
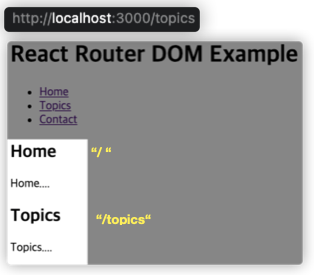
React Router
React Router는 위에서 살펴본 SPA의 라우팅 문제를 해결하기 위해서 거의 표준처럼 사용되고 있는 네비게이션 라이브러리입니다. React Router를 사용하면 앱에서 발생하는 라우팅이 location나 history와 같은 브라우저 내장 API와 완벽하게 연동이 됩니다. 따라서 SPA에서 제공하는 다이나믹한 사용자 경험을 그대로 살리면서도 기존 웹사이트에서 가능하던 브라우저 상의 매끈한 라우팅을 제공할 수 있습니다.
각 컴포넌트마다 url주소를 가지게 하도록 하는 방법
설치
1. npx create-react-app react-router-example
2. npm install react-router-dom
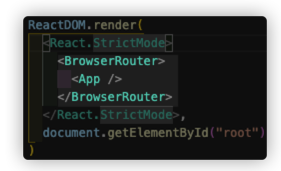
BrowserRouter
react router dom을 적용하고 싶은 컴포넌트의 최상위 컴포넌트에 감싸는 Wrapper역할을 하는 컴포넌트
App컴포넌트 안에서 Router사용이 가능하게 된다.

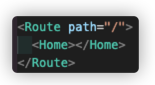
Route
주소를 주고싶은 컴포넌트에 감싼다.

path="/" 일때, /topics로 이동한다면,
path="/" , path="/topics" 둘다 걸리게 된다.

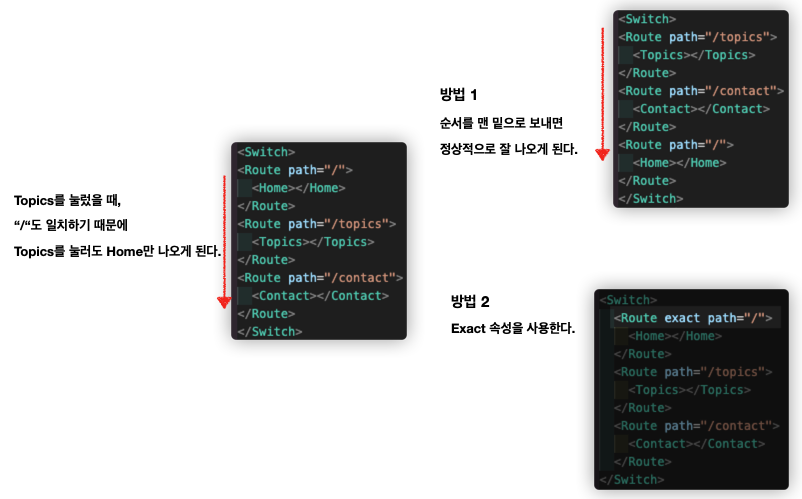
이런경우 exact 속성이 필요하다.
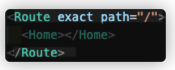
exact

이렇게되면 정확히 "/" 만 해당하는 컴포넌트를 찾는다.
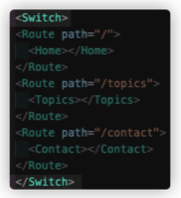
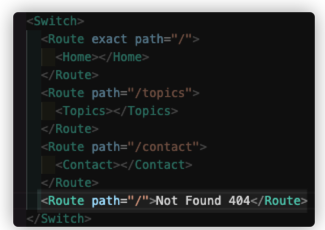
switch

주소에 일치하는 것이 걸리면 나머지 것들은 버린다.
하지만 가장 포괄적인 주소인 Home ("/")만 출력되게 된다.

이를 이용하면 404 Error Page도 만들 수 있다.

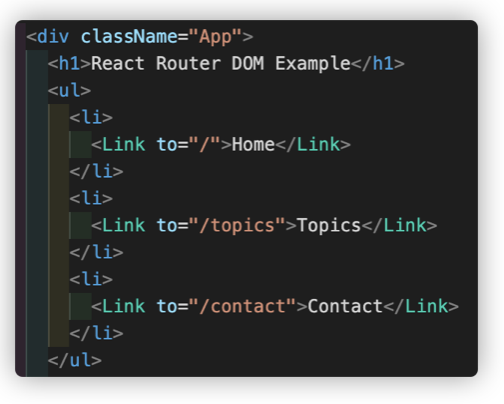
Link
<Route paht="/"> 이렇게만 경로를 지정해서 페이지를 로딩하면, 로딩할때마다 웹이 렌더링된다.
SPA가 무의미해지는 상황...
<Link> 가 이것을 도와준다.
<a href="/"> ---> <Link to ="/"></Link> 로 바꿔주기만 하면 끝!

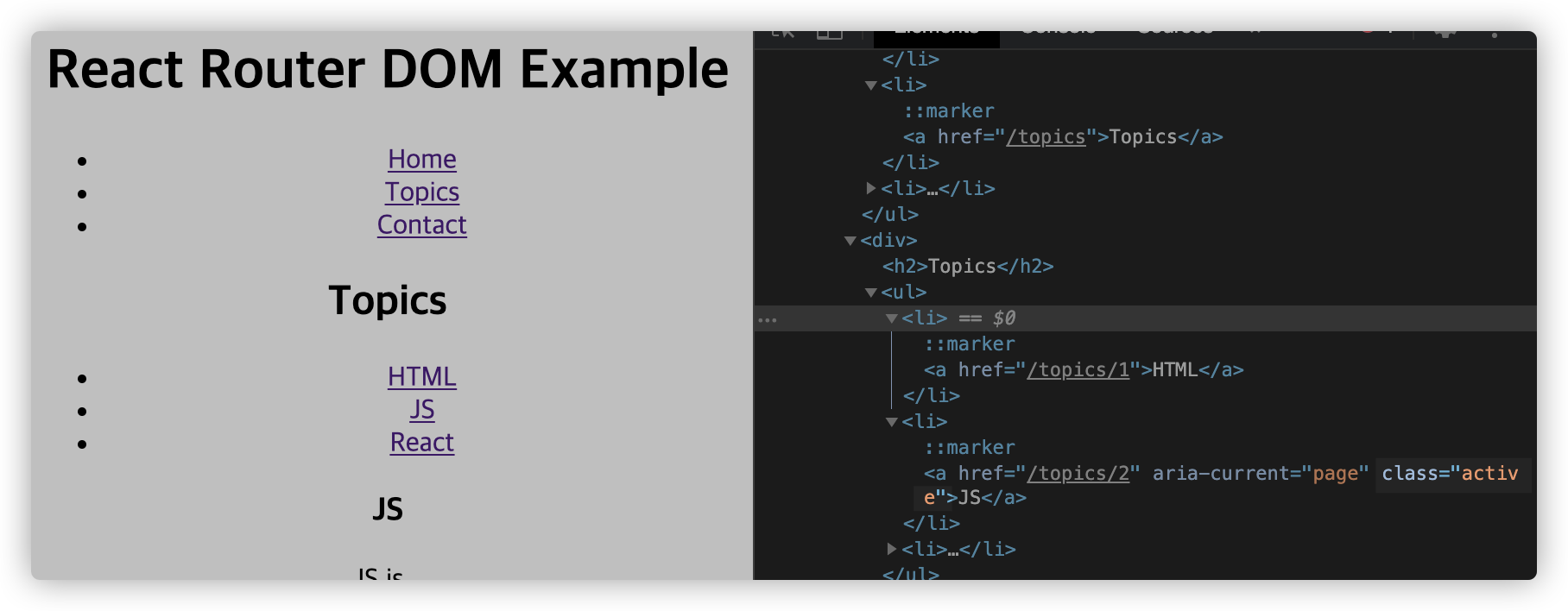
NavLink

NavLink를 적용한 태그는 class="active"가 활성화된다.
이걸로 css라던가 다양한 효과를 주는게 가능해진다!
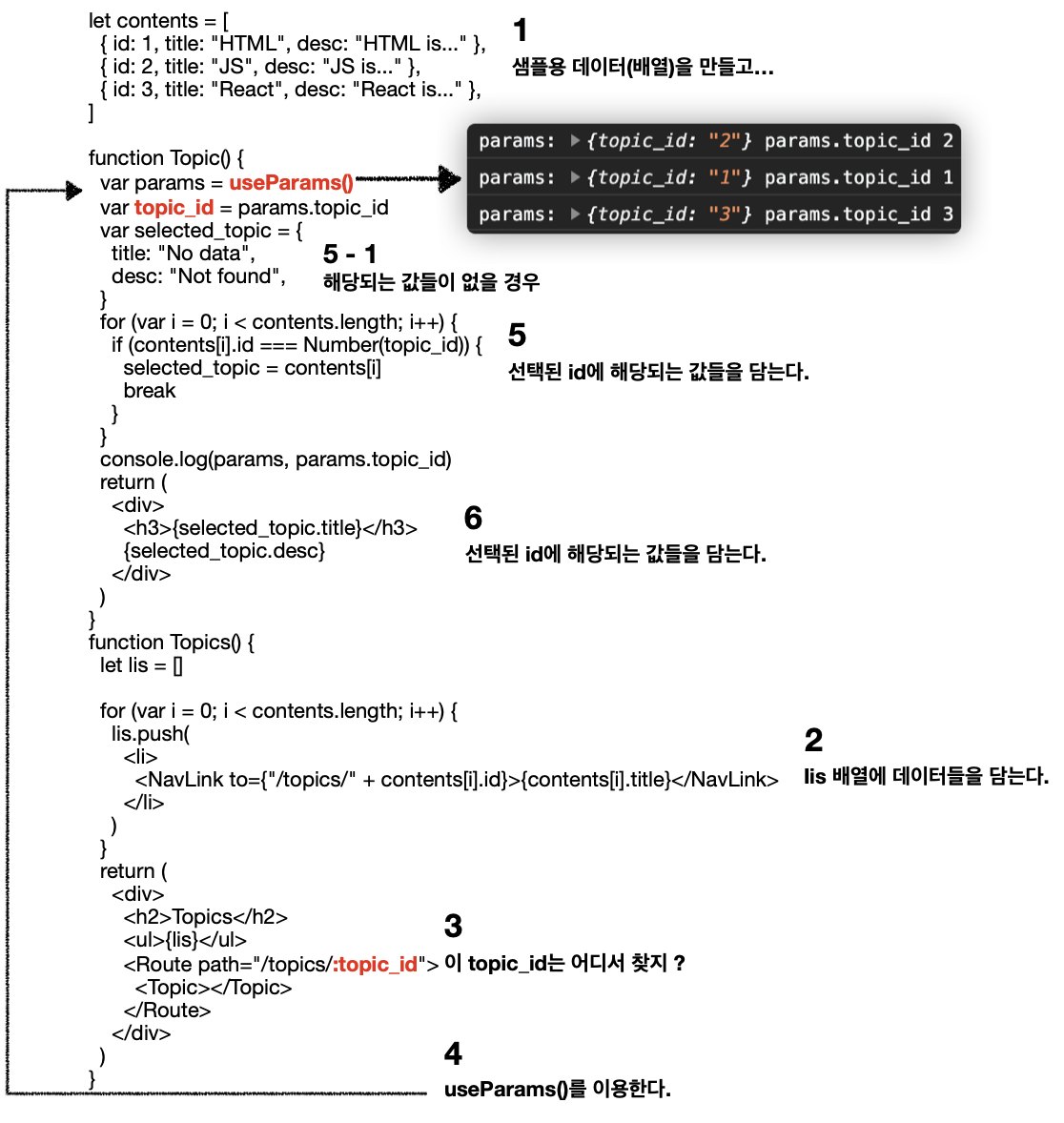
Nested Routing
path="/contents/:id 이것처럼 라우팅된 주소안에 또 라우팅을 시키는 방법
Parameter
만약 수만개가 라우팅 된다면 일일이 적용한다는 것은 비효율적일 것이다.
이러한 상황을 대비해 parameter를 이용한다.
배열을 이용해 자동으로 list들이 생성되고 router가 만들어지도록 한다!
useParams()