출처
[웹개발] 브라우저의 작동 원리
[JavaScript]Chrome V8 엔진
[Node.js 1강]node js 란? 장점, 단점, 어떤 웹서비스에 사용해야할까?
실무에서 활용하는 consol.log 사용 방법
Nodejs EventEmitter 뜯어보기
Node js의 구조 및 동작원리
배경지식
웹 브라우저의 동작 원리
브라우저 호환성 이슈 때문에 웹 브라우저의 동작 원리를 알아야 한다.
웹상에서 사용하는 태그와 기능이 다양해지며 브라우저 호환성 이슈가 생겼다. 같은 웹서버의 내용을 브라우저별로 다르게 fetching 하거나, 이미지 사이사이 지정하지 않았던 여백이 뜨기 등... 특정 서비스가 크롬에서 더 잘 동작하기도, fireFox에서 더 잘 동작하기도 한다. 이런 이슈를 이해하고 해결하기 위해 브라우저의 동작 원리를 알아야 한다.
FE에서 브라우저가 하는일
서버가 브라우저에게 전달한 응답인 HTML 문서를 읽어들이고 해석한 후 사용자(Client)에게 보여준다.
브라우저별 호환성 이슈 발생 원인: 구체적 규정들의 일부만 충족하여 각 브라우저별 확장 기능을 개발해 와서
웹브라우저가 웹서버에 웹페이지 요청을 하면 웹서버는 웹페이즈 응답을 한다. 서버가 브라우저에게 전달한 응답인 HTML 문서를 읽어들이고 해석한 후 사용자(Client)에게 보여준다. HTML 및 CSS를 해석하는 구체적인 내용들은 모두 W3C, World Side Web Consortium에 의해 관리되고 유지된다.
지난 몇년간 브라우저들은 각자 이러한 구체적 규정들의 일부만 충족하여 각 브라우저별 확장 기능을 개발해 왔기 때문에 브라우저별 호환성 이슈가 발생할 수 밖에 없다.
웹 브라우저의 구조

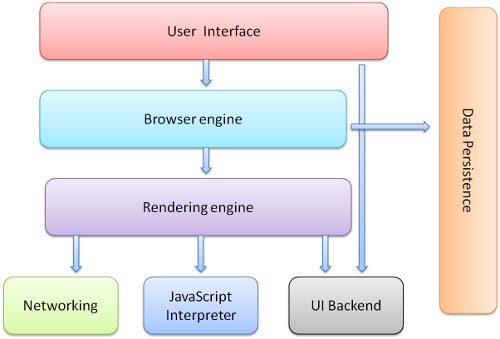
웹 브라우저의 구조
- User Interface: 주소창, 뒤로/앞으로 버튼을 포함
- 브라우저 엔진: UI와 렌더링 엔진 사이에서 중간 매체 역할을 수행
- ✨렌더링 엔진(레이아웃 엔진): 웹서버로부터 응답받은 내용을 UI 상에 나타냄
- 네트워크: 웹서버와 통신이 가능하게 하는 네트워크.
- UI Backend: UI 구동이 가능케 함
- JS interpreter: JS 코드를 파싱하고 실행
- 데이터 스토리지: 쿠키 등 로컬 데이터 저장
✨렌더링 엔진(레이아웃 엔진)
사용자가 요청해서 웹서버가 응답한 HTML 문서를 HTML과 CSS로 파싱해서 화면을 구성한다. 렌더링 엔진은 여러 개의 인스턴스를 한 번에 구동할 수 있다. 서로 다른 브라우저는 기본적으로 다른 렌더링 엔진을 사용한다. 그 중 구글 크롬과 오페라 브라우저는 Webkit의 일종은 Blink를 사용한다. Webkit은 오픈소스 렌더링 엔진으로 원래 리눅스 플랫폼에 사용되었다. 렌더링 엔진은 웹서버로부터 전달받은 HTML 문서를 맨 처음 네트워크 레이어에서 불러온다.
렌더링 엔진 작동 방식
렌더링 엔진은 웹서버로부터 전달받은 HTML 문서를 맨 처음 네트워크 레이어에서 불러온다. 그리고 아래와 같은 기본적인 flow를 거친다.
- HTML 파싱 후 DOM 트리 만들기
- 렌더 트리 만들기
- 렌더 트리 레이아웃 만들기
- 렌더 트리 페인팅
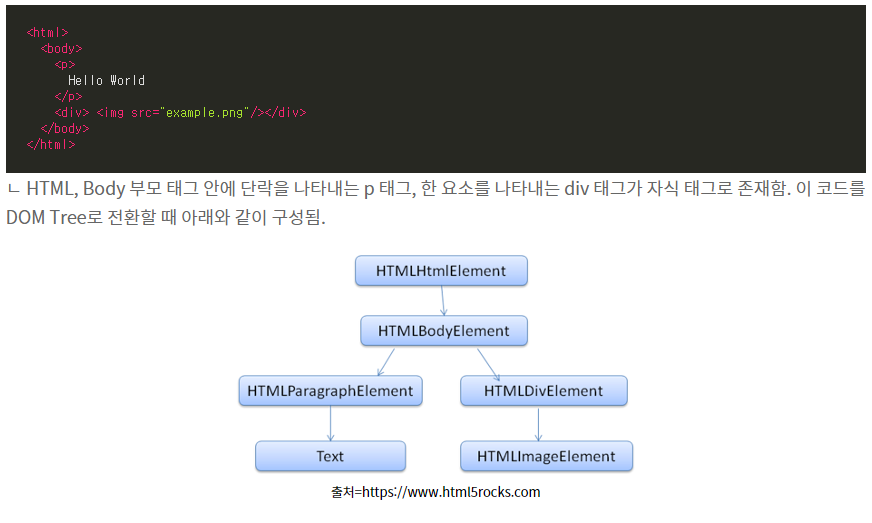
1. HTML 파싱 후 DOM 트리 만들기
HTML 문서를 파싱하여 각 요소들을 DOM Tree의 각 DOM 노드들로 전환한다.
렌더링 엔진은 우선 네트워크 레이어를 통해 전달받은 HTML 문서를 파싱하여 각 요소들을 DOM Tree의 각 DOM 노드들로 전환한다. DOM이란 Document object model의 준말로 마크업 형태의 HTML 문서를 오브젝트 모델의 형태로 바꿔놓은 것이다. HTML 문서의 각 마크업과 DOM의 각 요소는 1:1 매칭된다.

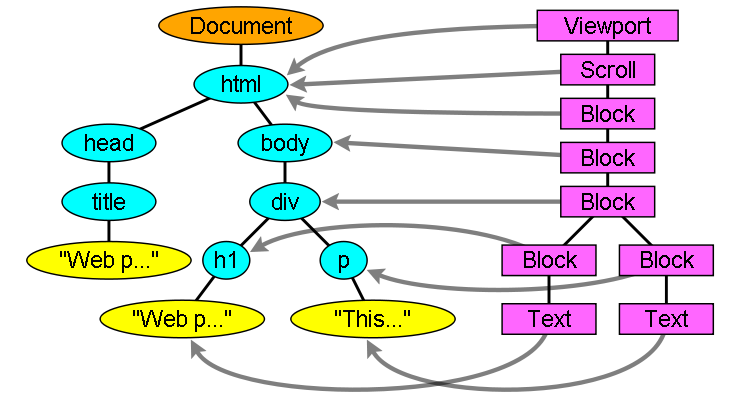
2. 렌더 트리 만들기
렌더링 엔진은 CSS/Style 데이터를 파싱하고 그 스타일 데이터들로 렌더 트리를 만든다.
HTML 문서들을 파싱하여 DOM Tree를 구성한 후, 렌더링 엔진은 CSS/Style 데이터를 파싱하고 그 스타일 데이터들로 렌더 트리를 만든다. DOM 트리가 웹 상에 나타날 내용을 구성한다면 트리는 렌더 트리는 시각적 요소, 어떻게 나타날지 그 스타일을 지정한다. 렌더 트리는 색상, 차원 등 시각적 지침들을 담은 정사각형들로 구성되고 그 정사각형들은 스크린에 맞는 순서대로 정렬되어야 한다.
렌더 트리 각각의 정사각형에 해당하는 Renderer 렌더러들은 DOM 트리 요소들에 적용되지만 1:1 관계가 성립되는 것은 아니다. 시각적이지 않은 DOM 요소들은 렌더 트리에 삽입될 수 없다. 어떤 렌더러들은 DOM 노드에 적용될 수 있으나 꼭 트리의 같은 위계에 속할 필요는 없다.

3. 렌더 트리 레이아웃 만들기
레이아웃을 만든다는 것은 각 노드들에게 스크린의 어느 공간에 위치해야 할지 각각의 값(Position, Size)을 부여하는 것
4. 렌더 트리 페인팅
렌더 트리가 만들어져 레이아웃이 구성되었다면, UI Backend가 동작하여 각 노드들을 정해진 스타일 및 위치값대로 화면에 배치한다.
더 나은 UX를 위해 렌더링 엔진은 각 콘텐츠를 가능한한 빨리 스크린에 띄워야 한다. 따라서 모든 HTML 요소들을 렌더링 엔진으로 넣어서 한번에 출력하는 것이 아니라, 일부 콘텐츠는 먼저 트리 과정을 거쳐서 스크린에 아타나고, 그 와중에 웹의 다른 요소들은 네트워크를 통해 렌더링 엔진으로 읽어들여 오는 순차적인 방식으로 입출력이 진행된다.
Chrome V8이란?
V8은 독일 구글 개발 센터에서 만들어진 Javscript 엔진으로 종류는 레이아웃 엔진이다.
V8은 웹 브라우저 안에서 실행되는 JavaScript의 성능을 높이기 위해 처음 고안되었다. 속도를 높이기 위해서 V8은 인터프리터 (프로그래밍 언어의 소스 코드를 바로 실행하는 컴퓨터 프로그램 또는 환경)를 이용하는 대신 JavaScript 코드를 좀더 효율적인 기계어 코드로 번역한다. V8은 SpiderMonkey나 Rhino(Mozilla)같은 많은 요즘의 JavaScript 엔진처럼 JIT(Just-In-Time) 컴파일러를 적용하여 JavaScript 코드를 실행할 때 컴파일하여 기계어 코드로 만든다. V8의 가장 큰 차이는 바이트코드 또는 다른 중간 코드를 생성하지 않는 다는 것이다.
중요한것은 V8이 클라이언트든 서버든 최적화된 코드를 생성하기 위해 어떻게 하고있는지를 아는 것이다.
V8엔진이 JS를 최적화 하는 방법
- 인라이닝
인라이닝은 호출 지점(함수가 호출된 곳의 코드 위치)을 호출된 함수의 내용으로 바꾸는 과정이다. - 히든클래스
대부분의 자바스크립트 인터프리터가 딕셔너리와 유사한 구조를 이용해 객체 속성 값의 위치를 메모리에 저장한다. 이러한 구조 때문에 자바스크립트의 속성 값을 가져오는 것은 자바나 C#에서 보다 계산적으로 더 비싼 행동이 된다. V8에서는 다른 방법을 이용한다. 바로 히든클래스(Hidden Classes)이다. 히든클래스는 자바와 같은 언어에서 사용되는 고정 객체 레이아웃과 유사하게 작동하는데 다만 런타임에 생성된다는 차이점이 있다. - 인라인 캐싱
- Numbers
- 배열
왜 Node js를 사용하는가
(위키백과) Node.js는 확장성 있는 네트워크 애플리케이션(특히 서버 사이드) 개발에 사용되는 소프트웨어 플랫폼이다. 작성 언어로 자바스크립트를 활용하며 Non-blocking I/O와 단일 스레드 이벤트 루프를 통한 높은 처리 성능을 가지고 있다. 내장 HTTP 서버 라이브러리를 포함하고 있어 웹 서버에서 아파치 등의 별도의 소프트웨어 없이 동작하는 것이 가능하며 이를 통해 웹 서버의 동작에 있어 더 많은 통제를 가능케 한다.
✨핵심 키워드
- 구글 V8 자바스크립트 엔진
- 고성능 네트워크 서버
- 단일 쓰레드(Single Thread) 이벤트 루프(Event Loop) 기반
- 비동기 I/O 처리(Non-Blocking I/O)
- 자바스크립트
- 개발 생산성 향상
- 방대한 모듈 제공(NPM)
✨장점 - jS사용: FE와 같이 js 사용. 새로운 언어 습득 필요 X.
- 빠르고 쉬운 개발
- non-blocking I/O와 단일 스레드 이벤트 루프를 통한 높은 처리 성능
- 서버가 가볍다
- 이벤트 기반 비동기방식이라 서버 무리가 적다
- jsp는 쓰레드 동기방식이라 요청이 오고 반드시 결과를 받아야 다음 로직이 처리되는 반면 node js는 그렇지 않다
- npm을 통한 다양한 모듈 제공
✨단점 - 콜백지옥
- 단일 쓰레드이기 때문에 하나의 작업 자체가 많이 걸리는 웹서비스에는 어울리지 않다. 게시판 형태와 같이 가벼운 I/O가 많은 웹서비스에 어울린다.
- 코드가 수행되어야 에러가 있는지 알 수 있으며, 에러가 날 경우 프로세스가 내려가기 때문에 테스트가 매우 중요하다. 반드시 모든 케이스에 대해 소스코드를 검증해야 한다.
✨결론 - 간단한 로직, 대용량(동시에 여러 req 처리), 빠른 응답시간 요구, 빠른 개발 요구, 비동기방식에 어울리는 서비스(네트워크 스트리밍 서비스, 채팅 서비스 등) 를 요구하는 서비스에 어울린다.
node js
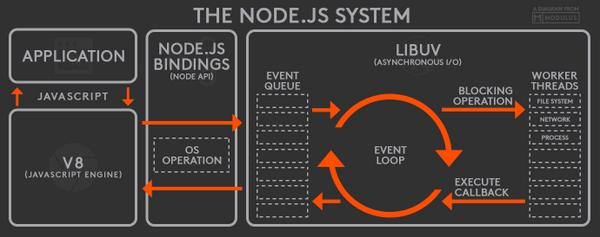
Node js의 구조 및 동작 원리

-
Node API가 처리할 요청과 비동기 작업을 이벤트 큐에 넣는다.
-
단일 스레드가 이벤트 루프를 돌면서 우선순위가 높은 이벤트를 이벤트 큐에서 꺼내어 수행한다. (요청 완료 시간이 짧을수록 우선순위가 높다.)
- 이벤트에 블로킹 I/O가 있다면, 백그라운드에 있는 스레드 풀에서 스레드를 꺼내 이곳에서 별도로 처리된다.
- 그외는 꺼낸 이벤트(요청)을 실행한 후 콜백함수를 이벤트 큐에 추가한다.
- 이벤트 루프 or 그외 스레드에서 콜백함수가 실행되면 다음 동작 중 하나를 수행한다.
- 응답 보내기
- 다른 이벤트 스케줄링
- 종료
- 이 과정은 이벤트 큐에 있는 이벤트가 모두 처리될 때까지 진행된다.
주요 API
console
여러 가지 출력형태가 많다.
//중요도(level)을 분류해서 출력하기
console.log('기본');
console.info('정보');
console.debug('디버그');
console.warn('경고');
console.error('에러');
//여러 가지 출력 방법
console.log(owner); // 하나의 값만 출력
console.log(owner, message, isDeveloper); // 여러 개의 값을 동시에 출력
console.log('%s는 문자와 %d는 숫자', owner, age); // 치환 문자 사용하기
console.log(`${owner} ${message}`); // "`" 백틱 사용하기
//출력문에 스타일 입히기
console.log('%c출력문의 색상과 글자 크기를 변경하였습니다.', 'color: green; font-size: 16px;'); // 여러가지 스타일을 동시에 적용하고, 추가 메세지 출력하기
console.log('다중 스타일과 추가 메세지 출력하기: %c초록 %c파랑', 'color: green', 'color: blue', '추가 메세지 작성');event
간단한 pub-sub 수단으로 사용할 수 있다.
테스트를 통해 사용법을 익히자
Nodejs EventEmitter 뜯어보기 참고
network
동작원리
https://www.npmjs.com/package/network
http
동작원리
https://www.npmjs.com/package/http
Express
node js를 위한 백엔드 프레임워크
