Template
<div class="skillsWrapper">
<div
v-for="(el, index) in class01Skill"
class="skillsWrapperInner"
:class="el.SkillName"
@mouseover="handleMouseIn(el, index)"
@mouseout="handleMouseOut(el, index)"
>
<img
:src="imgUrl + el.IconPath"
style="width: 50px; margin-bottom: 10px"
class="skillsImg"
/>
<div class="skillsInfoWrapper">
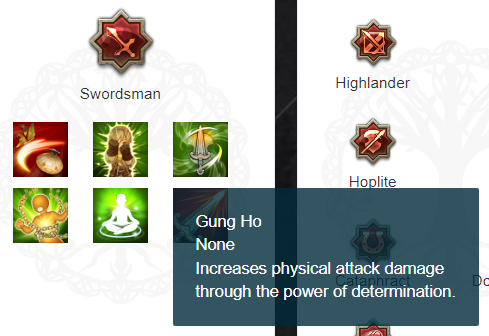
<div>{{ el.SkillName }}</div>
<div>{{ el.SkillDesc1 }}</div>
<div v-html="el.SkillDesc2"></div>
</div>
</div>
</div>
Methods
handleMouseIn(el, index) {
const vm = this;
let stringToArray = el.SkillName.split(" ");
console.log($("." + stringToArray[0] + ":last-child"));
$("." + stringToArray[0])
.children(".skillsInfoWrapper")
.css("display", "block");
},
handleMouseOut(el, index) {
const vm = this;
let stringToArray = el.SkillName.split(" ");
console.log($("." + stringToArray[0] + ":last-child"));
$("." + stringToArray[0])
.children(".skillsInfoWrapper")
.css("display", "none");
},