
폼
HTML 폼 엘리먼트는 폼 엘리먼트 자체가 내부 상태를 가지기 때문에, React의 다른 DOM엘리먼트와 다르게 동작한다. 폼의 제출을 처리하고 사용자가 폼에 입력한 데이터에 접근하는게 편리하다. 이를 가능하게 하는 방식이 제어컴포넌트(Controlled Component)라는 기술이다.
제어컴포넌트
React에 의해 값이 제어되는 입력 폼 엘리먼트이다.
class NameForm extends React.Component {
constructor(props) {
super(props);
this.state = {value: ''};
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleChange(event) {
this.setState({value: event.target.value});
}
handleSubmit(event) {
alert('A name was submitted: ' + this.state.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<label>
Name:
<input type="text" value={this.state.value} onChange={this.handleChange} />
</label>
<input type="submit" value="Submit" />
</form>
);
}
}모든 키 입력에서 handleChange가 동작하기 때문에 사용자가 입력할 때 값이 바로바로 보입니다.
event.target.value는 그냥 이게 기본 예약어라고 이해하면 된다. 그냥 이렇게 선언해서 사용한다.
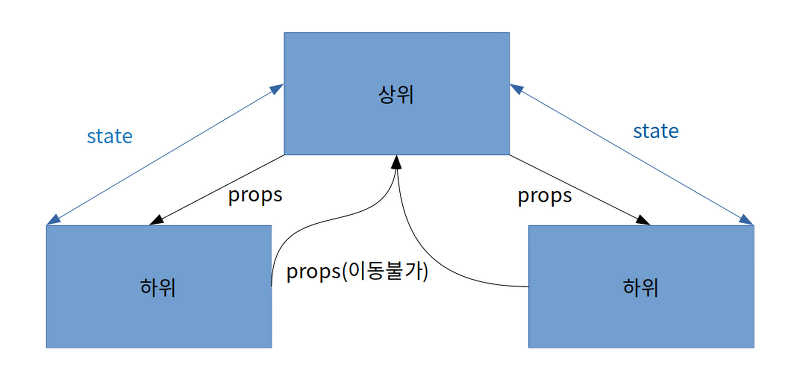
State 끌어올리기

만약 하위에서 변경된 값을 다른 형제에서 접근하려한다면 서로 접근이 불가능하다. 때문에 이 값을 상위의 state로 지정해줘서 하위에서 조작하고 다른 형제 또한 접근이 가능하게 하는 것을 state끌어올리기라고 한다.
형제 컴포넌트끼리 값을 조작하고 접근할 수 있게 해주는 기능
기능의 구현 방법을 간략하게 설명하겠다.
- 상위 컴포넌트에 모두가 접근해야하는
state를 정의해준다. - 상위 컴포넌트에
state를 조작할 수 있는 함수를 정의해준다. - 상위 컴포넌트를 조작할 수 있는 함수를 하위 컴포넌트의
props로 전달해준다.
다음과 같이 코드를 작성해줌으로 하위 컴포넌트에서의 함수조작으로 상위에 있는 state의 값을 조작할 수 있고 그 값을 다른 형제 컴포넌트에서 조회를 하면 된다.
