FE
리액트 환경에서 프론트 개발을 했다. 각 디렉토리 안에서 다시 페이지 별로 디렉토리를 나눈 후 파일을 생성했다. styled-component를 사용했다.
src
│ app.tsx # 라우트 설정
└───pages # 각 페이지들의 index.tsx
└──────────main # 메인페이지 index.tsx
└──────────mypage # mypage index.tsx
└──────────...
|
└───components # 페이지들의 구성요소들.
└──────────common # 두 페이지 이상에서 호출되는 구성요소들
└──────────main # 메인 페이지에서 호출되는 구성요소들
└──────────...
|
└───context # useContext 훅 관련
└───js # util 함수들
└───styles # 전역적으로 적용하는 스타일(css)BE

src
│ app.js # App entry point
└───api # api
└───config # 환경 설정
└───loaders # 시작에 해야될 환경 설정 모듈 ( ex. app.use() 등 )
└───models # Database models
└───services # api에서 제공하는 서비스 로직이 있는 코드- app.js: entry point
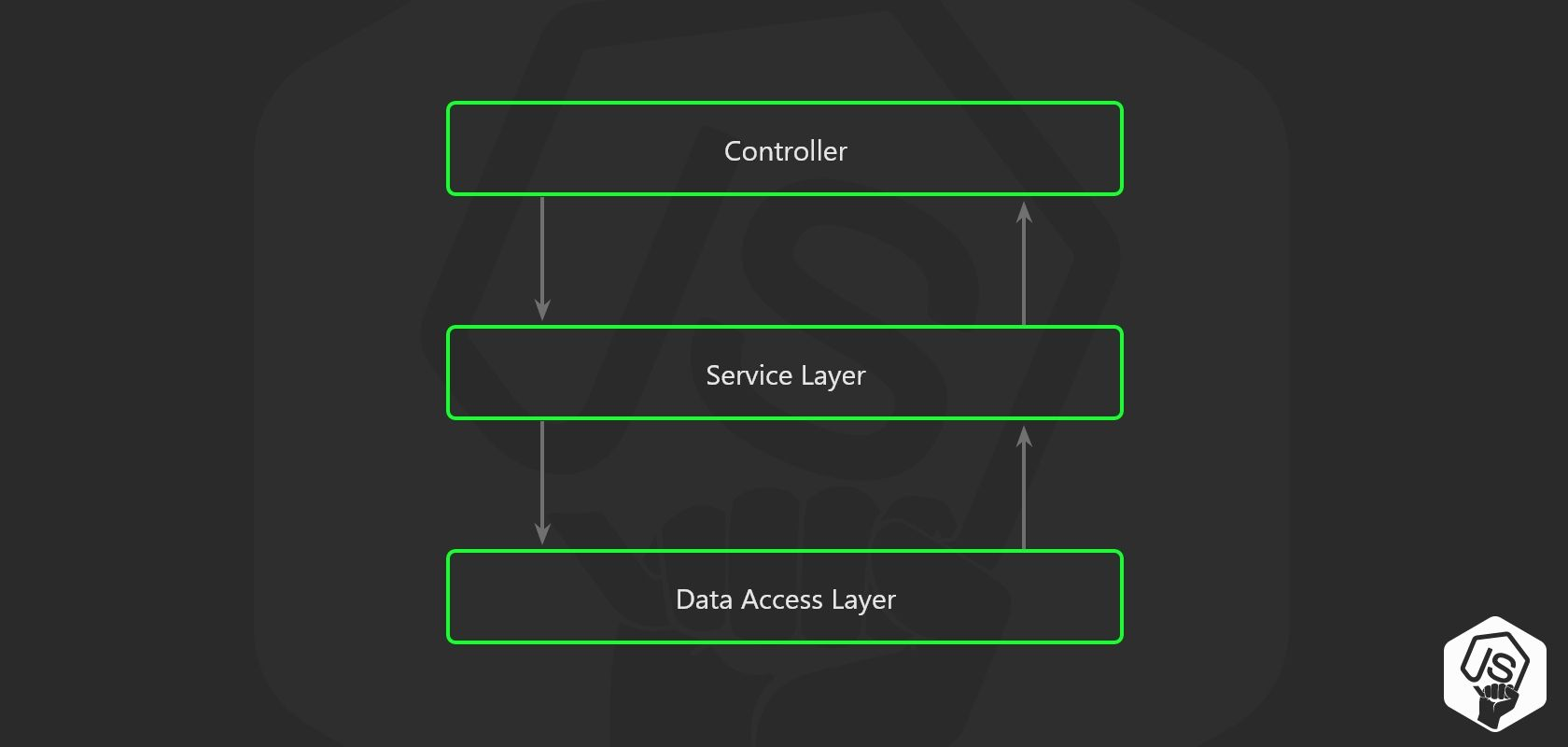
- /api: 3계층 구조의
controller 계층에 해당. BE에서 path와 get, post 등의 메소드를 처리하는 파일 및 함수를 작성하자.- 비즈니스 로직을 controller에 넣으면 스파게티 코드가 된다. 넣지 말자
- /service: 3계층 구조의
service layer 계층에 해당. controller 계층의 get, post 등의 req, res, next를 받아서 처리해주는 로직 및 함수를 작성하자.- 비즈니스 로직은 여기에 넣자
- sql이나 orm 형태의 코드가 있어서는 안됨
- service layer에서는 req, res 객체를 전달하지 말기
- /models: database에서 직접적으로 crud하는 로직의 함수들이 존재하는 계층
- /config: node.js에서 API Key와 데이터베이스 연결과 관련된 설정들을 저장한
.env파일을 로드하고 객체를 사용하여 변수들을 저장. - /loaders: 시작에 해야될 환경 설정 모듈. 이번 프로젝트에선 express와 socket을 사용했는데 loaders의 구성은 다음과 같다.
/loaders
└───index.js # expressLoader와 socketLoader 호출
└───express.js # express 세팅 ex) app.use()
└───socket.js # socket 생성