React
1.JSX 이해하기

해당 내용은 React 공식 홈페이지에서 공부한 내용입니다.내용이 같다는 점 이해 부탁드립니다.JSX는 React.createElement 함수를 편리하게 사용해주는 JavaScript + XML 이다.아래는 JSX 문법을 이용하여 만든 MyButton 함수이다.위의
2.TypeScript React 프로젝트 생성

npx create-react-app 프로젝트이름 --template typescriptyarn add -D eslint prettieryarn add -D @typescript-eslint/eslint-plugin @typescript-eslint/parseryarn
3.dnd-kit sortable typescript

yarn add @dnd-kit/core yarn add @dnd-kit/sortable yarn add @dnd-kit/utilities
4.How to update each dependency in package.json to the latest version?

npm i -g npm-check-updatesncu -unpm install출처 : https://stackoverflow.com/questions/16073603/how-to-update-each-dependency-in-package-json-to-the
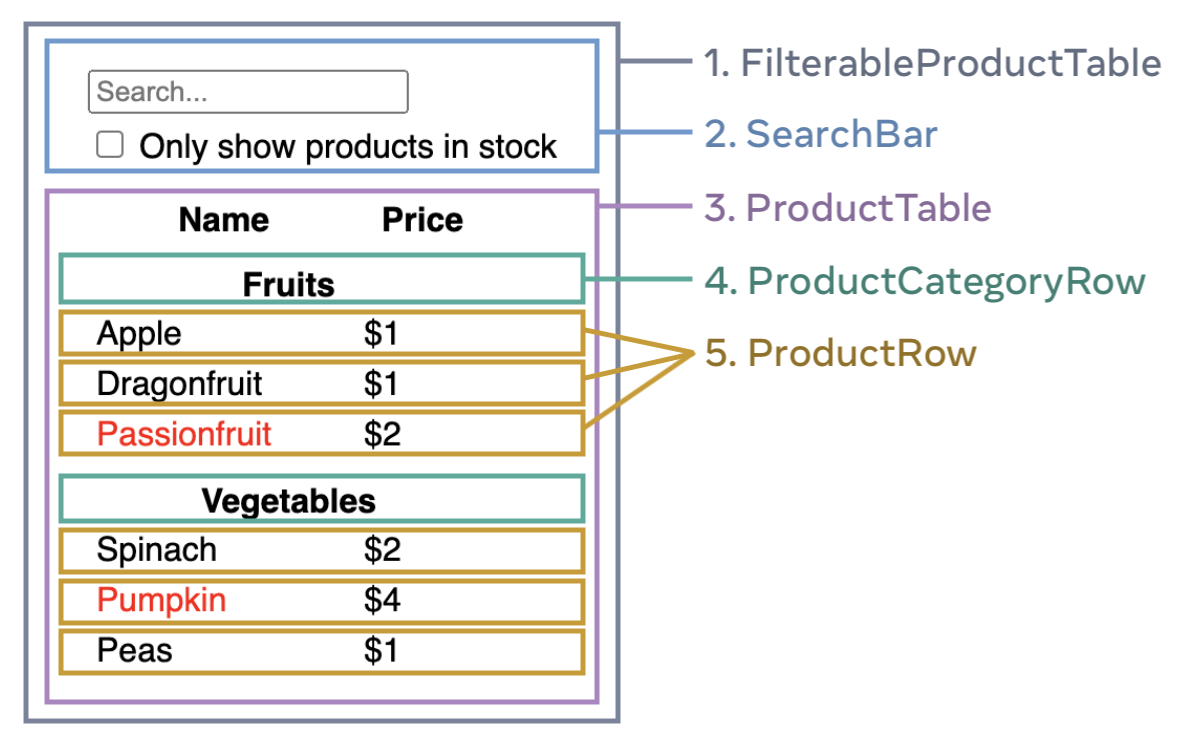
5.CBD와 리액트로 사고하기

CBD(Component-Based Development) 방법론을 기반으로 하는 SPA가 대중화되면서 Angular, React, Vue.js, Svelte 등 다양한 SPA 프레임워크/라이브러리 또한 많은 사용자 층을 확보하고 있다. 오랜만에 '모던 자바스크립트
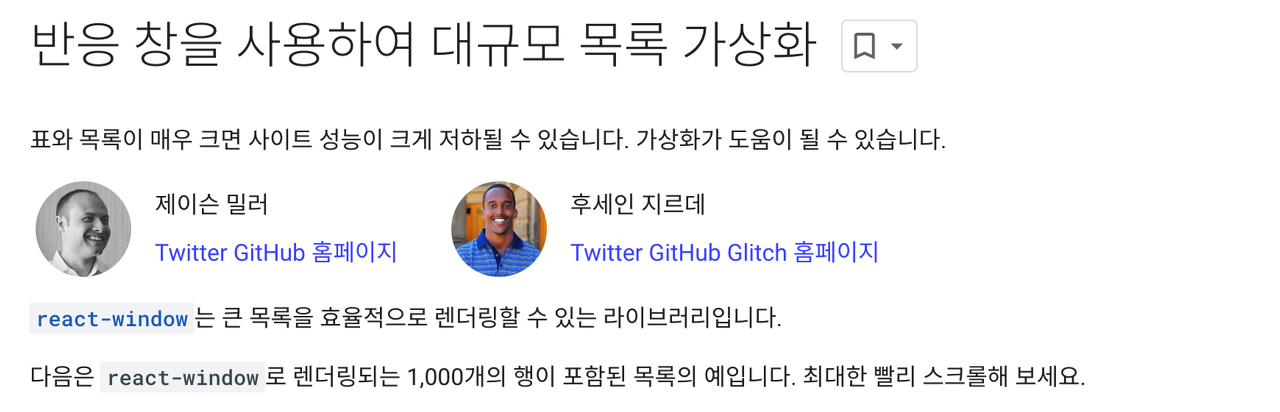
6.[글또 9기] Virtualize List with react-window

글또 9기로써 첫 글이다. 저번 달부터 갑작스럽게 살고 있는 집이 경매로 넘어가버려서 시작부터 1회차를 패스하였는데, 이제 글을 제대로 써보려고 한다. 올해 5월 회사에서 LCK Korea에서 사용할 웹 사이트를 제작할 때의 일이다. 그 당시 제품의 필터 구조에서
7.[글또 9기] 2024년 상태 관리의 종결 : zustand

2024.01.19일에 티스토리에서 썼던 글, Velog로 이전 중얼마 전, \[모던 리액트 Deep Dive] 책을 읽고 회사에서 1월 사용하는 상태 관리 라이브러리를 zustand로 변경하였습니다. 왜 zustand를 선택하였고, 그 이야기를 해보려고 합니다.여러분
8.React State 관리: 10년간의 교훈

Cory House, React Day Berlin 2023