Browser란?
웹 브라우저는 가장 널리 사용되는 소프트웨어다. 브라우저는 모든 웹사이트의 기능에 중추적인 역할을 하고 응용 프로그램이 렌더링되는 방식부터 작동 방식에 이르기까지 모든 것이 브라우저와 그 기능에 따라 달라진다.
브라우저 간 호환성 테스트를 통해 원활한 사용자 경험을 제공하려면 브라우저에서 렌더링 엔진의 역할을 이해하는 것이 중요하다.
Browser의 주요 기능
브라우저의 주요 기능은 서버에서 요청하고 브라우저 창에 표시하여 선택한 웹 리소스를 제공하는 것이다. 리소스는 일반적으로 HTML 문서이지만 PDF, 이미지 또는 기타 콘텐츠 유형일 수도 있다. 리소스의 위치는 URL(Uniform Resource Identifier)을 사용하여 사용자가 지정한다.
브라우저가 HTML 파일을 해석하고 표시하는 방식은 HTML 및 CSS 사양에 지정되어 있다. 이러한 사양은 웹 표준 조직인 W3C(World Wide Web Consortium) 조직에서 관리한다. 수년 동안 브라우저는 사양의 일부만 준수하고 자체 확장을 개발했다. 이로 인해 웹 개발자에게 심각한 호환성 문제가 발생했는데, 오늘날 대부분의 브라우저는 사양을 어느 정도 준수하고 있다.
브라우저 사용자 인터페이스는 서로 공통점이 많다. 일반적인 사용자 인터페이스 요소는 다음과 같다.
-
URI 삽입을 위한 주소 표시줄
-
뒤로가기 및 앞으로가기 버튼
-
북마크 옵션
-
현재 문서의 로드에 대한 새로 고침 및 중지 버튼
-
홈 페이지로 이동하는 홈 버튼
브라우저의 사용자 인터페이스는 공식 사양에 지정되어 있지 않으며, 수년간의 경험과 서로를 모방하는 과정에서 브라우저에 의해 형성되는 모범 사례를 찾아 비롯된 것이다.
Borwser의 구조
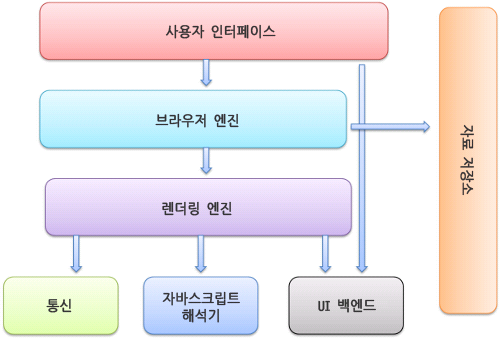
브라우저의 주요 구성 요소는 다음과 같다.

-
사용자 인터페이스: 여기에는 주소 표시줄, 뒤로/앞으로 버튼, 북마크 메뉴 등이 포함된다. 요청한 페이지가 표시되는 창을 제외한 브라우저 디스플레이의 모든 부분을 뜻한다.
-
브라우저 엔진: 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다.
Data Storage를 참조하여 로컬에 데이터를 쓰고 읽으면서 다양한 작업을 한다. -
렌더링 엔진: 요청된 콘텐츠 표시를 담당한다. 예를 들어 콘텐츠가
HTML인 경우 렌더링 엔진은HTML과CSS를 파싱하고 파싱된 콘텐츠를 화면에 표시한다. -
네트워킹(통신):
HTTP요청과 같은, 서버와 통신이 가능하게 하는 네트워크 호출에 사용된다. -
UI 백엔드:
select,input등 기본적인 위젯을 그리는 인터페이스다. -
자바스크립트 해석기(인터프리터): 자바스크립트 코드를 해석하고 실행한다.
-
자료 저장소(데이터 저장):
Cookie,Local Storage,Indexed DB등 브라우저 메모리를 활용하여 저장하는 영역이다.
렌더링 엔진
렌더링 엔진은 HTML, XML, 이미지 등 요청받은 내용을 브라우저 화면에 표시하는 엔진이다.
기본적으로 렌더링 엔진은 HTML 및 XML 문서와 이미지를 표시할 수 있는데 플러그인 또는 확장을 통해 다른 유형의 데이터도 표시할 수 있다. 예를 들어 PDF 뷰어 플러그인을 사용하여 PDF 문서를 표시할 수 있다.
각 브라우저마다 렌더링 엔진이 다르기 때문에 같은 페이지가 다르게 보이는 경우가 있다.
렌더링 엔진의 종류는 다음과 같다.
-
Blink - 크롬, 오페라
-
Webkit - 사파리
-
Trident - 익스플로러 (X를 눌러 조의를 표하십시오.😃)
-
EdgeHTML - 마이크로소프트 엣지
Blink는 구글이 Webkit을 대체하기 위해 자체적으로 개발한 엔진이라고 한다.
Webkit은 Linux 플랫폼용 엔진으로 시작하여 Max 및 Windows를 지원하도록 Apple에서 수정한 오픈 소스 렌더링 엔진이라고 한다.
렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시한다. 그래서 일련의 과정들이 동기적으로 진행되지 않는다. HTML을 파싱할 때까지 기다리지 않고 렌더 트리 배치와 그리기 과정을 시작한다.
파싱(Parsing)
렌더링 동작 과정에 들어가기 앞서 파싱부터 알아보자.
파싱(Parsing)은 주어진 문서나 데이터를 읽어들여 그 구조를 이해하고 처리하는 과정을 말한다.
일반적으로 파싱은 텍스트나 코드를 분석하여 의미 있는 정보를 추출하거나 원하는 형태로 변환하는 작업을 수행한다. 웹 개발에서 파싱은 HTML, CSS, JavaScript 등의 문서를 해석하고 웹 페이지를 구성하는 데 필요한 정보를 추출하는 중요한 단계다.
- HTML 파싱: HTML 파싱은 웹 페이지의 HTML 코드를 해석하여 문서의 구조를 이해하고 DOM(Document Object Model) 트리를 생성하는 과정이다. HTML 파서는 HTML 문서를 위에서 아래로 순차적으로 읽으며, 여는 태그와 닫는 태그를 인식하여 요소(element)와 요소 사이의 관계를 파악한다. 이렇게 파싱된 HTML 문서는 웹 페이지의 구조와 계층 구조를 나타내는 DOM 트리로 변환된다.

- CSS 파싱: CSS 파싱은 웹 페이지의 CSS 스타일 시트를 해석하여 스타일 정보를 추출하는 과정이다. CSS 파서는 CSS 파일이나 스타일 태그 내의 CSS 코들르 파싱하여 스타일 규칙(선택자와 속성 값의 쌍)을 인식하고 스타일 규칙을 적용할 대상 요소를 결정한다. 이렇게 파싱된 CSS 규칙들은 CSSOM(CSS Object Model) 트리로 변환되어 DOM 트리와 결합된다.

- JavaScript 파싱: JavaScript 파싱은 JavaScript 코드를 해석하고 실행 가능한 형태로 변환하는 과정이다. 브라우저는 JavaScript 코드를 읽어들여 문법적으로 올바른지 확인하고, 변수, 함수, 객체 등을 인식하여 실행할 수 있는 형태로 변환한다. JavaScript 파서는 코드를 파싱하여 AST(Abstract Syntax Tree)라는 구조로 변환하고, 이후에 인터프리터나 JIT 컴파일러에 의해 실행된다.
렌더링 엔진 동작 과정
렌더링 엔진은 서버로부터 응답받은 HTML 문서를 얻는 것으로 시작한다. 이 문서의 내용은 보통 8KB 단위로 전송된다.
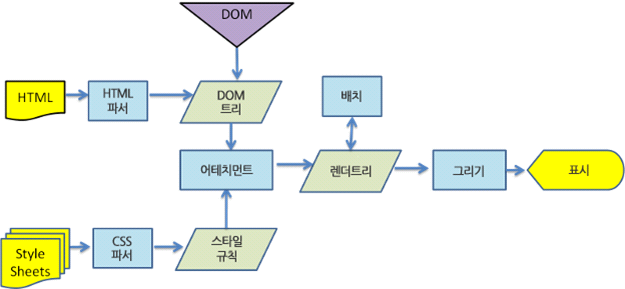
다음 그림은 렌더링 엔진의 기본적인 동작 과정이다.

-
HTML 파싱: 웹 페이지의 HTML 코드가 브라우저에 로드될 때, 브라우저는 HTML 파서를 사용하여 HTML 문서를 파싱한다. 이 과정에서 HTML 요소, 속성, 텍스트 등을 인식하고 DOM 트리를 생성한다.
-
CSS 파싱: 브라우저는 CSS 스타일 시트를 파싱하여 CSSOM 트리를 생성한다. CSSOM은 HTML 문서의 각 요소에 대한 스타일 정보를 가지고 있다.

- 렌더 트리 생성: DOM 트리와 CSSOM 트리를 결합하여 렌더 트리를 생성한다. 렌더 트리는 실제로 화면에 표시되는 요소들로 구성되어 있다. 하지만, 렌더 트리에는 화면에 표시되지 않는 요소들은 포함되지 않는다.
다음 그림은 DOM 트리에 대한 렌더링 트리 관계를 나타낸 그림이다.
왼쪽이 DOM트리, 오른쪽이 렌더 트리다.

-
레이아웃 계산: 렌더 트리의 각 요소들의 크기와 위치를 계산하여 레이아웃을 수행한다. 이 단계에서 각 요소의 위치와 상대적인 배치가 결정된다.
-
페인팅: 레이아웃 단계에서 계산된 요소들의 위치와 스타일에 따라 브라우저는 화면에 페인팅을 수행한다. 이 과정에서 각 요소의 실제 픽셀 값이 결정되고, 사용자에게 화면에 보여지게 된다.
자바스크립트
지금까지 설명으로 HTML 문서를 파싱하여 HTML과 CSS를 렌더링 엔진에서 처리하는 과정을 알아봤다.
JavaScript는 렌더링 엔진에서 처리하지 않는다.
자바스크립트는 자바스크립트 엔진이 처리한다. HTML 파서는 <script> 태그를 만나면 JavaScript 코드를 실행하기 위해 DOM 생성 프로세스를 중지하고 자바스크립트 엔진으로 권한을 넘긴다. 제어 권한을 넘겨받은 자바스크립트 엔진은 <script> 태그 내의 JavaScript 코드 또는 src 속성에 정의된 JavaScript 파일을 로드하고 파싱하여 실행한다. JavaScript의 실행이 완료되면 다시 HTML 파서로 제어 권한을 넘겨서 중지했던 시점으로 돌아가 DOM 생성을 재개한다.

브라우저 동작 원리는 한눈에 볼 수 있는 그림.
이처럼 브라우저는 동기적으로 HTML, CSS, JavaScript를 처리한다.
하지만 자바스크립트 엔진에 제어 권한이 있을 때 JavScript 코드가 완성되지 않는 DOM을 조작하게 된다면 에러가 발생한다. 이것이 HTML 파일에서 JavaScript 코드를
<body></body>태그 하단에 위치시키는 이유다.
번외 - google.com을 검색하면 어떤 일이 일어나는가?
이전에 면접을 본 회사에서 받았던 질문이다. 당시에는 긴장해서 제대로 대답하지 못했다.😥
지금까지 학습한 것들을 토대로 어떤 과정이 발생하는지 작성해보고자 한다.
1. 탐색
탐색은 웹 페이지를 로드하는 첫 번째 단계다. 사용자가 주소 표시줄에 URL을 입력하고, 링크를 클릭하고, 양식을 제출하는 등의 작업을 통해 페이지를 요청할 때마다 발생한다.
2. DNS 조회
웹 페이지로 이동하는 첫 번째 단계는 해당 페이지의 자신이 있는 위치를 찾는 것이다. google.com으로 이동하면 HTML 페이지가 해당 IP 주소인 서버에 존재한다.
이 사이트를 방문한 기록(캐시)이 없다면 DNS 조회가 이루어져야 한다.
브라우저에서 DNS 조회를 요청하며, 네임 서버에 의해 입력되고 IP 주소로 응답받는다.
3. TCP handShake
IP 주소가 알려지면 브라우저는 TCP 3 way handShake를 통해 서버에 대한 연결을 설정한다. 이 연결 설정으로 서버와 브라우저가 HTTPS 통신을 통해 데이터를 전송하기 위한 준비가 완료된다.
4. TLS 교섭
HTTPS를 통해 설정된 보안 연결의 경우 또 다른 handShake가 필요하다. TLS 교섭은 통신을 암호화하는 데 사용할 암호를 결정하고, 서버를 확인하고, 실제 데이터 전송을 시작하기 전에 보안 연결이 있는지 확인한다.
연결을 안전하게 설정하면 페이지 로드에 시간이 추가되지만 브라우저와 웹 서버 간에 전송되는 데이터는 제3자가 해독할 수 없다.
8번의 왕복 후 브라우저는 마침내 요청을 할 수 있다.
5. 응답
웹 서버에 대한 연결이 설정되면 브라우저는 사용자를 대신하여 초기 HTTP GET 요청을 보낸다. 웹 사이트의 경우 대부분의 HTML 파일이다. 서버가 요청을 받으면 관련 응답 헤더와 HTML 콘텐츠로 응답한다.
6. 파싱(Parsing)
브라우저가 첫 번째 데이터 청크를 수신하면 정보의 파싱을 시작할 수 있다. 파싱은 브라우저가 네트워크를 통해 수신한 데이터를 DOM 및 CSSOM으로 전환하기 위해 수행하는 단계이며, 이는 렌더러가 페이지를 화면에 그리는 데 사용된다.
7. DOM 트리 빌드
-
HTML 마크업을 처리하고 DOM 트리를 구축
-
CSS를 처리하고 CSSOM 트리를 구축
-
자바스크립트 컴파일
8. 렌더링
렌더링 단계에는 스타일, 레이아웃, 페인트 및 경우에 따라 합성이 포함된다.
DOM과 CSSOM을 렌더링 트리로 결합하고 렌더링 트리에서 레이아웃을 실행한다.
마지막으로 개별 노드를 화면에 페인팅하는 것으로 마무리된다.
이렇게 google.com을 주소창에 입력하면 많은 과정들이 진행되면서 구글 화면이 우리의 브라우저 창에 보여지게 된다.🎉
참고
브라우저에서 렌더링 엔진의 역할 이해
브라우저 작동 방식 [MDN]
웹 브라우저는 어떻게 작동하는가?
브라우저 동작 원리 [모던 자바스크립트]
밑의 링크는 브라우저에 대해 꽤 깊이 들어간다. 정독하려면 각잡고 읽어야 한다.
브라우저 작동 방식

