
An effect function must not return anything besides a function, which is used for clean-up.
Warning: An effect function must not return anything besides a function, which is used for clean-up. It looks like you wrote useEffect(async () => ...) or returned a Promise. Instead, write the async function inside your effect and call it immediately: useEffect(() => { async function fetchData() { // You can await here const response = await MyAPI.getData(someId); // ... } fetchData(); }, [someId]); // Or [] if effect doesn't need props or state
마지막 프로젝트로 리엑트 네이티브를 공부하며 개발 하고 있는 중이다. 다양한 에러들을 많기 보긴 했지만
앞으로 조금 중요한 에러 인것 같아 적어본다. 해석해 보자면 useEffect훅 안에서 비동기 함수를 안에서
작성한고 즉시 호출 하라는것 같다.

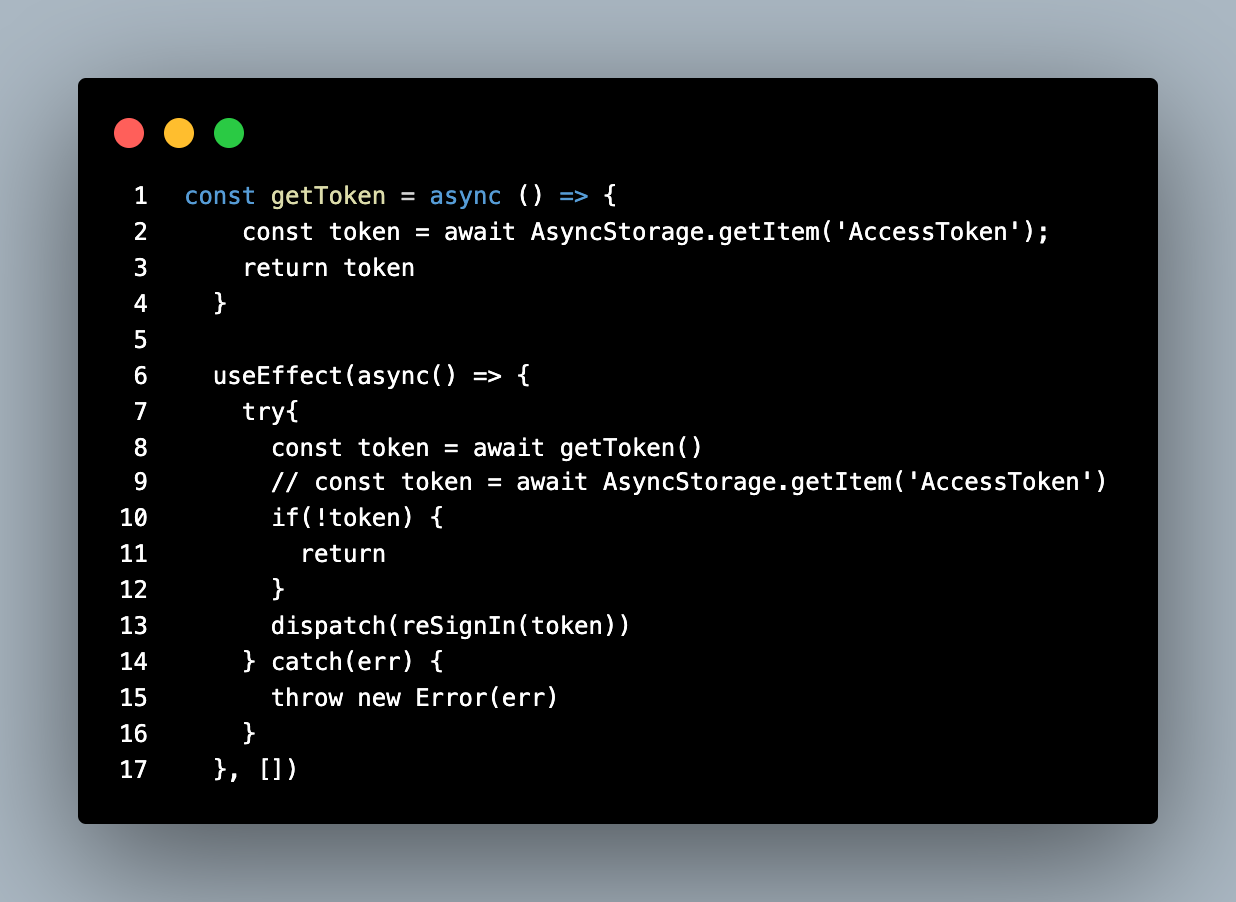
전에 적었던 코드는 위와 같다. 검색해 보니 역시 추측했던 대로 effect함수는 다른 함수를 반환
하면 안된다고 하며, effect안에 비동기함수를 따로 작성하고 즉시 호출하도록 해야 한다고 한다.
useEffect(()=>{
try {
const token = getToken()
}
....생략
})이렇게 바꾸니 에러가 사라졌다..
다음에는 이런 실수를 하지 않기를....근데....야밤 코딩은 역시 리스크가 있나보다....ㅋㅋ
무슨 생각으로 이미 반환한 값을 또 비동기 함수로 작성했는지.....비동기 함수가 엄청 무서웠나보다...
