
🍪 Cookie 란?
HTTP는 stateless(무상태성) 인데 어떻게 우리의 정보가 유지 될까?
바로 Cookie가 이를 가능하게 한다.
서버가 일방적으로 클라이언트에 전달하는 작은 데이터
- 서버가 웹 브라우저에 정보를 저장하고 불러올 수 있는 수단
- 해당 도메인에 대해 쿠키가 존재하면, 웹 브라우저는 도메인에게 http 요청 시 쿠키를 함께 전달
이용법
- 쿠키란 삭제하지 않는 이상 사라지지 않는다는 특성이 있다. 때문에 장기간 보존해야하는 정보 저장에 적합하다.
- 로그인을 위한 정보를 저장하기에 적합하다. 때문에 Cookie는 암호화 되어 있다.
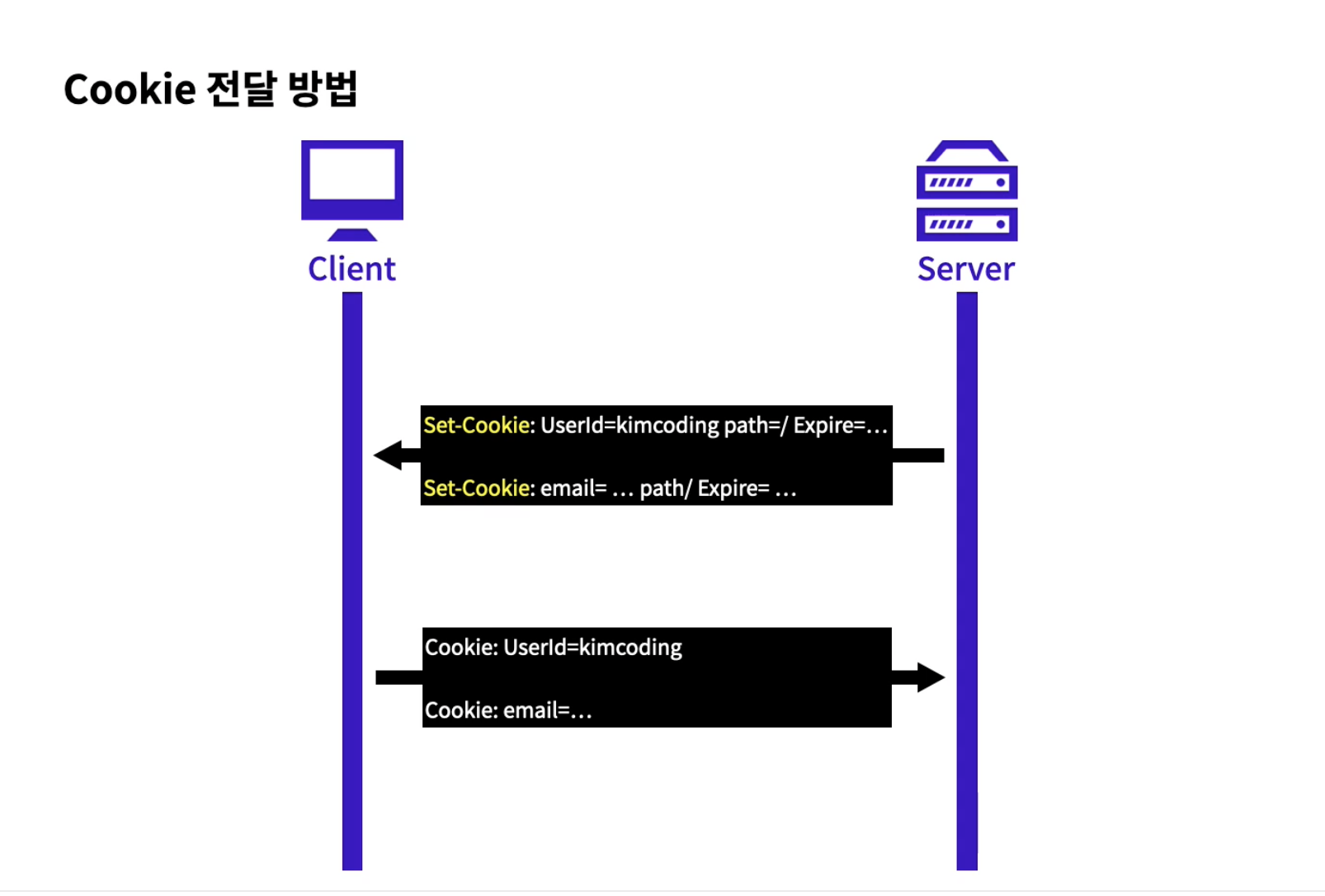
전달 방법

Options
- Domain : 서버와 요청의 도메인이 일치하는 경우 쿠키 전송
- Path : 서버와 요청의 세부경로가 일치하는 경우 쿠키 전송
- MaxAge or Expires : 쿠키의 유효기간 설정
- HttpOnly : 스크립트의 쿠키 접근 가능 여부 결정
- Secure : HTTPS 프로토콜에서만 쿠키 전송 여부 결정
- SameSite : CORS 요청의 경우 옵션 및 메서드에 따라 쿠키 전송 여부 결정
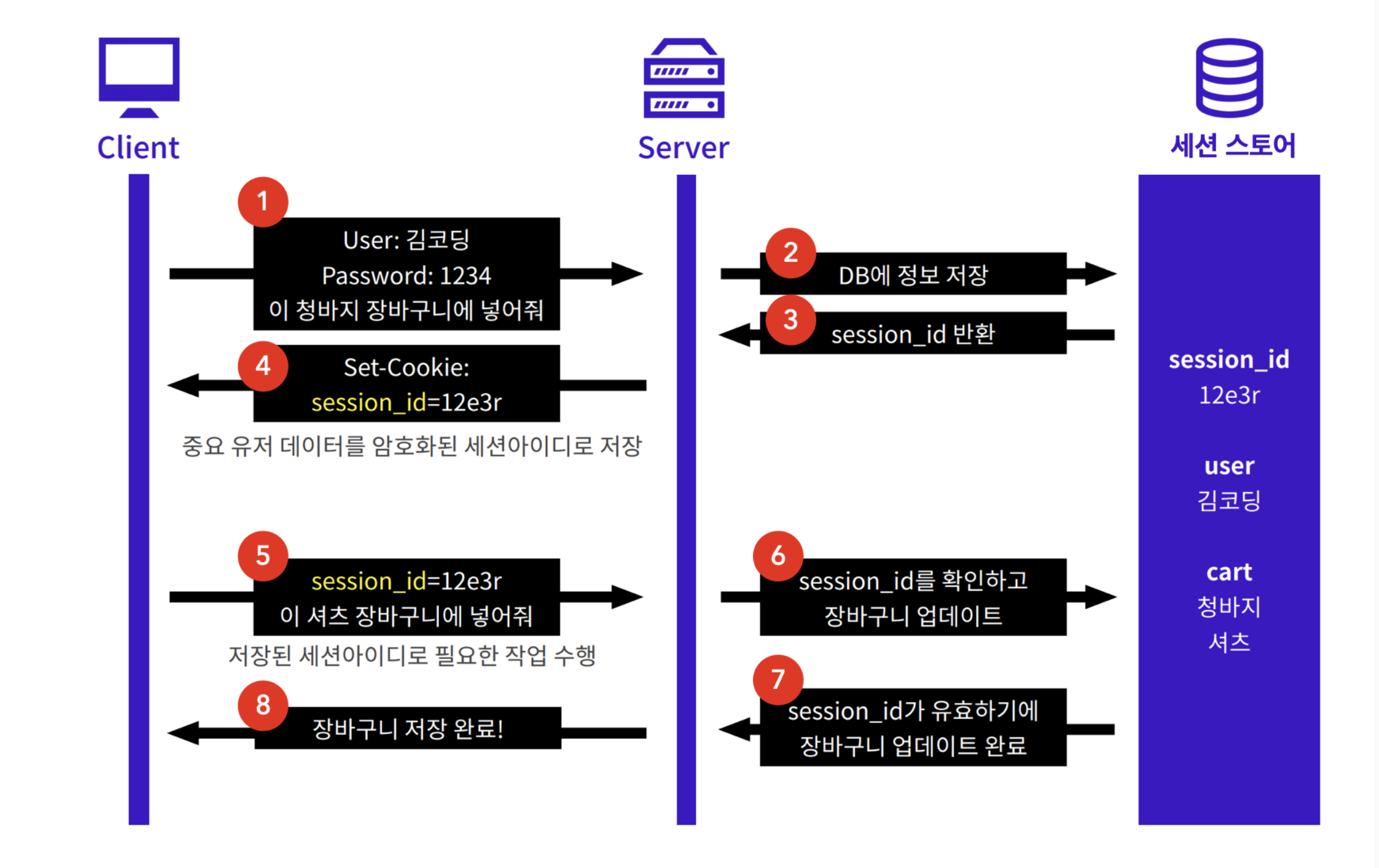
Session
서버가 Client에 유일하고 암호화된 ID를 부여 중요 데이터는 서버에서 관리

로그아웃
그렇다면 로그아웃은 어떻게 구현해야 할까요? 세션 아이디가 담긴 쿠키는 클라이언트에 저장되어 있으며, 서버는 세션을 저장하고 있다. 서버는 그저 세션 아이디로만 요청을 판단한다.
- 서버의 세션 정보를 삭제해야 한다.
- 클라이언트의 쿠키를 갱신해야 한다.
서버가 클라이언트의 쿠키를 임의로 삭제할 수는 없다. 대산 set-cookie로 세션 아이디의 키값을 무효한 값으로 갱신해야 한다.
express-session
express-session은 세션을 위한 미들웨어로, express에서 세션을 다룰 수 있는 공간을 보다 쉽게 만들어준다.
