toDos = toDos.filter((todo) => todo.id !== parseInt(li.id));
filter() 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환합니다.
위에서 예를 들면 기존의 toDos(배열)은 그대로 있고, 새로운 배열을 만들어서 반환한다.

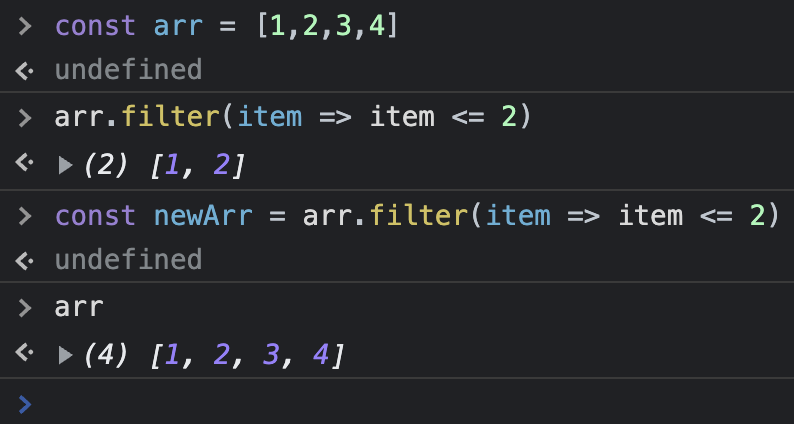
개발자도구를 열어서 콘솔로 확인해보면 위와 같다.
기존의 arr에 filter를 적용해서 newArra를 만들었지만 arr는 그대로 보존된다.
li.id = newTodo.id; 로 painttoDo함수안에서 선언했다.
newtodoOb.id는 date.now()니까 int형인데 li.id는 string이 된다.
그 이유는 document안의 element라서 그렇다.
