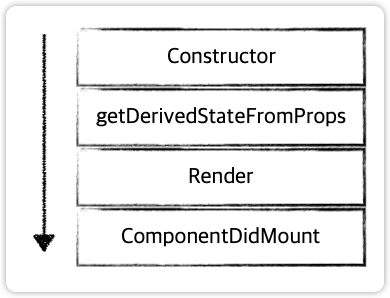
Mount

DOM이 생성되고 웹브라우저상에 나타나는 것.
- getDerivedStateFromProps : props에 있는 값을 state에 넣을때 사용하는 메서드
- render : UI를 렌더링
- ComponentDidMount : 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드
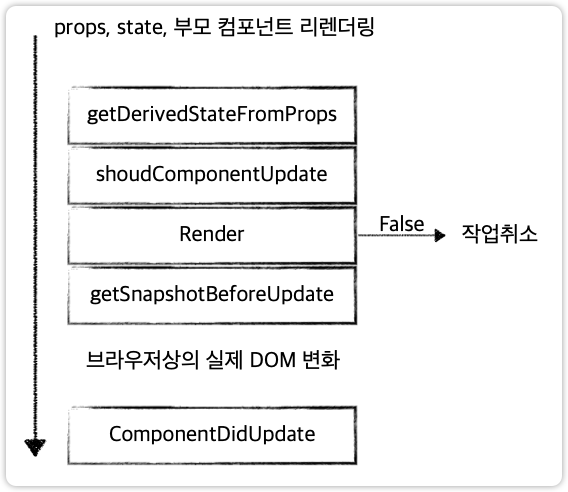
Update
- props가 바뀔때,
- state가 바뀔때,
- 부모 컴포넌트가 리렌더링될때,
this.forceUpdate로 강제로 렌더링을 트리거할때

getDerivedStateFromProps : props의 변화에 따라 state값에도 변화를 주고 싶을때 사용.
shouldComponentUpdate : 리렌더링 해? 말아 ? true || false: 리렌더링X
특정함수에서 this.forceUpdate()호출 시 이 과정 생략
render : 리렌더링
getSnapshotBeforeUpdate : 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출
componentDidUpdate : 컴포넌트의 업데이트작업이 끝난 후 호출
Unmount
컴포넌트를 DOM에서 제거하는 것
componentWillUnmount : 컴포넌트가 웹브라우저상에서 사라지기 전에 호출
Sample App으로 눈으로 확인하기
LifeCycleSample.js
import React, { Component } from "react"
export default class LifeCycleSample extends Component {
state = {
number: 0,
color: null,
}
myref = null
constructor(props) {
super(props)
console.log("constructor")
}
static getDerivedStateFromProps(nextProps, prevState) {
console.log("getDerivedStateFromProps")
if (nextProps.color !== prevState.color) {
return { color: nextProps.color }
}
return null
}
componentDidMount() {
console.log("componentDidMount")
}
shouldComponentUpdate(nextProps, nextSate) {
console.log("shouldComponentUpdate", nextProps, nextSate)
return nextSate.number % 10 !== 4
}
componentWillUnmount() {
console.log("componentWillUnmount")
}
handleClick = () => {
this.setState({
number: this.state.number + 1,
})
}
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log("getSnapshotBeforeUpdate")
if (prevProps.color !== this.props.color) {
return this.myRef.style.color
}
return null
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("componentDidUpdate", prevProps, prevState)
if (snapshot) {
console.log("업데이트되기 직전 색상", snapshot)
}
}
render() {
console.log("render")
const style = {
color: this.props.color,
}
return (
<div>
{/* ErrorBoundary Test용 */}
{/* {this.props.missing.value} */}
<h1 style={style} ref={(ref) => (this.myRef = ref)}>
{this.state.number}
</h1>
<p>color:{this.state.color}</p>
<button onClick={this.handleClick}>더하기</button>
</div>
)
}
}
Mount

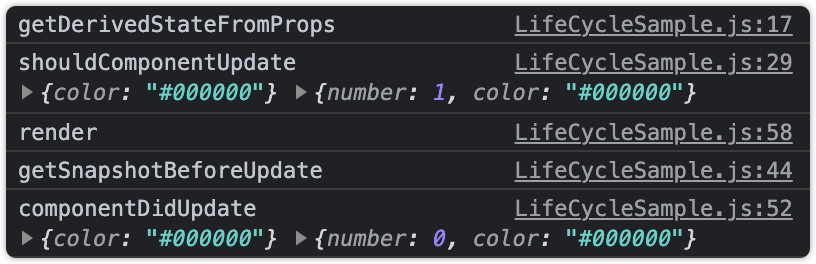
Update

ErrorBoundary.js
import React, { Component } from "react"
export default class ErrorBoundary extends Component {
state = {
error: false,
}
componentDidCatch(error, info) {
this.setState({
error: true,
})
console.log(error)
}
render() {
if (this.state.error) return <div>에러가 발생했습니다</div>
return this.props.children
}
}

라이프사이클 메서드가 유용하게 사용되는 경우
- 써드파티 라이브러리를 사용
- DOM을 직접 건드려야할 경우
- 컴포넌트 업데이트 성능개선 -->
shouldComponentUpdate가 중요한 부분