과거엔 react를 임포트하여 사용했는데 JSX createElenment로 받음.
컴포넌트 파일 처리할 때 폴더별로 정리해야 한 눈에 보기 편함. 그리고 그냥 함수말고 화살표 함수로 처리 할 수 있음.
state?
정적 데이터들, 그러니까 데이터들이 상태가 변할 때는 함수가 이미 호출된 상태라 함수 값을 변화시킨다고해도 함수가 호출이 안되어 값이 바뀌지 않음.
그래서 state 라는 걸 사용하여 값이 업데이트 될 때 동시에 기존 state 와 setstate를 사용하여 값을 변화시킬 수 있음. 심지어 바뀌는 컴포넌트의 인스턴스에만 접근하여. 이때 컴포넌트 별로 별도의 STATE가 생성되어 인스턴스가 독립적으로 관리됨.

const 사용하는 이유? 별도의 스테이트를 가지고 있는데
다른 아이템은 영향을 받지 않음. 독립적인 state를 가짐.
다른 아이템은 업데이트. 이 경우처럼 버튼을 클릭해 이 컴포넌트가 가지고 있는 특정한 부분에만 업데이트가 될 거임.
사용자의 입력을 수집하는 능력. 새로운 컴포넌트 추가.
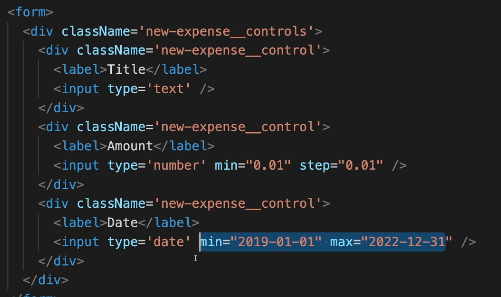
사용자들이 세 개의 입력 필드가 필요함. 모든 입력값을 가진 div 첫번 째 입력으로 label, 기본적인 html임.

입력 폼을 넘겨줄 버튼이 필요함.
이 컴포넌트 확장자 없이 . ExpeseForm
컴포넌트를 추가했지만, 아무것도 하지 않음. 매번 입력한 것들이 하나 바뀔때마다 콘솔에 출력됨. 모아진 입력을 가지고 새로운 expense 객체로 생성할 것임.
키보드를 누를 때마다 입력한 값들을 젖아하고 싶은 그리고 그 수신을 하기 위해 수신기를 설치. 이때 수신기와 연결된 함수는 중괄호를 통해 함수를 받아야 함 안 그러면 JSX가 평가될 때마다 함수가 실행됨. 원할 때 실행되려면 중괄호를 통해서 받아야함.

새로운 상수를 추가하여 titleChanetitle 여기 속성 change
이 출력함수는 입력필드에 출력될때마다 title에 추가 될 것임.
사용자가 입력한 값을 얻고 싶음.
리액트가 빠진 바닐라 자바스크립처럼, addEvent('click', (event => {}) target은 이벤트가 일으키는 DOM객체임. 속성으로 벨류를 가지는데 속서으이 벨류는 현재 입력값을 가짐. 이건 유용함. 왜 냐하면 수신하는 요소에 이벤트가 발생앴을 때 입력값을 얻을 수 있음.
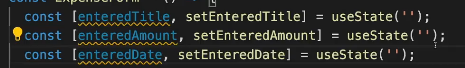
여러 STATE값 가지기.

나중에 폼이 넘겨졌을 때 사용할 수 있도록 하는 것임.
객체에 결합하고 싶음. 값을 저장 컴포넌트가 재평가해서
아무것도 입력되지 않음.
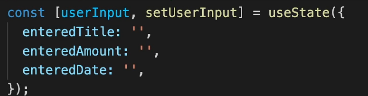
첫번째는 ENTERTITLE, SETENETERTITLE
수명주기와 달리 확실하게 ,이 상태는 저장됨.나중에 컴포넌트를 업데이트해서 저장해야함. 어떻게 하나 이상의 상태를 다를 수 있냐
userStae를 여러번 호출하면 됨.
항상 모든 상태를 문자열롬 초기화함. 컴포넌트별로 여러 상태를 가질 수 있음.
여러개의 state를 가질 수 있지만, 다른 방법으로도 가능함.

숫자나 문자가 아니라 객체임.
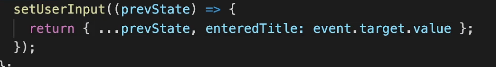
이전 데이터를 가지고 오지 않으니 업데이터할 때는 매번 기존 값도 복사해야 함. 그러려면 자바스크립트에 있는 ... userInput을 사용하면 됨. 새로운 객체에 추가하기 위해. 모든 값들을 버리지 않을 수 있음.
다른 값들을 복사하지 않기 위해 이전 state의 스냅샷을 가져와야 함.

리액트에 의해 자동으로 호출되어 이전 state의 스냅샷을 가져와 새로운 state로 전달될 것임.
이전 방법은 항상 최신상태의 방법을 유지하기 위한 가장 안전한 방법임.
이전 걸 하면 엄청 오래된 값을 가져올 수도 있음.
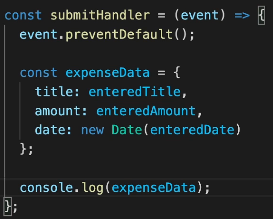
이제 하나의 객체로 병합하고 싶음.
이벤트를 전달하기 위한 최선의 방법이 아님. 폼대신 클릭하면 수신할 수 있는 이벤트를 생략할 것임. submitHandler
수동적으로 데이터를 만들어 데이터를 보내려고 함. 변화 이벤트처럼 자동적으로 보내고 싶음. 기본 요청을 보내는 걸 막아 페이지 로드를 막을 수 있음.

입력 필드 정리
state는 양방향 바인딩을 받을 수 있음, 입력에 새로운 값을 넣을 수 있음. 기본속성인 벨류를 요소에 추가하기만 하면 됨. 모든 프로퍼티를 설정 및 재설정할 수 있음.
입력에 상태를 변경하면 입력도 바뀔 수 있음.

그러면 입력버튼을 누르면 입력창이 사라질 수 있음.
사용자의 입력을 변경하거나 모을 수 있기 때문
자식대 부모 컴포넌트.
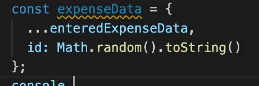
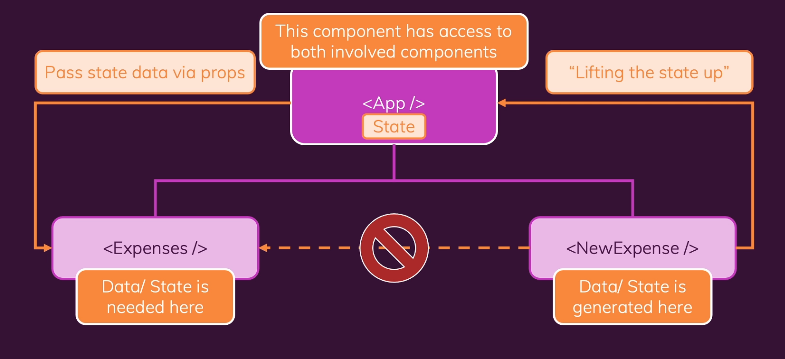
궁극적으로 목표는 새로운 비용을 기존 비용에 추가하는 거고 id까지 추가하는 거임app 컴포넌트에 전달해야 함. expenses폴더의 expense컴포넌트를, 부모에서 자식으로 전달.
우리가 만든 컴포넌트는 아니고 내장컴포넌트고. 자체 이벤트 속성으로 호출하려면 함수를 가질 수 있고 그러면 상속이 가능함.

폼이 마지막으로 저장될 때.


데이터가 제대로 들어와있는지 확인.
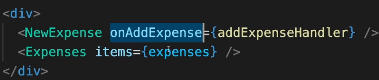
nexexpense가 제대로 전달되었는지 확인.
ond으로 시작되는 이름으로 전달.

props으로 이용해서 부모 컴포넌트를 받고 자식으로 이용.
몇몇 데이터를 생성하는 프로그램임. 일부사용자의 데이터를 가져옴. 살짝 변형되어 가져오지만, 직접적으로 연결되어있지 않기 때문에 바로 보낼 수 없어서 부모, 자식 컴포넌트 관계로 연결됨. app 컴포넌트는 expense와 enwexpense로 연결. props로 상태를 끌어올 수 있음. 매개변수로 받는 것만으로는 상태를 전달 할 수 없음. 대신 app 로 끌어올려 콘솔출력창에 핸들러처럼 출력할 수 있음. 다음 섹션에서 배열 전체를 expense로 사용할 수 있음.

*ExpenseFliter.js 이거 대체 머임?