
📚 '객체'란 무엇이길래 JavaScript에서 사람들이 이리도 강조하는 것일까?
JavaScript는 객체 지향 프로그래밍을 지원하는 유연한 언어로, 다양한 객체 지향적 특성을 가진다. 그렇다면 왜? 어떤 부분에서 JavaScript를 객체 지향 프로그래밍 언어라고 부르는 것일까? '객체'란 무엇이길래 사람들이 이리도 강조하는 것일까?
이와 같은 궁금증을 해결하기 전에, 먼저 객체에 대해 대해 자세히 알아보도록 하겠다.
객체(Object)
JavaScript에서 객체의 중요성은 매우 크다. 실제로 JavaScript의 거의 모든 것은 객체로 볼 수 있다.
프로그래밍에서의 객체는 이름과 값으로 이루어진 속성들을 포함하는 컨테이너이다.
더 자세히 설명해보자면, 객체는 데이터를 의미하는 프로퍼티(Property)와 데이터를 참조하고 조작할 수 있는 동작을 의미하는 메소드(Method)로 구성된 집합이다.
객체의 이러한 구성은 JavaScript의 프로그래밍 구조와 디자인에 깊이 관여한다. 객체를 사용함으로써, 데이터와 기능을 한 곳에 묶고, 코드의 재사용성과 유지 보수성을 향상시킬 수 있다. 이러한 객체 중심의 접근 방식은 JavaScript가 객체 지향 프로그래밍의 패러다임을 따른다는 것을 의미한다.
📌 객체의 구성
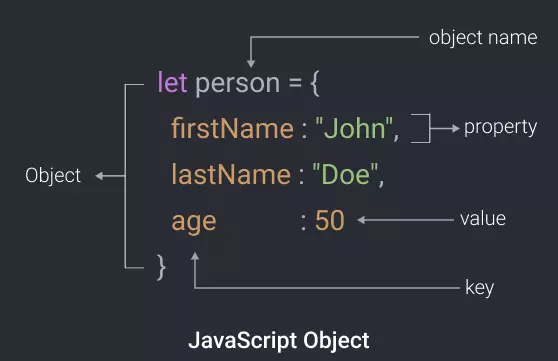
객체는 Key-Value의 쌍으로 구성되어 있으며, Key-Value 한 쌍을 각각 객체의 속성, 영어로는 Property라고 부른다.

Property 구성
-
Property는 Key값인 Property Name, Value값인 Property Value로 구성된다.
-
Property Name은 문자열 타입을 가진다.
❗️Clean Code를 위한 Property Name 주의사항❗️
- 첫 번째 글자는 반드시 문자, 밑줄(_), 달러 기호($) 중 하나로 시작 (cf> 숫자로 시작 금지)
- 띄어쓰기 금지
- 하이픈(-) 금지
- JavaScript는 Property Name을 암묵적으로 문자열로 형 변환하기 때문에 일반적으로는 따옴표를 생략하고 작성한다.
- 불가피하게 위와 같은 주의사항에 어긋난 Property Name을 작성할때는 따옴표를 반드시 써줘야 한다.
-
Property Value는 모든 자료형 값을 사용할 수 있다
-
Property 안에 Property도 넣을 수 있다
let person = { firstName: 'John', lastName: 'Doe', age : 24, 'born Year': 2000, favoriteBook: { // property 안에 property ex> title: 'Harry potter', author: 'J.K Rowling' }, };
📌 객체에서 데이터 접근 방법(Property에 접근하기)
1. Dot Notation : 객체이름.프로퍼티네임
person.age; //24, 정상 출력
person.'born year'; // 접근 불가능- cf> 따옴표를 생략할 수 없는 Property Name으로는 접근이 불가능하다.
2. Bracket Notation: 객체이름['프로퍼티네임']
person[age]; //24, 정상 출력
person['born year']; // 2000, 접근 가능- Dot Notation으로 접근할 수 없는 것에 접근하고 싶을 때 사용 가능하다.
- 변수를 활용 가능하다.
Bracket Notation은 Property Name의 형태가 자유롭다는 장점이 있지만 가장 큰 장점은 변수를 활용할 수 있다는 점이다!
let year = 'born year'; person[year]; // '2000'
3. 객체안의 객체에 접근하고 싶을 경우
// 1. Dot Notation 사용
person.favoriteBook.title ; //'Harry potter'
// 2. Bracket Notation 사용
myInfo.FavoriteBook['title'] ;//'Harry potter'- Property Name을 계속 연결해서 접근한다.
📌 객체의 property 수정, 추가, 삭제 방법
1. 수정: 해당 property에 접근해 변수의 값을 재할당한다.
// 객체의 property 수정
console.log(person.bornYear); // 2000, 기존 값
person.bornYear = 2010; // 객체의 property 수정
console.log(person.bornYear);// 2010, 수정된 값
/* 수정된 property가 반영된 object
let person = {
firstName: 'John',
lastName: 'Doe',
age : 24,
'born Year': 2010, // 수정된 property가 반영된 모습
favoriteBook: {
title: 'Harry potter',
author: 'J.K Rowling'
},
}; */2. 추가: 해당 property에 접근해 새로운 값을 할당
// 객체의 property 추가
person.nickname = 'Jack'; // 새로운 값 할당
/* 추가된 property가 반영된 object
let person = {
firstName: 'John',
lastName: 'Doe',
age : 24,
'born Year': 2010,
favoriteBook: {
title: 'Harry potter',
author: 'J.K Rowling'
},
nickname: 'Jack', // 새로운 property가 추가된 모습
}; */3. 삭제: delete연산자 이용
// 객체의 property 삭제
delete person.lastName; // property 삭제
/* 삭제된 property가 반영된 object
let person = {
firstName: 'John',
// lastName 삭제된 모습
age : 24,
'born Year': 2000,
favoriteBook: {
title: 'Harry potter',
author: 'J.K Rowling'
},
nickname: 'Jack',
};
*/📌 객체 내 property 존재 여부 확인: in 연산자
in 연산자의 장점
JavaScript의 in 연산자는 객체 내에 특정 프로퍼티가 존재하는지 여부를 안전하게 확인하는 방법을 제공한다. 이는 객체의 프로퍼티 값이 undefined인지 확인하는 것보다 더 정확하다. 프로퍼티 이름을 문자열로 지정한 후 in 키워드와 함께 객체를 지정하면, 해당 프로퍼티가 객체 내에 존재하는지를 boolean 값으로 반환한다. 추가적으로, 이 방식은 조건문에서도 유용하게 사용된다.
in연산자를 통한 객체 내 property 존재 여부 확인
person.name !== undefined ;// True
'name' in person; // True -> 더 안전한 방법cf> for ... in 반복문
객체 안에 있는 property들을 이용해 반복적인 작업을 수행할 때는, 객체의 property name을 순회하는 특별한 반복문을 사용한다. 이러한 반복문은 객체 내부의 모든 property에 접근해야 할 때 특히 유용하다. for ... in 반복문은 객체의 각 property name을 하나씩 가져와서 해당 property의 값을 처리하는 작업을 수행한다.
let person = {
firstName: 'John',
age : 24,
'born Year': 2000,
favoriteBook: {
title: 'Harry potter',
author: 'J.K Rowling'
},
nickname: 'Jack',
};
for (let key in person){
console.log(person[key]);
};
/* 출력 결과
John
24
2000
{ title: 'Harry potter', author: 'J.K Rowling' }
Jack
*/
Outro
이번 글을 작성하며 JavaScript에서 객체의 중요성과 그 구성요소를 살펴봤다. 이를 통해 JavaScript의 핵심인 '객체'에 대한 더욱 명확한 이해, 그리고 필요성을 몸소 느낄 수 있었다.
객체는 JavaScript 프로그래밍의 근간을 이루며, 데이터와 기능을 효과적으로 관리하는 데 필수적이다. 프로퍼티와 메소드, 그리고 객체의 다양한 접근 방식과 조작 방법을 이해하는 것은 JavaScript를 더 깊이 이해하는 데 큰 도움이 된다.
JavaScript의 객체 지향적 특성을 이해하는 것은 단순한 프로그래밍 기술을 넘어서, 보다 효율적이고 강력한 코드를 작성할 수 있는 능력으로 이어진다. 앞으로도 JavaScript의 다양한 객체 지향적 특성을 탐구하고 활용하여, 더 나은 개발자가 되기 위한 여정을 계속해 나가고자 한다.
