<script>
let l0='l0';
function fn2(){
let l2='l2';
console.log(l0, l1, l2);
}
function fn1(){
let l1='l1';
console.log(l0, l1);
}
<script>fn2 함수에서 console.log로 찍어서 l1의 변수 값을 가져와서 우리에게 보여줄 수 없다는 것을 확인할 수 있었습니다.
코드 내에서 fn2 내부에서 외부로 주어진 값을 scope하여 값을 가져오게 되는 것을 알았다.
local 즉 fn2 내부에서 l2의 값을 가져올 수 있었고 script에서 'l0'의 값을 할당한 것을 scope 한 것을 가져올 수 있었다. 반면 fn1 내에 할당된 'l1'은 scope되지않고 이러한 부분을 봤을 때 우리는 동적 scope와 정적 scope의 차이를 알 수 있고 javascript는 정적 scope를 하는 것을 알 수 있다.
<script>
let l0 = 'l0';
function fn1(){
function fn2(){
let l2='l2';
console.log(l0, l1, l2;)
}
let l1='l1';
}
</script>
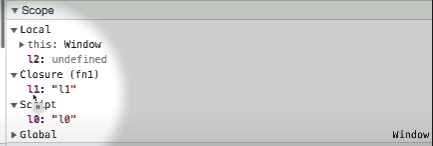
이번에는 fn2 함수를 fn1 내에 위치하도록 함수를 넣었을 때 아무런 오류 없이 잘 작동하며 Closure라는 scope 목록이 생긴 것을 확인할 수 있었습니다.
static scope , lexical scope 라고 불린다.
참고문서
https://victorydntmd.tistory.com/44?category=704012
https://www.youtube.com/watch?v=bwwaSwf7vkE