안녕하세요! 이번 포스팅은 저번 포스팅(멋진 스타트업처럼 토이 프로젝트하는 비결 🚀)의 후속편으로, 클랩팀이 릴리즈 이후에 어떻게 Data Driven을 했는지 소개해드리려고 합니다!
🔥 우리의 목표
저희의 첫 목표는 "일단 릴리즈하자!"였습니다. 어차피 저희가 열심히 세운 가설들은 결국에는 모두 뇌피셜일 뿐이고, 저희 팀원 모두 뇌피셜보다는 수치를 보고 판단하는 게 더 정확도가 올라갈 것이라는 생각이 있었기 때문이었습니다.
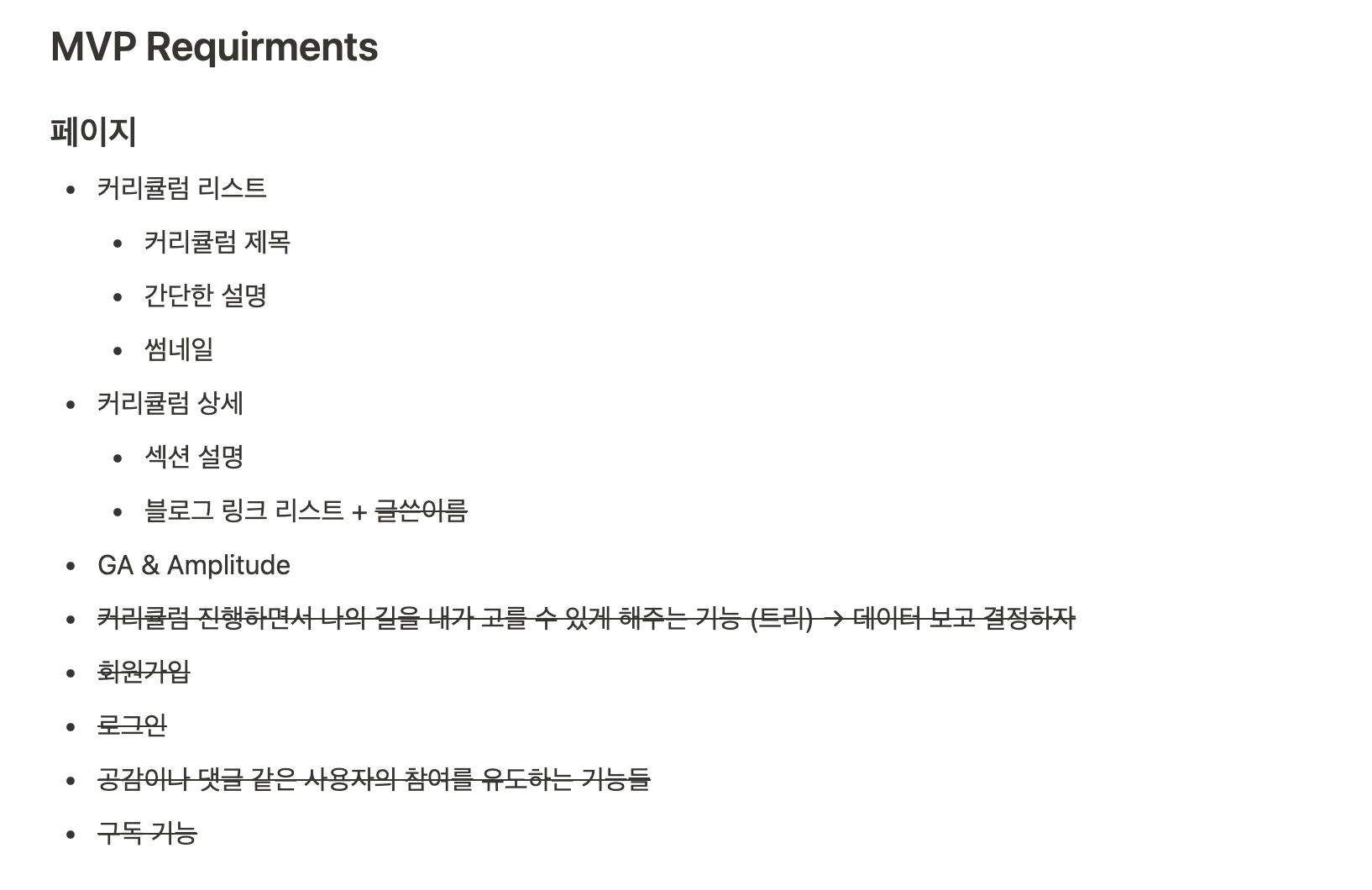
그래서 아이데이션 기간과 서베이 과정을 거친 뒤에 MVP 기능 정의를 했는데, 정말 필요한 기능만 정의할 수 있게 많은 신경을 기울였습니다.

회원가입, 로그인 같이 언뜻 보면 중요할 수도 있는 기능들도 지금 당장 기능을 만들기에 필수적인 기능이 아니라고 판단하여 과감하게 제거했습니다. 하지만 여기서 간과해서 안 되는 부분이 하나 있는데, MVP를 만들어야 한다는 압박에 사로잡혀서 언뜻 보면 팀의 특색이라고 생각할 수 있는 기능들을 제거하지 않게 주의해야 합니다. MVP와 팀의 특색사이에서 적절히 판단하여 기능 추가 여부를 선택하는 것이 중요합니다. (사실상 제일 어려운 일)
🚀 사전 신청

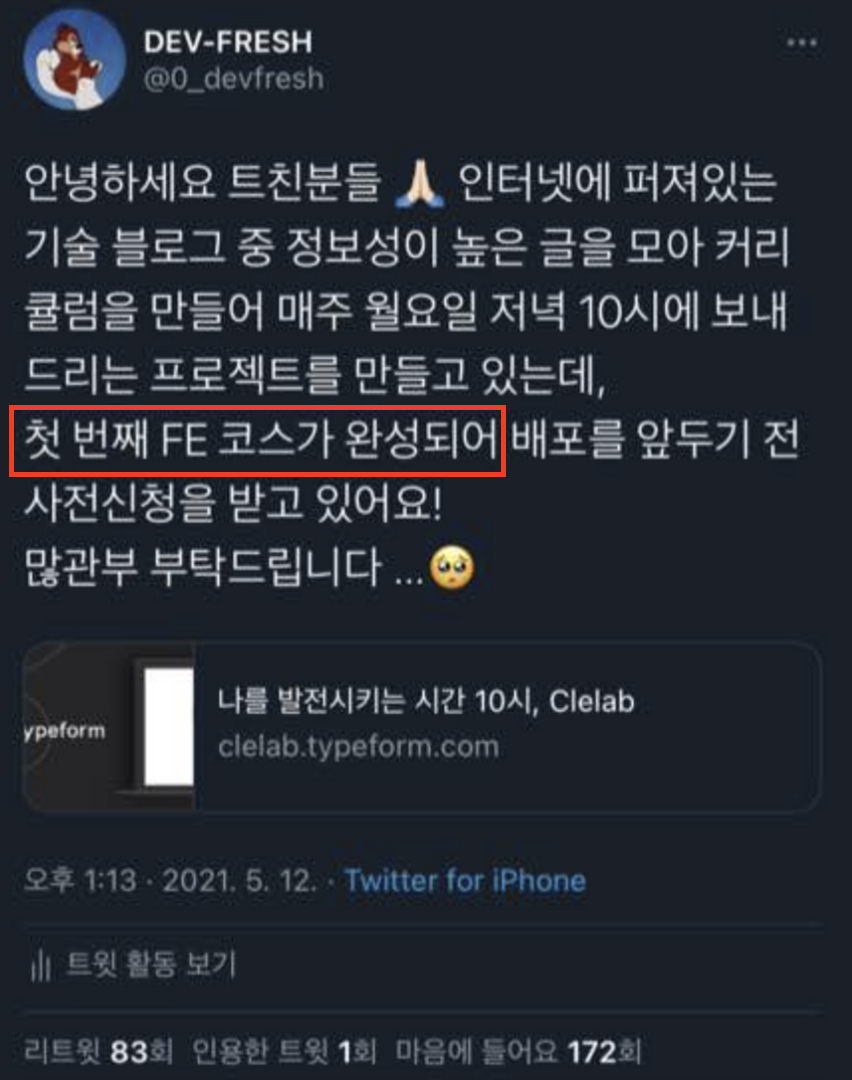
저희는 MVP를 빠른 시간 내에 완성한 후에, 바로 사전 신청을 받았습니다. 사전 신청 홍보는 트위터, 페이스북, 그 외 웹페이지를 통해 진행했으며, 생각보다 트위터 반응이 좋아서 굉장히 놀랐습니다. (감사합니다 ... ❤️)
그 결과, CVR(링크 클릭부터 이메일 등록까지 완료한 퍼센트)이 48.1%라는 높은 수치를 달성할 수 있었고, 750분이 저희 서비스에 관심을 가지고 사전 신청을 해주셨습니다. 🙏
그리고 저희는 바로 DDD를 시작하게 되었습니다!

(DDD ... ? 도메인 주도 설계?)

이제야 말하지만 저희는 홍보할 때, '이미 코스가 완성 되었다!'라는 뉘앙스를 풍기며 홍보를 했지만, 사실 코스가 완성되어 있지 않은 상태였습니다 ... 😅 하지만 이미 '매주 월요일'이라고 말을 해둔 상태였기 때문에 어떻게든 월요일까지 코스를 완성해야 했고, 그래서 저희는 DDD(Deadline Driven Develop)를 하며 코스를 완성했습니다.
그리고 저희가 대망의 첫 번째 코스 배포를 앞두기 전, 저희끼리 무슨 데이터를 관찰해야 하는지에 대한 기준을 세웠습니다.
- 과연 사전 신청자 750명 중에 재방문을 몇 명이나 할 것인가
- 코스에 들어온 신청자 중 얼마나 코스를 시작할 것인가?
1️⃣ 첫 번째 코스 배포 - React
대망의 첫 번째 코스를 배포했습니다! 👏

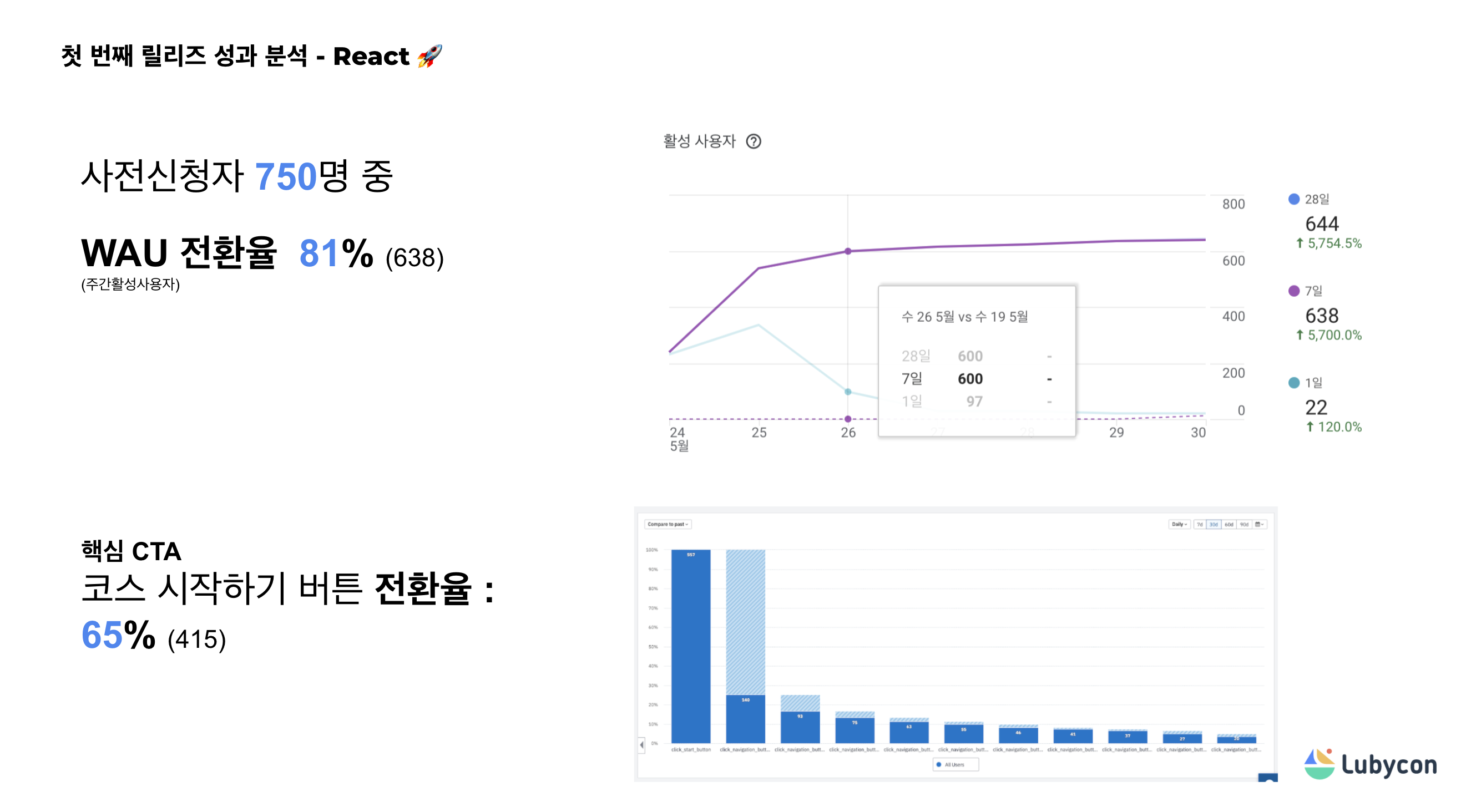
(첫 번째 릴리즈 성과 분석)
성과를 분석해보니, WAU는 638명으로, 사전 신청자 750명 중 81% 전환율이라는 높은 성과를 기록했고, 저희의 핵심 CTA인 '코스 시작하기' 버튼 전환율은 65%라는 만족스러운 수치를 얻을 수 있었습니다.
그런데, 지표를 쭉 보다가 이상한 점을 발견했습니다.

이 그래프는 코스 시작하기 버튼을 누른 뒤에 각 섹션마다 사용자 수를 나타내는 그래프입니다. 그런데 그래프를 자세히 보니, 코스 시작 시에 꽤 많은 이탈자가 발생하는데, 그 이후에 섹션마다 사용자는 큰 이탈 없이 평평한 그래프를 유지한다는 점이었습니다.
이런 그래프를 보고 저희가 세운 가설은 아래와 같았습니다.
- 사용자들은 코스를 시작할 때, 인트로를 보고 모티베이션을 느끼지 못했다.
- 코스를 읽기 시작한 사용자들은 섹션 내용에 만족감을 느끼고 있다.
그래서 저희가 세운 가설은
"사용자들에게 왜 배워야 하는지 충분한 모티베이션을 주면, 전환율이 떨어지는 것을 막을 수 있지 않을까?"라는 가설이었습니다.
그래서 다음 스프린트의 목표를 '인트로 개편'으로 잡고 다음 코스까지 열심히 달렸습니다. 💪
2️⃣ 두 번째 코스 배포 - Modern JavaScript의 진화

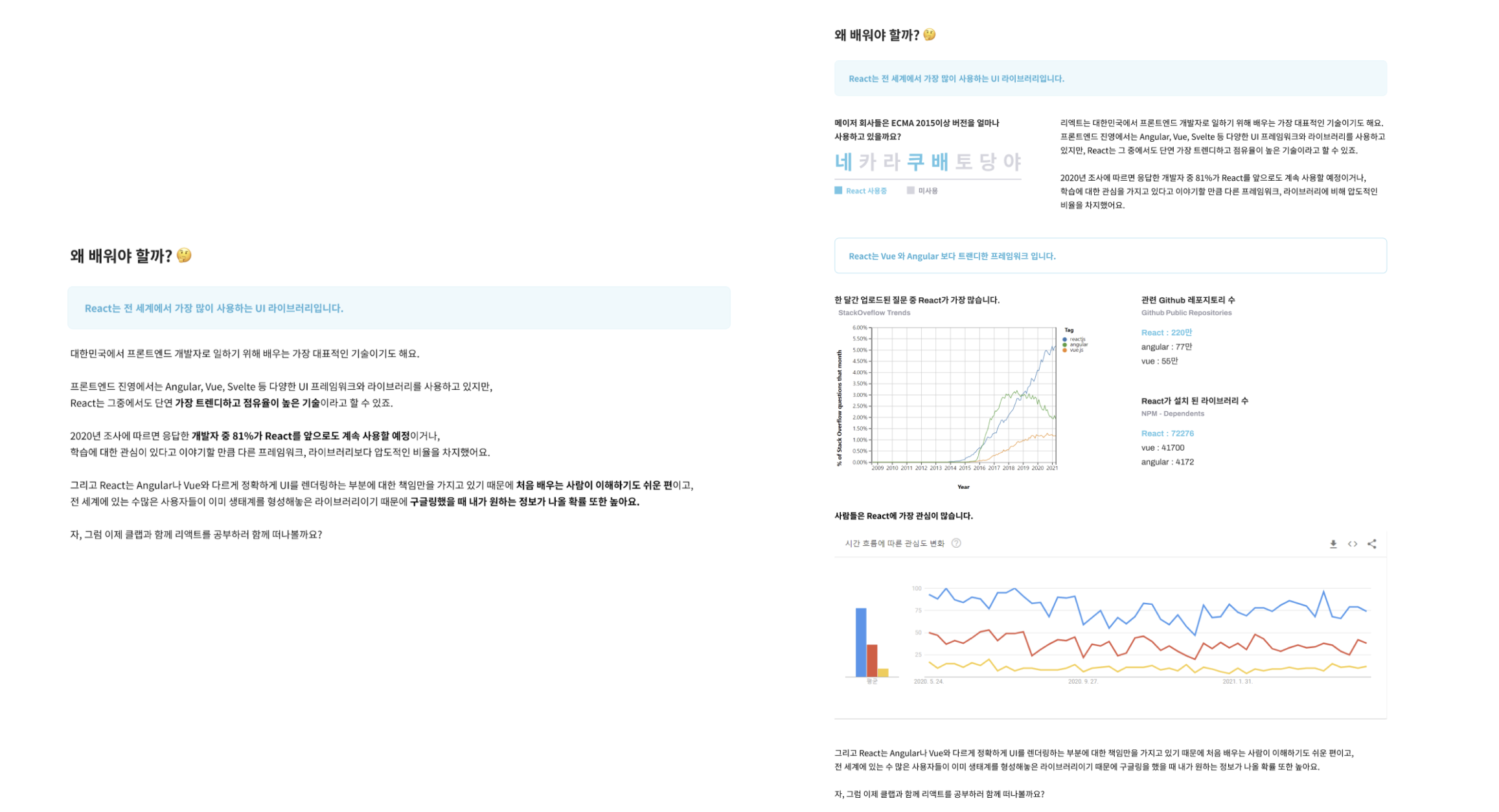
(새롭게 리뉴얼한 인트로 페이지)
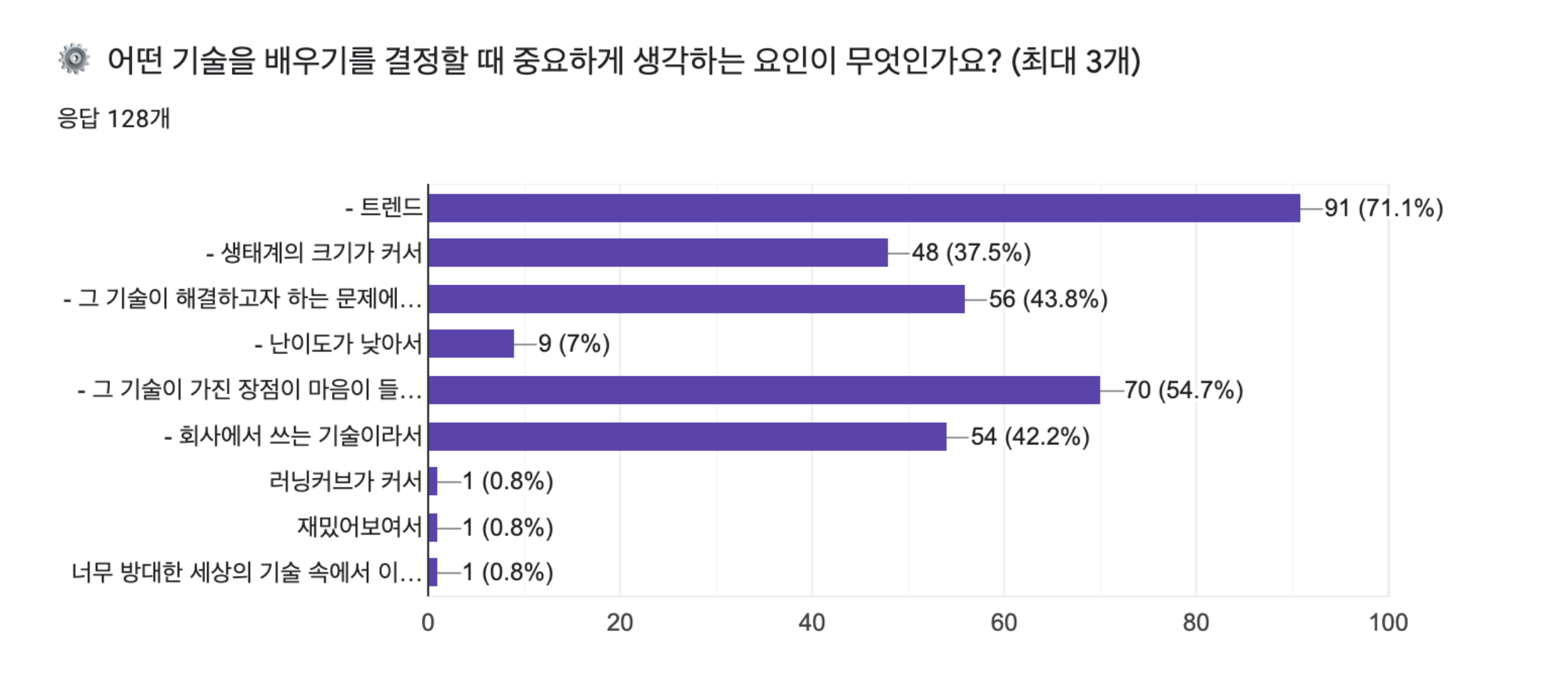
그리고 두 번째 코스를 배포했습니다. 새롭게 리뉴얼한 인트로 페이지에는 유명한 회사에서 얼마나 해당 기술을 사용하는지, 스택오버플로우에서 얼마나 질문이 올라오는지, 다른 기술들과 비교해서 얼마나 사용성이 높은지에 대한 지표를 넣었습니다.

이 지표들도 그냥 넣은 것이 아닌, 데이터에 기반해서 결정한 항목들이었습니다. 저희가 이전에 진행한 서베이에서 어떤 기술을 배울 때 중요하게 생각하는 요인을 질문한 적이 있었는데, 그때 가장 높은 비율을 차지한 항목이 ‘트렌드'였기 때문에 최대한 트렌드에 초점을 맞춘 지표들을 선정했습니다.

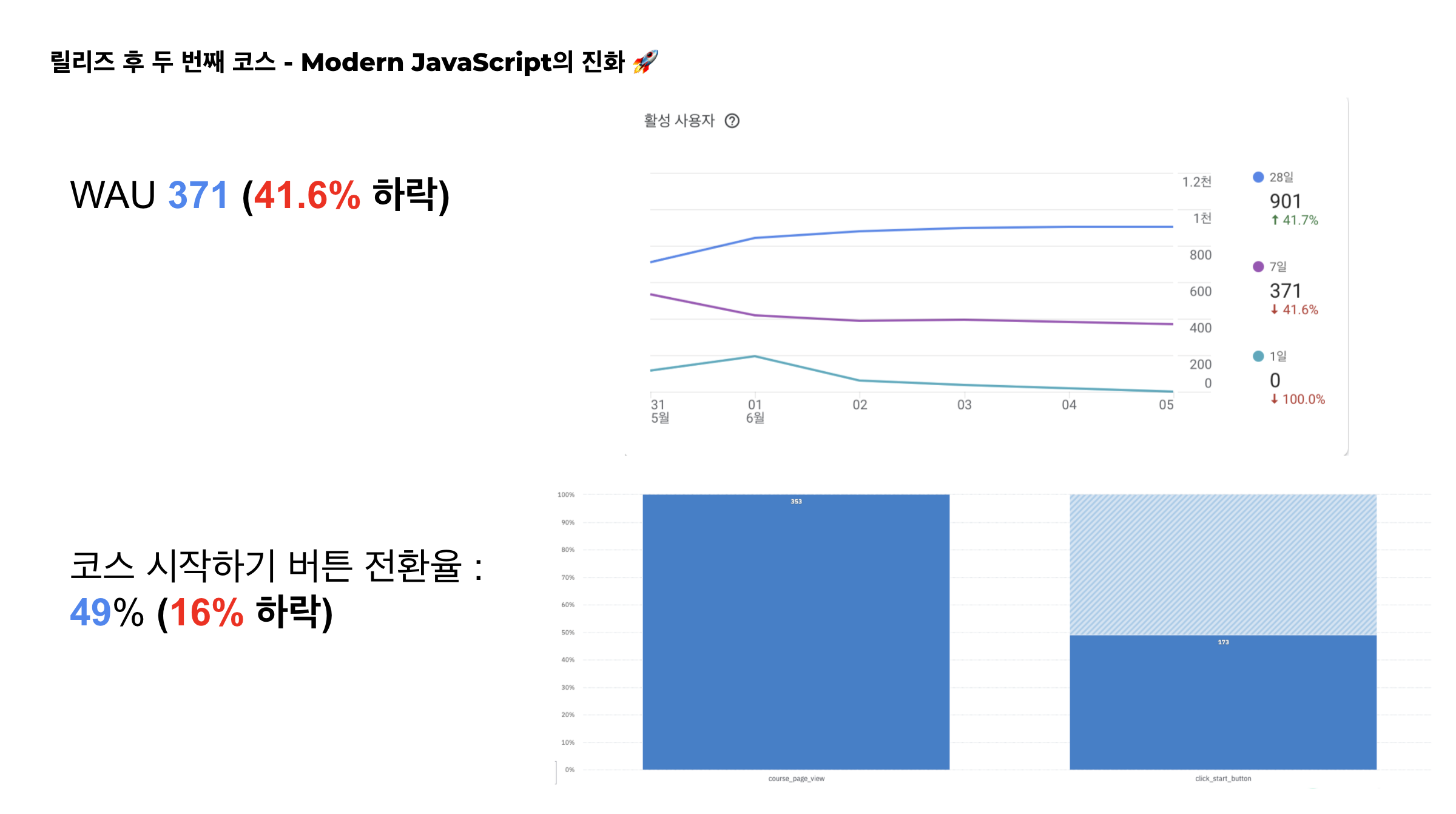
(릴리즈 후 두 번째 코스 성과 분석)
두 번째 코스는 모던 자바 스크립트가 어떻게 진화했는지, 그 진화 과정을 코스로 만들고 배포했습니다. WAU는 371로, 저번 코스에 비하면 41.6%가 하락했습니다.
그리고 저희는 이전 가설로 인트로에서 충분한 모티베이션을 주면 코스를 시작하는 전환율이 올라갈 것이라고 생각했지만, 결국은 16%가 하락한 49%만 코스를 시작했습니다. 저희가 데이터를 보고 가설을 잘못 세웠을 수도 있고, 모수가 적어 제대로 된 결괏값이 나오지 않았던 것일 수도 있지만, 결과적으로 저희 팀은 가설 검증에 실패한 것이죠.

이번에도 지표를 보면서 가설을 세워보기로 했습니다. 이번에는 WAU가 너무 낮아진 원인을 분석해보기로 했습니다. 물론 처음에 관심도 조사를 했을 때 Javascript의 관심도가 React보다 낮았기 때문에 어찌 보면 자연스러운 현상이었지만, 설문조사 값을 토대로 계산한 보정한 값을 봐도 여전히 지표가 낮았습니다.

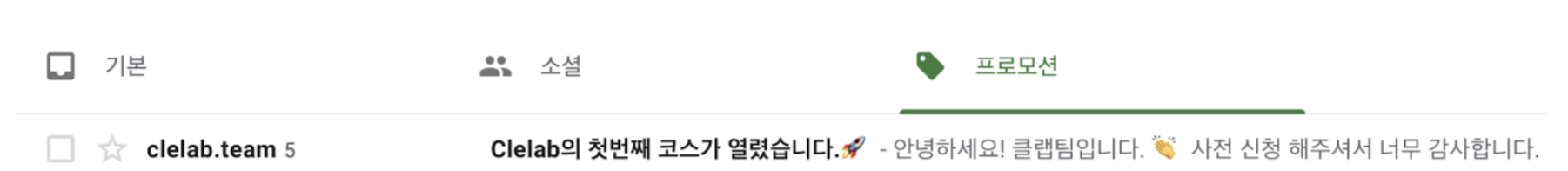
그러다가 프로모션 탭으로 이메일이 발송된 것을 보았습니다. 이메일은 저희의 메인 퍼널이였고, 구독자 중에서 Gmail을 사용하는 구독자도 높은 비중(약 70%)을 차지하고 있었기 때문에 절대 무시할 수 없는 이유였습니다.
프로모션 탭으로 이메일이 발송된 경우에는 알람을 받을 수 없기 때문에 이것 때문에 WAU가 예상 수치보다 낮아졌다는 추측을 했습니다.
그래서 이번에 세운 가설은
"메일이 프로모션에서 일반 탭으로 옮겨진다면 WAU가 올라가지 않을까?"였습니다.

그 이후로 다음 코스가 배포될 때 까지 일반 탭으로 옮기기 위한 많은 노력을 했습니다. 하나하나 적긴 너무 많아 적지 못하지만, 대표적으로 AWS SES를 적용하고 DKIM을 설정했고, 이메일을 개인화하고, 구글 비즈니스 메일을 등록하는 등의 액션을 했습니다.
3️⃣ 세 번째 코스 배포 - GraphQL
메일이 제발 일반 탭으로 가길 기도하며 🙏 세 번째 코스를 배포했습니다! 세 번째 코스는 GraphQL이였습니다.

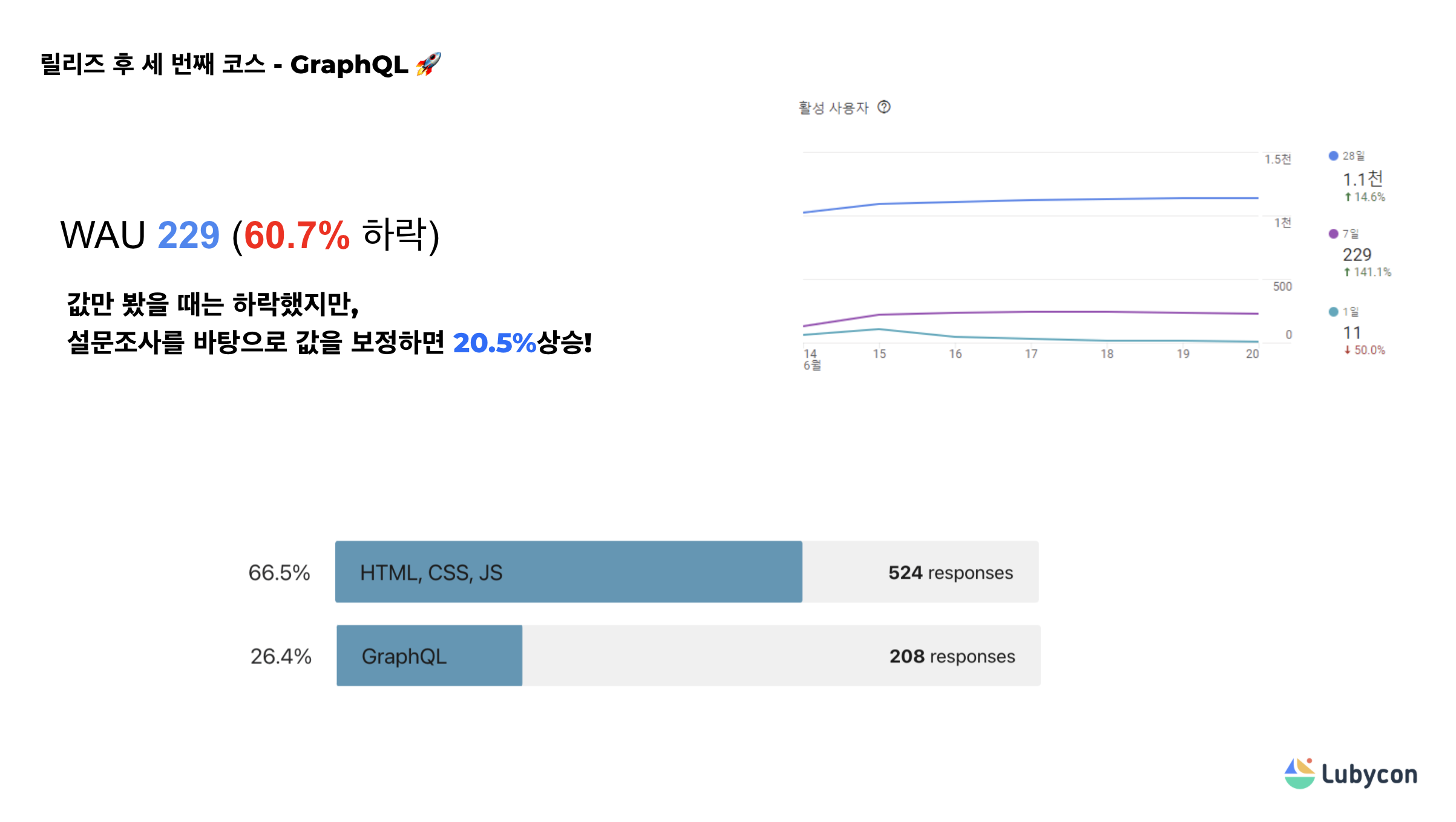
(릴리즈 후 세 번째 코스 성과 분석)
세 번째 지표에서는 WAU는 229로, 절댓값으로 봤을 때에는 60.7%가 하락한 수치이지만, 흥미도를 조사했던 설문조사를 바탕으로 값을 보정하면 20.5%가 상승한 지표를 확인할 수 있었습니다. 즉, 가설 검증에는 어느정도 성공했습니다!

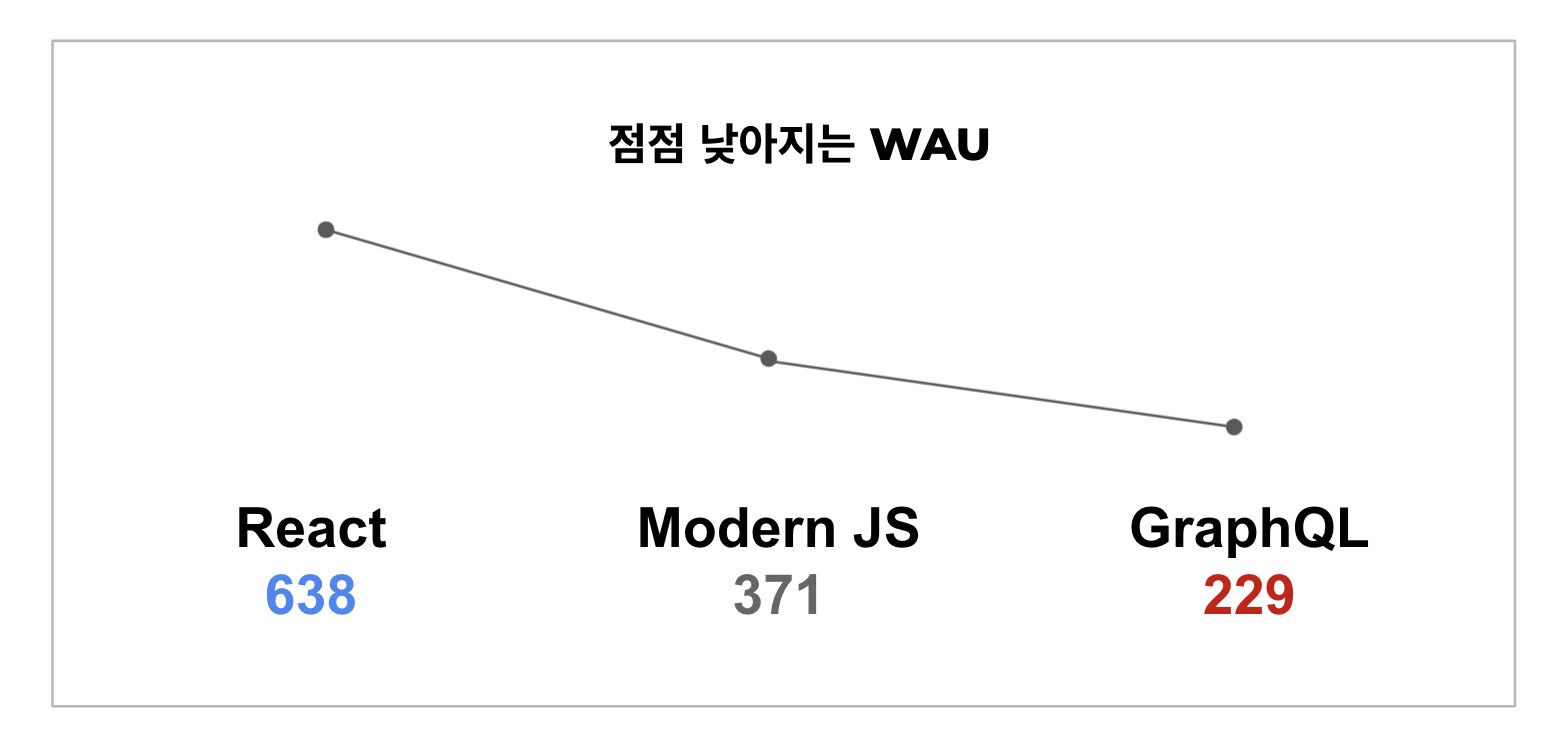
분명 GraphQL은 예상 수치보다 높아졌지만, 보정하지 않은 수치로 확인했을 때는 점점 WAU가 낮아지는 것을 확인할 수 있었습니다.
어쩌면 설문조사 내용을 바탕으로 흥미도가 가장 높은 주제부터 릴리즈를 했기 때문에 어쩌면 자연스러운 현상이라고 생각할 수 있지만, WAU가 떨어지니 자연스럽게 팀의 사기도 조금씩 떨어지는 게 보였습니다.
그래서 이번에는 지표의 반등을 노리기 위해 세운 가설은
"부스팅할만한 주제가 있다면 WAU가 상승하지 않을까?"였습니다.

그 결과 저희는 '프론트엔드 면접'이라는 주제를 선택하게 되었고, 홍보도 한 번씩 더 진행해보기로 했습니다.
하지만 홍보는 결국에 일회성이기 때문에 유저의 리텐션을 끌어올리기 위해 구독창구도 이번 스프린트 안에 같이 만들기로 결정했습니다.

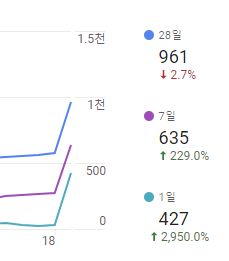
그 결과, 전 날 대비 2,950% 상승이라는 높은 수치의 DAU를 얻을 수 있었고, 이번에도 어느 정도는 가설 검증에 성공했다고 생각합니다!
현재는 1탄(웹 기초 지식편), 2탄(프론트엔드 기술편)까지 공개되어있는 상태이고, 3편은 다음주 월요일인 26일에 공개될 예정입니다! 구독을 하면 코스 오픈 메일을 많아볼 수 있으니 많은 관심 부탁드립니다. 🙏💖
아직까지도 클랩팀은 Data-driven 의사결정을 지향하고 있고, 열심히 스프린트를 돌리고 회고를 진행하며 어떻게 하면 더 좋은 코스를 만들 수 있을지 항상 고민하고 있습니다. 여러분들의 많은 관심 부탁드리며, 이만 포스팅을 마치도록 하겠습니다!
읽어주셔서 감사합니다. 🙂






이렇게 치밀하게 사이드 프로젝트를 하시다니 정말 대단하시네요!
앞으로의 행보가 기대됩니다! !