📚 React의 똑똑한 렌더링 방법: VirtualDOM
리액트 개발에서 가장 중요한 개념 중 하나는 바로 VirtualDOM이다. 이번 글을 통해 리액트가 State 변경에 어떻게 반응하고, VirtualDOM이 실제 DOM과 어떻게 다른지, 그리고 이것이 왜 중요한지 알아보자.
렌더링(rendering)
📌 리액트의 렌더링 방식
state가 바뀌었을 때 리액트가 렌더링하는 방식은 무었일까? React에서는 state가 바뀌었을 때 렌더링을 위해 쉽고 단순한 방법을 사용하는데, 바로 아예 그냥 새로 렌더링을 해버리는 것이다.
리액트에서 State가 변경되면, 애플리케이션의 사용자 인터페이스(UI)는 새로운 State에 맞게 전체적으로 다시 그려진다. 예를 들어, 버튼 클릭으로 State가 변경되면 리액트는 해당 컴포넌트의 함수를 다시 실행하고, 변경된 State를 반영한 새로운 엘리먼트를 반환한다. 즉, 어디가 변경되었는지 신경 쓸 필요도 없이 이걸 통째로 다시 렌더링 하는 것이다.
VirtualDOM
📌 VirtualDOM의 역할
위와 같은 렌더링 방식에는 한 가지 문제점이 있다. 이렇게 하면 아무 변화 없는 요소들도 매번 다시 렌더링 된다는 점이다. 실제로, 모든 변경사항을 매번 실제 DOM에 적용한다면 성능 문제가 발생할 수 있다. 이러한 문제를 해결하기 위해 리액트는 VirtualDOM을 사용한다.
기본적으로 HTML 요소들은 DOM 트리라고 하는 자료구조로 저장되어 있는데, 마찬가지로 리액트 내부에서는 DOM 트리를 본떠서 만든 Virtual DOM이라는 자료구조를 사용한다.
VirtualDOM은 실제 DOM을 추상화한 것으로, 리액트는 실제 DOM과 별개로 메모리에 VirtualDOM을 유지합니다. 엘리먼트가 렌더링될 때, 리액트는 먼저 VirtualDOM에 이를 적용합니다.
그래서 앨리먼트를 새로 랜더링할 때 리액트는 그 모습을 실제 DOM 트리에 바로 반영하는 게 아니라, 일단은 Virtual DOM에다가 적용한다.
📌 VirtualDOM 역할
Virtual DOM의 핵심 개념은, 새로 랜더링된 state들을 실제 DOM 트리에 바로 반영하는 게 아니라는 것이다. 쉽게 설명해 화면을 바꿀 준비만 하고 실제로는 아직 반영하지 않는 것이다.
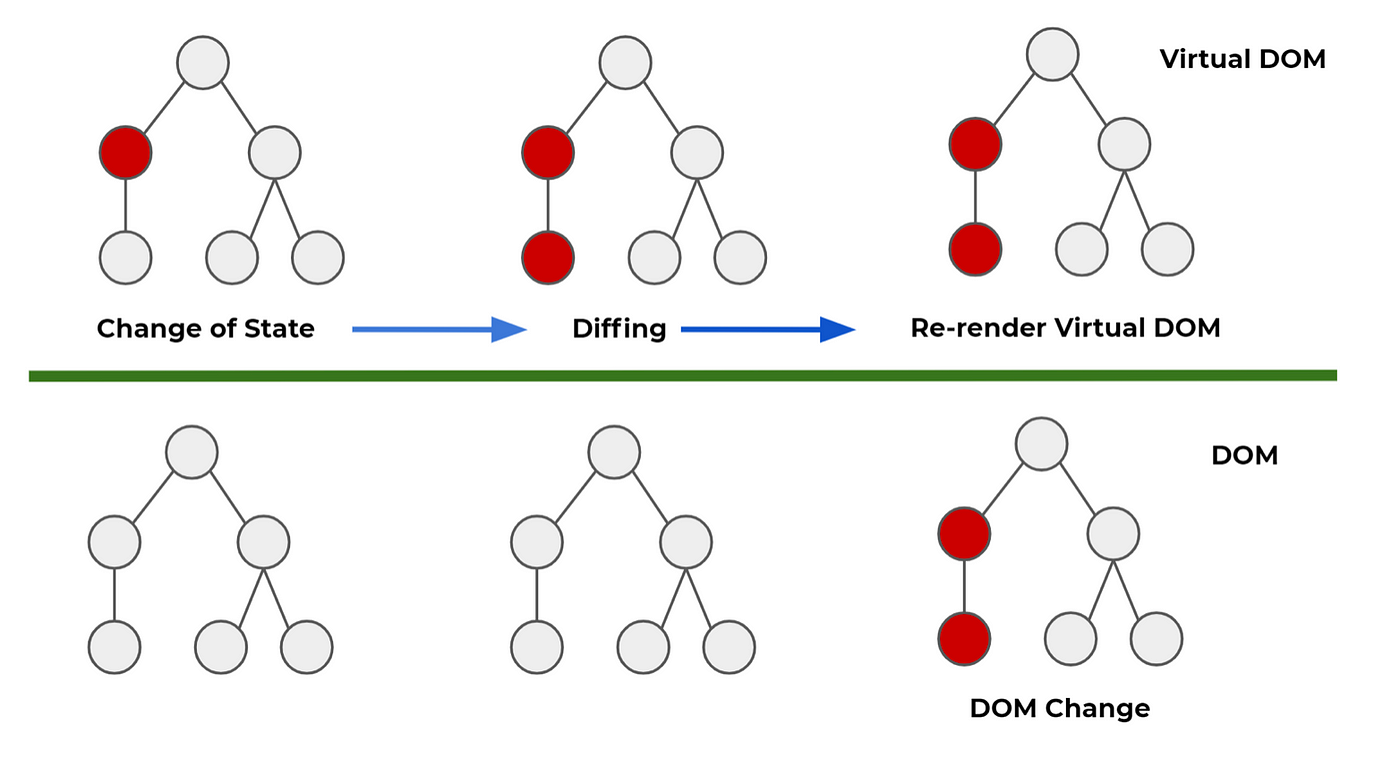
리액트는 여기서 굉장히 똑똑하게 동작하는데, 바로 State 변경 전의 Virtual DOM과 변경 후의 Virtual DOM을 비교하는 것이다. 그래서 바뀐 부분만 찾아낸 다음에 각각에 해당하는 실제 DOM 노드를 변경하게 된다.
📌 VirtualDOM의 두 가지 주요 이점
이런 방식으로 렌더링을 하면 크게 두 가지 좋은 점이 있다.
첫 번째는 개발자가 직접 DOM 노드를 신경 쓸 필요가 없어서 단순하고 깔끔한 코드를 작성할 수 있다는 점이다. 이를 통해, 리액트 컴포넌트를 작성할 때는 무슨 데이터를 어떻게 보여 줄 것인지만 신경 쓰면 되게 되는 것이다.
두 번째는 변경 사항들을 리액트가 적당히 모아서 처리할 수 있다는 점이다. 리액트는 Virtual DOM이 바뀔 때마다 브라우저에 바로 전달하지 않고 변경 사항들을 모아 뒀다가 일감을 적당히 나눠서 브라우저에 전달한다. 이를 통해 변경 사항들을 효율적으로 처리할 수 있게 되고, 한정된 브라우저 자원을 효율적으로 활용할 수 있게 된다.
VirtualDOM 장점
- 개발자의 편의성 증대: 데이터와 UI의 상태에만 집중하면, 리액트가 나머지를 처리하기에 개발자는 DOM 노드를 직접 관리할 필요가 없다. 이는 코드를 단순화하고, 개발자가 더 중요한 로직에 집중할 수 있게 도와준다.
- 성능 최적화: 리액트는 VirtualDOM의 변경사항을 모아서 효율적으로 실제 DOM에 반영한다. 이는 불필요한 DOM 조작을 최소화하고, 브라우저의 렌더링 성능을 최적화한다.
📌 VirtualDOM과 실제 DOM의 비교

리액트는 State 변경 전과 후의 VirtualDOM을 비교하여 실제로 변경된 부분만 식별한다. 이후, 변경된 부분만 실제 DOM에 반영한다. 이러한 방식은 불필요한 렌더링을 줄이고, 애플리케이션의 성능을 크게 향상시키는 효과를 가져온다.
Outro
VirtualDOM은 리액트의 핵심적인 부분으로, 개발자에게 높은 수준의 추상화와 성능 최적화를 제공한다. 이를 통해 리액트 개발자는 UI의 상태 관리에 더 집중할 수 있으며, 사용자에게 빠르고 효율적인 애플리케이션 경험을 제공할 수 있게 된다.
VirtualDOM의 핵심 개념에 대해 학습해 보았으니, 위 개념을 이해하고 활용하여 보다 효율적인 웹 애플리케이션을 개발하는 개발자로 나아가보자.