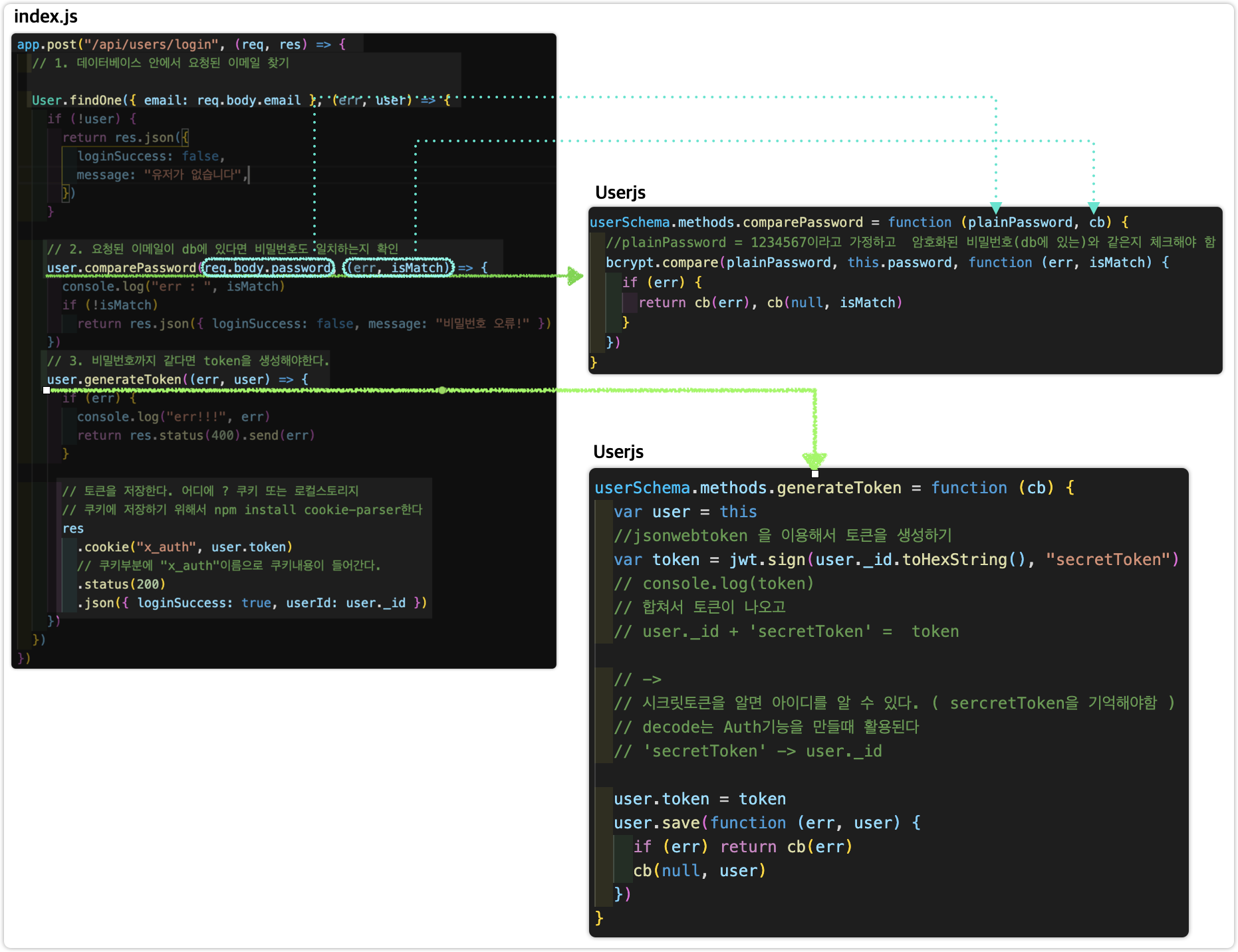
로그인
- mongoDB에서 findOne메서드를 이용해 찾는다.

-
comparePassword 메서드 & 토큰 생성 (
jsonwebtoken(JWT))

비교를위해서bcrypt.compare()메서드를 이용한다.
첫번째 파라미터인 plainPassword는 말 그대로 원래의 비밀번호가 들어가고
두번째 파라미터는 비교 결과를 리턴하는 콜백함수가 들어간다.
비교가 끝나고 isMatch가 true라면 토큰을 만든다.const jwt = require("jsonwebtoken")
모듈을 가져와 jwt에 할당한다.generateToken메서드에서
jwt.sign()메서드로 토큰을 생성한다.
첫번째 파라미터는 user객체에서 _id (사용자 정보)sign에 들어가는 파라미터 정보
user._id.toHexStriing() : 아이디, 비밀번호 등 사용자 정보가 들어간 object이다. 형식은 상관없음.
secretToken: 여러가지 복잡한 문자열로 되어있는 키 정보
options: 토큰에 대한 여러가지 정보를 설정한다. expiresIn은 토큰 만료일, issuer, subject는 토큰에 대한 정보이다. 외에도 options가 더 있다.
4번째 인자로 들어가는 익명함수 : token 생성결과를 4번째 인자의 콜백함수로 받을 수 있으므로 넣어준 함수.
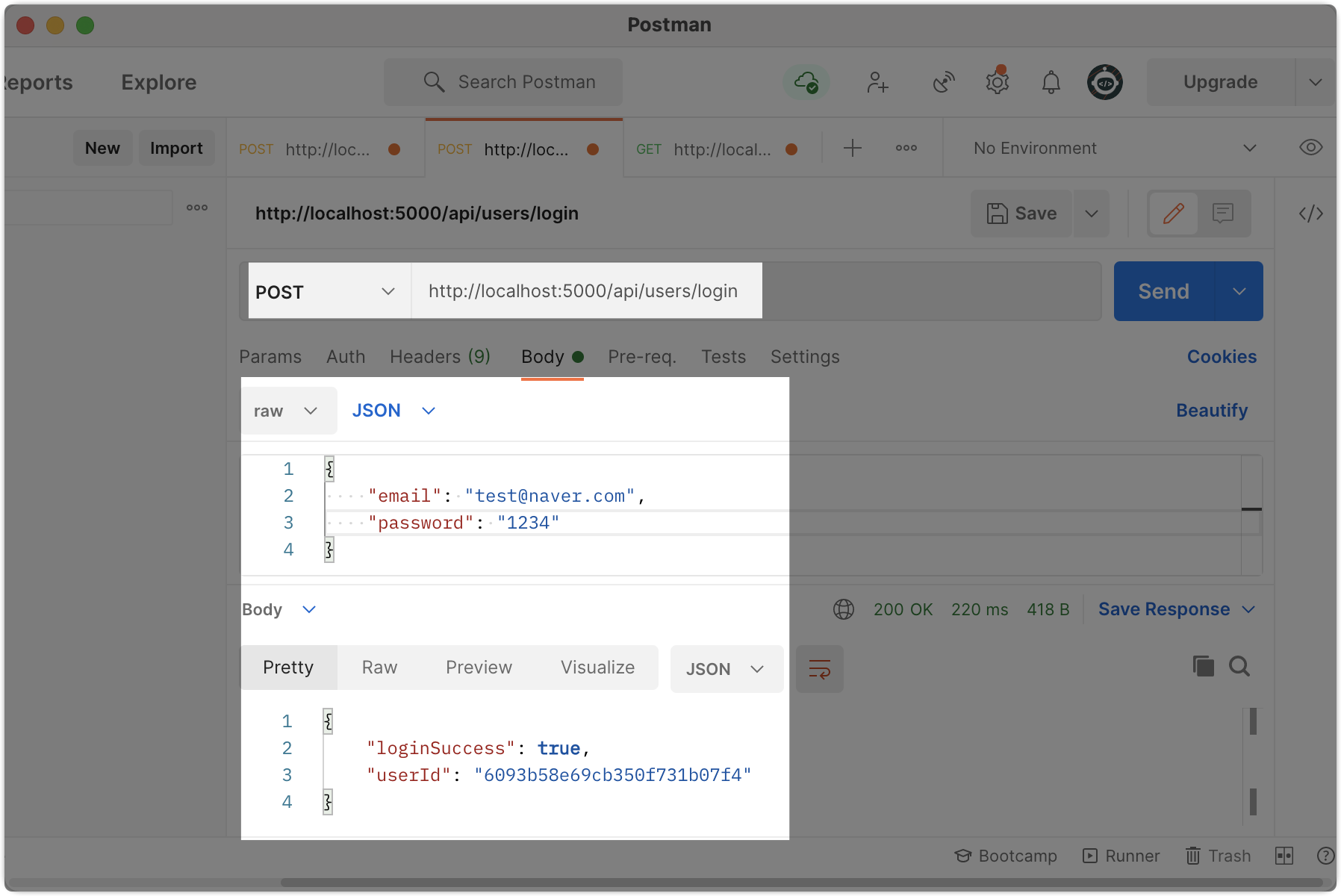
생성된 결과


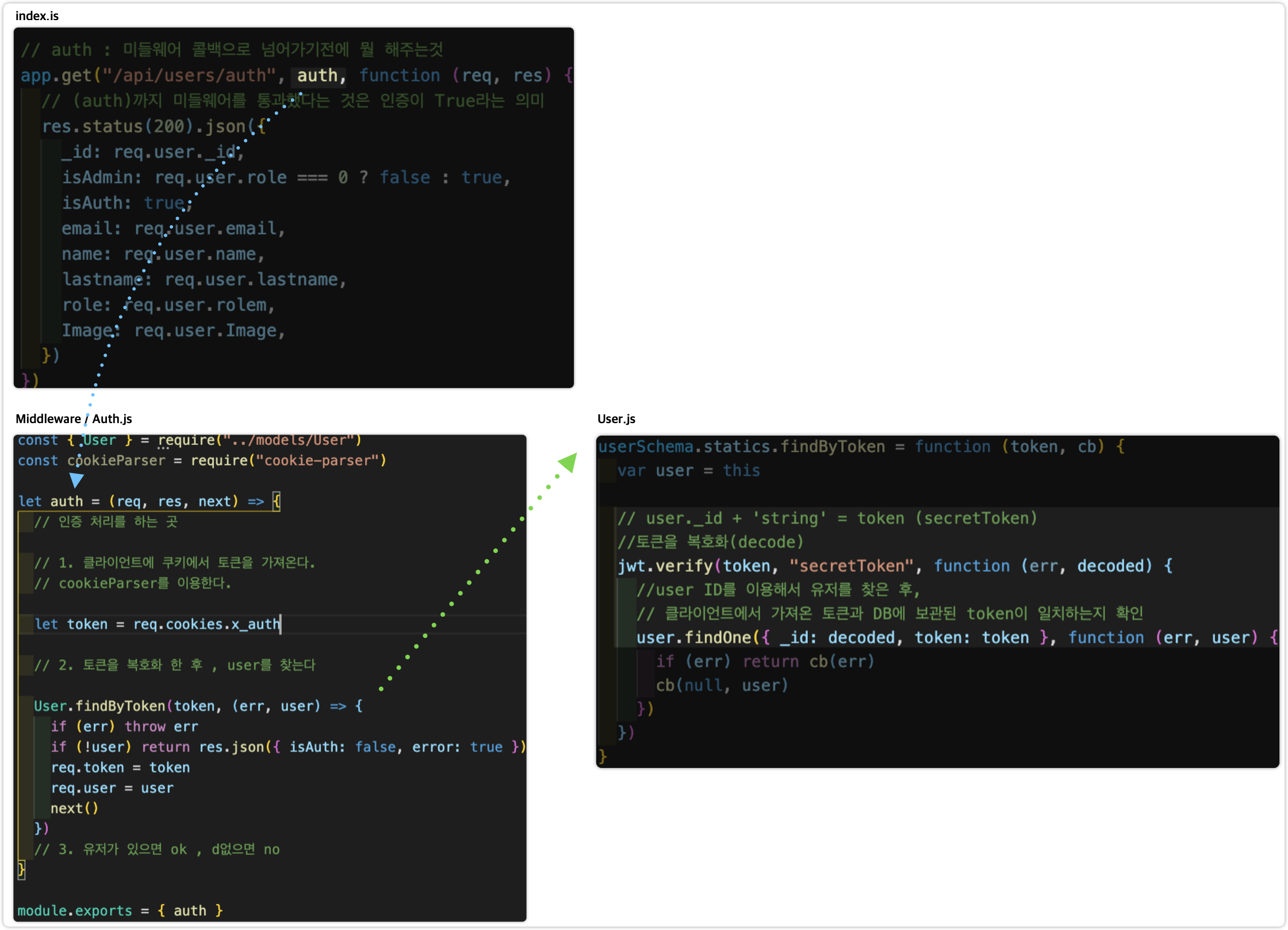
Auth기능 만들기
페이지 이동때마다 로그인 되어 있는지 확인 &
관리자인지 일반 유저인지 권한을 확인

cookie에 저장된 토큰을 서버에서 가져오서 복호화한다.
복호화(jwt.verify) 가 완료되면 decoded에 복호화된 데이터가 있고, user에서 일치하는 값이 있는지 확인한다. (findOne())
없으면 err리턴하고, 없으면 자료를 req에 담아 다음 메서드(콜백함수)로 진행(next())시킨다.
관련된 정보들을 프론트엔드로 보내준다.
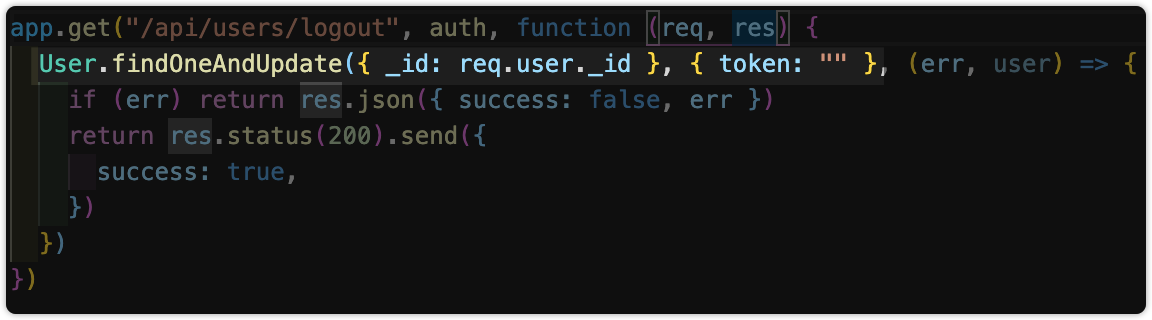
Logout

_id 가 존재하면 token을 없애준다.