토스에는 토스페이먼츠 개발자센터가 존재해서, 누구나 쉽게 결제 연동을 할 수 있도록 다양한 문서를 제공하고 있다.
(https://developers.tosspayments.com/)
벨로그도 있으니 참고하자.
(https://velog.io/@tosspayments)
결제 페이지
이 벨로그 글의 가이드를 따르면 토스에서 제공하는 결제 위젯을 간단하게 구현하여 이용할 수 있다.
결제 연동
결제 연동은 직접 실험해보았다.
토스 페이먼츠에 가입한 뒤 로그인하여 결제 연동하기로 들어간다.

프론트엔드는 js, 백엔드는 java를 선택해주었다. 코드 샘플을 다운로드하여 압축을 풀고, 인텔리제이에서 프로젝트를 열었다.
인텔리제이에서 프로젝트를 연 뒤, checkout.html 파일과 application.properties 파일을 찾아 API 키를 변경해주어야 한다. API 키는 내 개발정보에서 볼 수 있다.

checkout.html 파일의 65번째 라인의 const clientKey = 에 클라이언트 키를 복사해 붙어넣고, application.properties 파일의 4번째 라인의 api.key=에 시크릿 키를 복사해 붙여넣는다.
이제 스프링 애플리케이션을 실행해준다.
포트번호는 4242로 설정되어 있으므로 아래 링크로 접속한다.
(http://localhost:4242/)

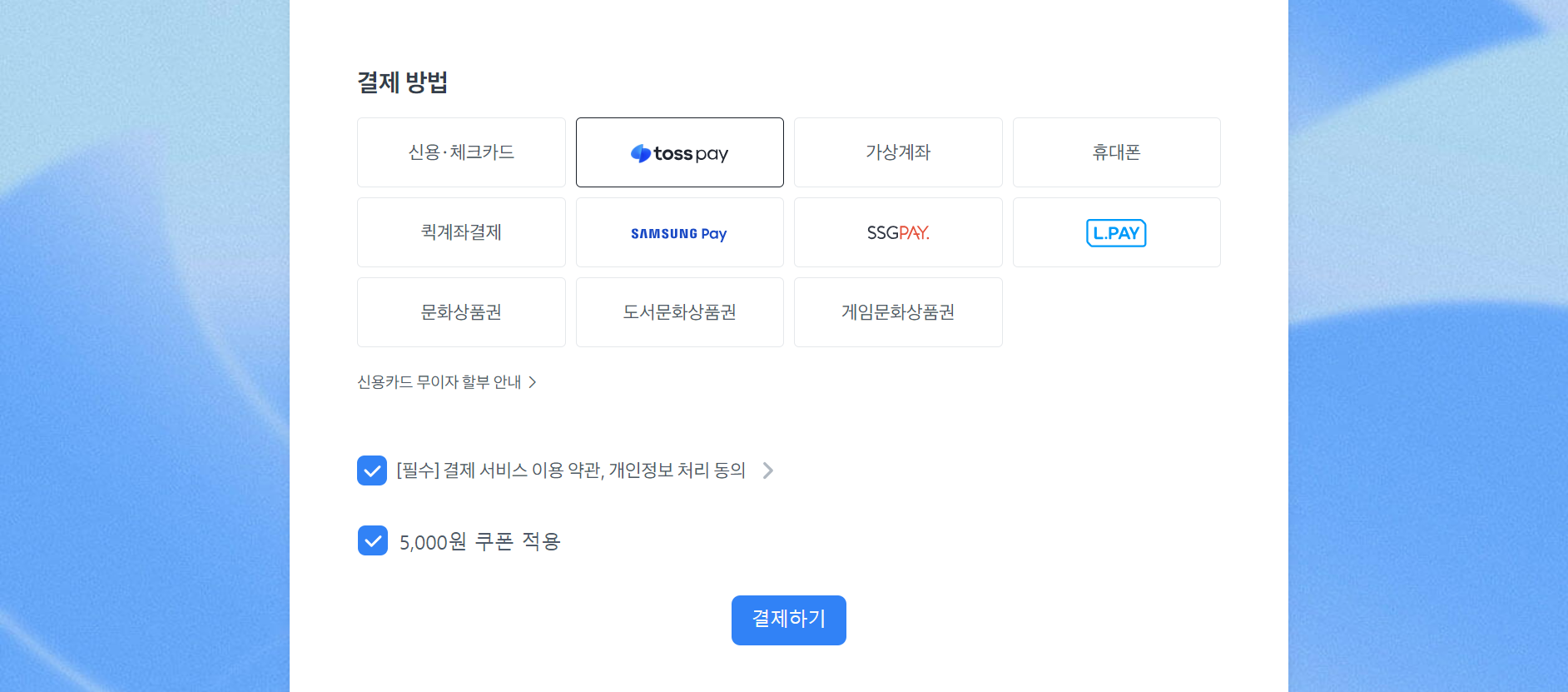
위와 같은 결제창이 떴다.
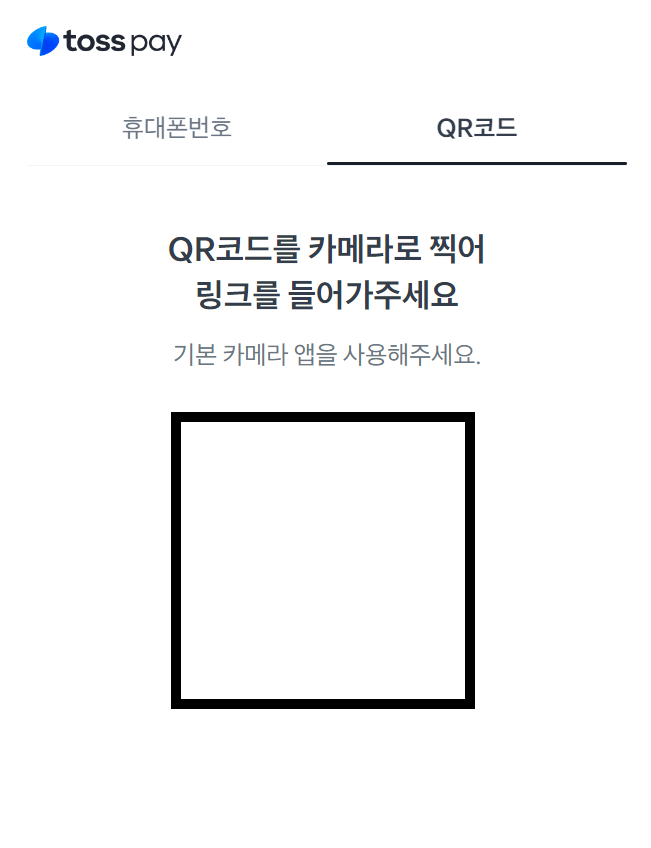
결제 방법을 선택해 결제하기를 누르면 아래와 같은 창이 생긴다. 나는 토스 페이로 선택하여 결제를 진행했다.

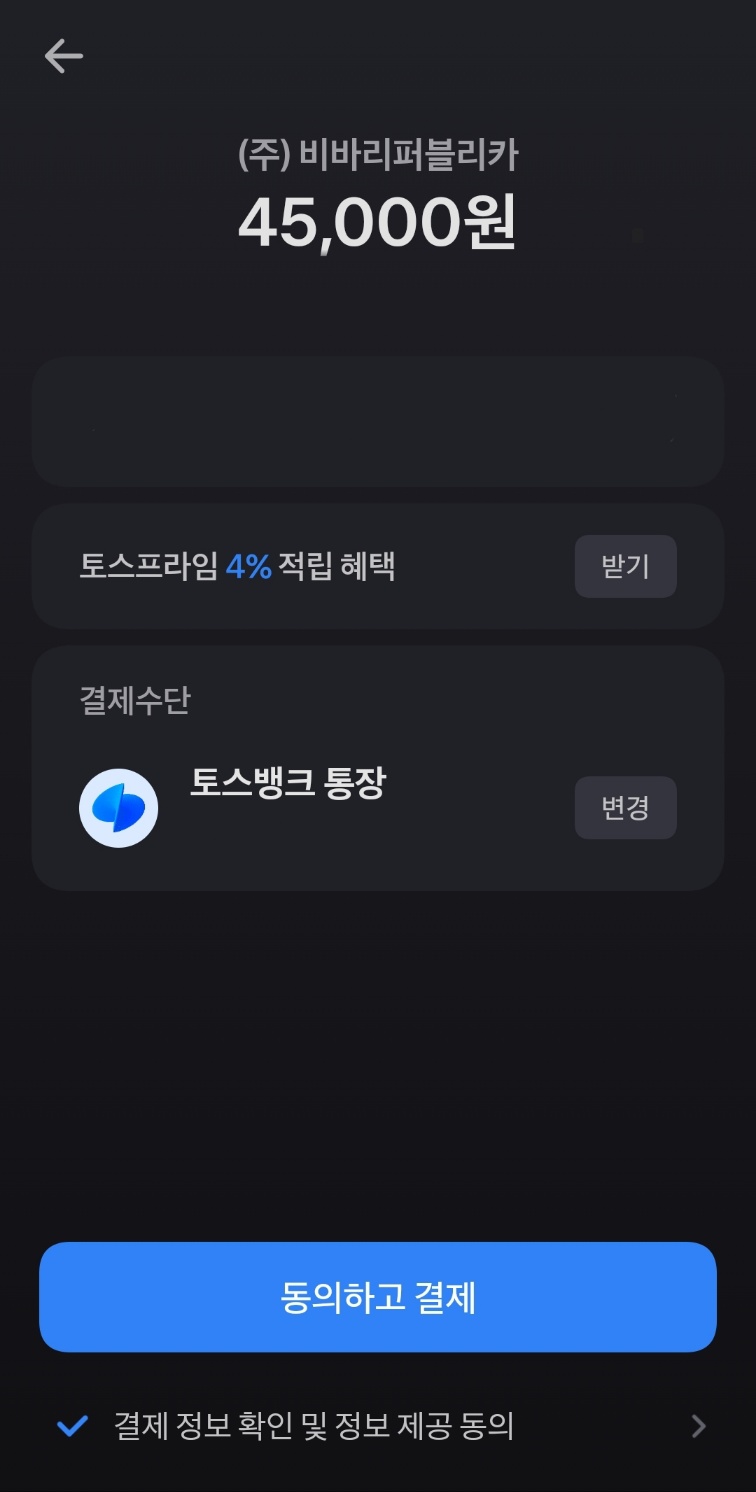
QR 코드를 찍고 링크로 들어가면 실제 결제창과 같은 화면이 보인다.

동의하고 결제를 눌러 평소 결제하듯이 결제해주면 된다.

이렇게 결제 알림도 온다. 하지만 테스트 결제이므로 계좌를 들어가보면 돈이 빠져나가지는 않는다. 다음과 같이 결제 성공 페이지가 보이면 테스트 결제를 완료한 것이다.

내 개발정보에서 테스트 결제 내역을 볼 수 있다.
각각 5,000원 할인을 적용하지 않은 것과 적용한 것의 결과이다.