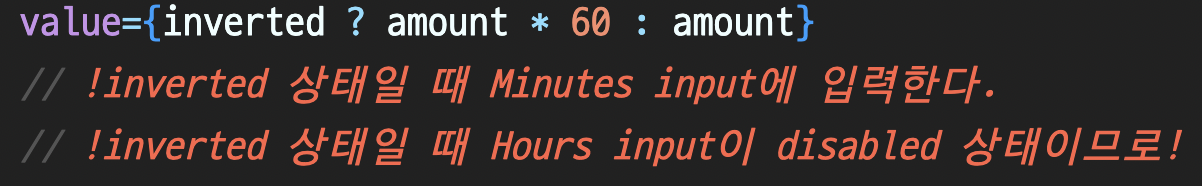
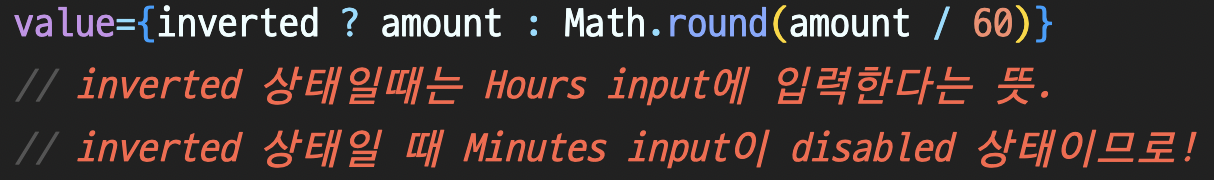
삼항연산자를 이용해서 inverted상태에 따라서 input창에 보여지는 화면을 다르게 할 수 있다.

inverted값의 default값이 false이므로!

삼항연산자를 사용하지 않고 조건문을 통해서도 같은 동작을 하는 코드를 작성 할 수 있다.
const [minutes, setMinutes] = React.useState();
const [hours, setHours] = React.useState();
const onChange = (event) => {
if (event.target.id === "Minutes") {
setMinutes(event.target.value);
setHours(event.target.value / 60);
} else {
setMinutes(event.target.value * 60);
setHours(event.target.value);
}input창에 입력 할 때마다 0을 지우고 숫자를 입력해야 하는 번거러움을 없애기
const setEmpty = () => {
if (amount === 0) {
setAmount("");
}
};setEmpty함수를 선언한 뒤 각 input창에 onClick={setEmpty}을 넣어준다.
