
Controlled_Uncontrolled
-
상태를 가지고 있는 HTML 태그들
- input
- select
- textarea
- ...
-
엘리먼트의 상태를 누가 관리하느냐 ?
- 엘리먼트를 가지고 있는 컴포넌트가 관리 —> controlled
- 엘리먼트를 가지고 있는 컴포넌트가 관리 —> controlled
- 엘리먼트의 상태를 관리하지 않고, 엘리먼트의 참조만 컴포넌트가 송 —> uncontrolled
- uncontrolled Component는 Reference API를 사용하게 된다.
uncontrolledComponent.jsx
import React from "react"
class UncontrolledComponent extends React.Component {
render() {
return (
<div>
<input id="my-input" />
<button onClick={this.click}>전송</button>
</div>
)
}
click = () => {
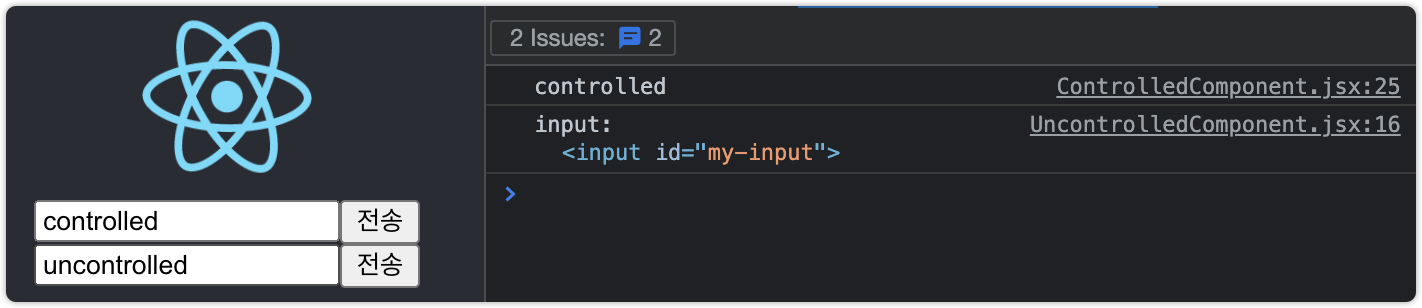
//input 엘리먼트의 현재 상태값 (value)를 꺼내서 전송한다.
const input = document.querySelector("#my-input")
**console.log("input: ", input.value)
// virtualDOM이 아닌 realDOM이므로 input.value를 꺼내 쓸 수 있다
// 하지만 react에서는 지양하는 방식**
}
}
export default UncontrolledComponent
virtualDOM이 아닌 realDOM이므로 input.value를 꺼내 쓸 수 있다
하지만 react에서는 지양하는 방식
⇒ Refernce를 사용한다.
React.createRef() 사용
uncontrolledComponent.jsx
import React from "react"
class UncontrolledComponent extends React.Component {
// 참조 값을 저장할 변수
**inputRef = React.createRef();**
render() {
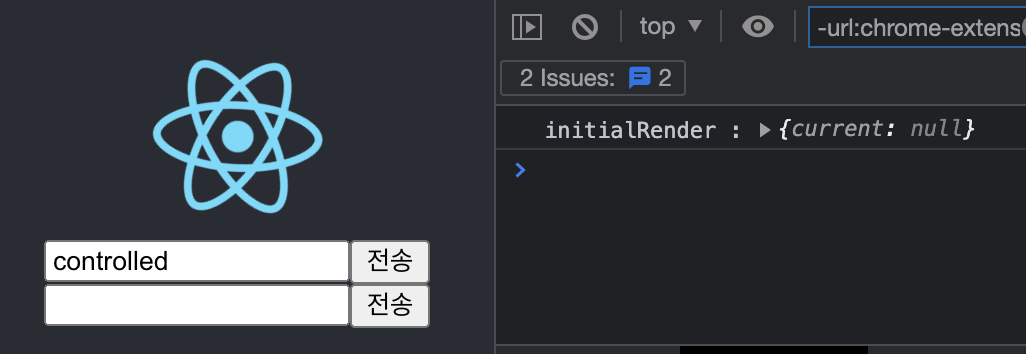
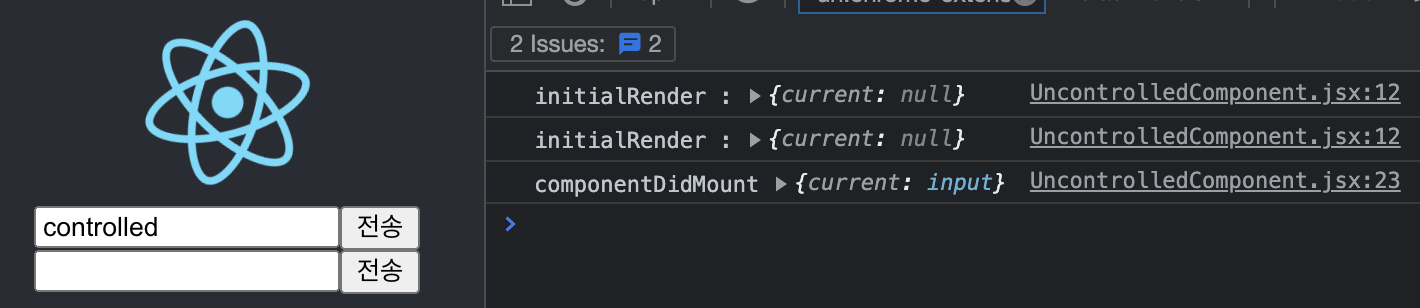
console.log('initialRender :' , this.inputRef);
return (
<div>
{/* <input id="my-input" /> */}
<input ref={this.inputRef}/>
<button onClick={this.click}>전송</button>
</div>
)
}
componentDidMount(){
console.log('componentDidMount', this.inputRef);
}
click = () => {
//input 엘리먼트의 현재 상태값 (value)를 꺼내서 전송한다.
// const input = document.querySelector("#my-input")
// console.log("input: ", input.value)
// virtualDOM이 아닌 realDOM이므로 input.value를 꺼내 쓸 수 있다
// 하지만 react에서는 지양하는 방식
console.log("this.inputRef.current : " ,this.inputRef.current.value)
}
}
export default UncontrolledComponent
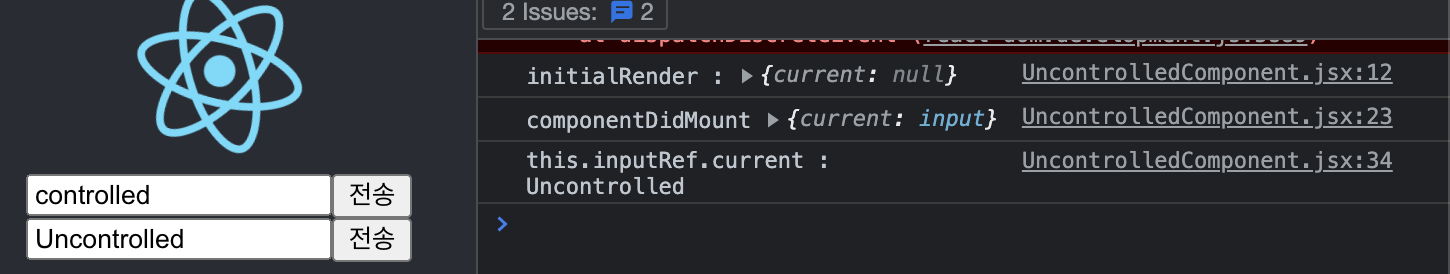
최초 렌더링 되었을 때, this.inputRef 는 null값이다.

Mount가 다 되었을 때(componentDidMount) current에 객체가 들어간다.

버튼을 클릭했을 때 value 를 꺼내 온 결과

✓ 매번 렌더되면서 sync되는게 아님
: 전송 버튼을 누를때 사용됨 (저장소같은 개념)
✓ 이런 경우는 ?
매번 state변경 ⇒ ui도 같이 변경되는 경우 ref방식을 쓰는 것보단 controlled component를 쓰는게 적당하다.
