이용해 웹 페이지를 부분적으로 업데이트하는 기능을 제공한다. 이를 통해 웹 애플리케이션은 더 빠르고 반응성이 좋아질 수 있다.
기존 웹 애플리케이션과의 차이점
Ajax는 기존의 웹 애플리케이션과 비교했을 때 몇 가지 중요한 차이점이 있다.
-
비동기 통신: 기존의 웹 애플리케이션에서는 사용자의 요청마다 전체 페이지를 새로 로딩해야 했다. 하지만 Ajax를 사용하면 서버로부터 필요한 데이터만 받아와서 페이지의 일부분만 업데이트할 수 있다.
-
서버 부하 감소: Ajax를 사용하면 필요한 데이터만 서버에 요청하고 응답받을 수 있으므로, 서버의 부하를 크게 줄일 수 있다. 전체 페이지를 로딩할 때보다 훨씬 적은 양의 데이터를 교환하면서도 사용자에게 필요한 정보를 제공할 수 있다.
-
실시간 웹 애플리케이션 구현 가능: Ajax를 이용하면 실시간으로 데이터를 업데이트하는 웹 애플리케이션을 구현할 수 있습다. 예를 들어 주식 시세나 경매 사이트에서는 실시간으로 가격 정보를 업데이트해야 하는데, 이런 경우 Ajax를 적절하게 이용할 수 있다.
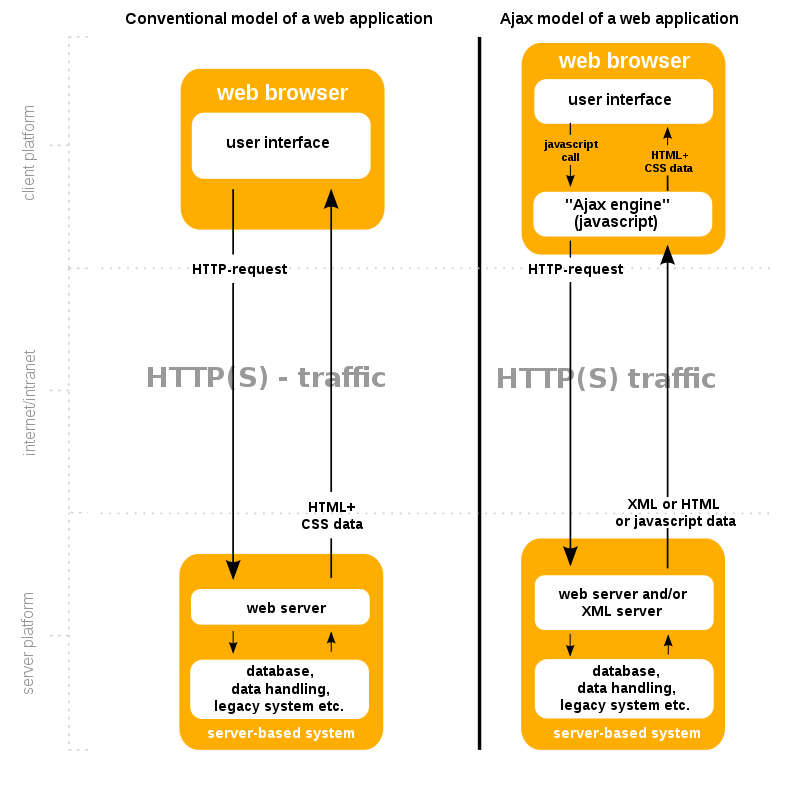
차이점 정리

-
전통적인 웹 애플리케이션 모델: 사용자가 웹 페이지에서 어떤 작업을 수행하면, 해당 요청은 서버로 전송되고 서버는 새로운 웹 페이지를 생성해서 응답한다. 이 때문에, 사용자의 모든 요청에 대해 웹 페이지는 새로고침되어야 한다.
-
Ajax를 이용한 웹 애플리케이션 모델: 사용자가 웹 페이지에서 어떤 작업을 수행하면, JavaScript가 XMLHttpRequest 객체를 이용해 필요한 데이터만 서버에 요청한다. 서버는 요청받은 데이터를 처리한 후, JSON이나 XML 형식의 응답을 보낸다. JavaScript는 이 응답을 이용해 웹 페이지의 일부분만 업데이트한다. 이런 과정이 비동기적으로 이루어지므로, 웹 페이지는 새로고침 없이도 업데이트될 수 있다.