
📚 자바스크립트에서 비동기 실행이란? (vs 동기)
자바스크립트에서 동기 실행과 비동기 실행, 위 두 실행 방식의 차이를 이해하는 것은 웹 개발, 특히 웹 통신을 다룰 때 필수적이다.
이에, 이번 글을 통해 자바스크립트에서 매우 중요한 개념인 동기 실행과 비동기 실행에 대해 알아보고, 자주 사용되는 비동기 실행 함수까지 학습해보고자 한다.
동기 실행과 비동기 실행
📌 동기 실행과 비동기 실행의 이해
1. 동기 실행(Synchronous Execution)
동기 실행은 한 작업이 완료된 후 다음 작업이 수행되는 방식이다. 즉, 작업 A가 완료될 때까지 작업 B는 대기하게 되며, 모든 작업이 순차적으로 진행된다.
- 예시: 동기 실행의 흐름 -> fetch 함수가 Response를 받을 때까지 console.log('End')는 실행되지 않는다.
console.log('Start'); fetch('https://www.example.com'); // 리퀘스트 전송 후 리스폰스 대기 // 리스폰스를 받고 난 후 다음 코드 실행 console.log('End');
2. 비동기 실행(Asynchronous Execution)
비동기 실행은 한 작업을 시작한 후, 그 작업이 끝나기를 기다리지 않고 다음 작업을 실행하는 방식이다. 이를 통해 작업 A가 완료되는 동안 다른 작업 B를 진행할 수 있게 된다.
- 예시: 비동기 실행의 흐름 -> fetch 함수가 Response를 기다리는 동안 console.log('End')가 실행된다. 이 후, Response가 도착하면 정의된 CallBack 함수들이 순차적으로 실행된다.
console.log('Start'); fetch('https://www.example.com') .then((response) => response.text()) .then((result) => { console.log(result); }); console.log('End');
📌 비동기 실행의 장점
비동기 실행의 가장 큰 장점은 바로 '효율성'이다. 비동기 실행을 사용하면, 서버로부터의 Response를 기다리는 시간에도 다른 작업을 수행할 수 있기 때문에, 전체적인 프로그램의 실행 시간을 단축할 수 있다.
특히 웹 개발에서 서버와의 통신을 기다리는 동안에도 사용자 인터페이스(UI)가 멈추지 않고 반응하도록 만들 수 있어 사용자 경험이 개선된다는 강력한 장점을 가지고 있다.
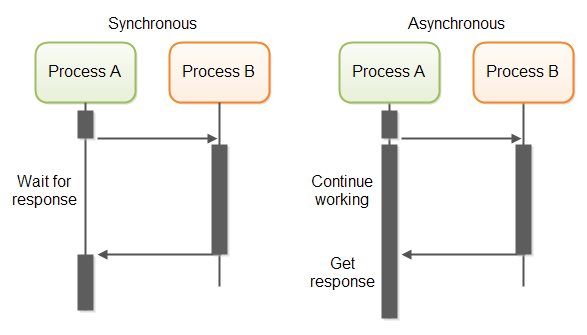
📌 비동기 실행의 도식화 이해

이미지 출처: https://medium.com/from-the-scratch/wtf-is-synchronous-and-asynchronous-1a75afd039df
비동기 실행의 원리를 도식화하여 보면, 리퀘스트를 보내고 바로 다음 코드로 넘어가며, 서버로부터의 리스폰스가 도착했을 때 콜백 함수가 실행되는 모습을 볼 수 있다. 이를 통해 리소스를 효율적으로 활용하며, 전체적인 작업의 완료 시간을 단축시키게 된다.
📌 자바스크립트에서의 비동기 처리
자바스크립트는 비동기 처리를 위해 Promise 객체와 async/await 구문을 제공한다. 이들은 비동기 작업을 더 쉽고 명확하게 다룰 수 있게 해주며, 특히 복잡한 비동기 로직을 간결하게 표현할 수 있도록 도와준다.
Promise 객체와 async/await 구문에 대해서는 추후 글을 통해 더욱 자세히 다뤄보고자 한다.
자바스크립트의 주요 비동기 실행 함수
📌 setTimeout 함수
setTimeout은 특정 함수를 지정된 시간 후에 실행한다.
아래 코드와 같이 작성함으로써 'a'와 'c'를 출력한 후, 2초 뒤에 'b'를 출력 가능하다.
console.log('a');
setTimeout(() => { console.log('b'); }, 2000);
console.log('c');📌 setInterval 함수
setInterval은 특정 함수를 지정된 시간 간격으로 반복 실행한다.
아래 코드와 같이 작성함으로써 'a'와 'c'를 출력한 후, 2초마다 'b'를 반복해서 출력 가능하다.
console.log('a');
setInterval(() => { console.log('b'); }, 2000);
console.log('c');📌 addEventListener 메소드
addEventListener는 특정 이벤트가 발생했을 때 실행할 콜백 함수를 등록한다.
아래 코드와 같이 작성함으로써 사용자가 버튼을 클릭할 때마다 'Hello World!'을 출력 가능하다.
btn.addEventListener('click', () => {
console.log('Hello Codeit!');
});📌 fetch 함수
fetch 함수는 다른 비동기 함수들과 달리, 콜백을 파라미터로 직접 받지 않는다. 대신, fetch는 Promise 객체를 리턴하며, 이 객체를 통해 비동기 실행을 관리한다.
fetch 함수에 대해서는 이전 글을 통해 더욱 자세히 확인 가능하다.
Outro
이렇듯 비동기 함수는 엄청난 장점을 가지고 있는 함수로, 비동기 실행의 장점을 이해하고, 이를 적재적소에 활용하는 것은 성능 향상에 직접적으로 연결되는 요소이다.
비동기 실행을 적재적소에 활용하면, 서버 응답을 기다리는 동안에도 다른 작업을 수행할 수 있게 하여, 웹 페이지의 반응성을 높이고 로딩 시간을 줄일 수 있다. 이는 특히 데이터를 많이 처리하거나, 복잡한 interface를 가진 웹 애플리케이션에서 더욱 중요하니, 이를 꼭 숙지하여 적재적소에 활용하자.
오늘 학습한 내용은 매우매우 중요하니, 이를 항시적으로 머리속에 담고, 위 내용들을 바탕으로, 성능 최적화를 위해 노력하는 개발자, 사용자 친화적인 UI를 개발하는 개발자로 나아가자.
