
1. 유용한 단축키 모음
a) 전체선택 : ctrl + A
b) 콘솔창 줄바꿈 : shift + enter
c) 코드정렬 : ctrl + alt + L
d) 주석 : ctrl + /2. 서버/클라이언트/웹의 대략적인 동작 개념
1) 브라우저는 서버에 요청을 보내고 받은 html 파일을 보여주는 것
2) 브라우저는 서버가 만들어 놓은 API에 요청을 보낸다
- 서로 다른 프로그램끼리 통신을 하는 경우 API를 이용한다고 보면 된다
- 정말 잘 설명한 블로그가 있어서 첨부 (API, JSON이 무엇인가?)
<https://brunch.co.kr/@businessinsight/65>3. HTML과 CSS
* html은 head와 body로 이루어져있으며 head에는 페이지의 속성정보( meta, script, link, title등)이 들어가며 body에는 페이지의 내용을 담는다.
* 자주 쓰이는 html 태그 정리 : <https://everybody-yeah.tistory.com/8>
* html태그는 "누가 누구 안에 있느냐"가 중요! 부모 태그 속성이 바뀌면 자식 태그(안의 내용물)도 모두 영향을 받는다
* css는 html의 body의 각 태그에 class혹은 id 지정을 통해서 사용
- ex) .mytitle {...}
* margin과 padding 헷갈리지 말기
- margin은 바깥 여백을, padding은 내 안쪽 여백
* 가운데 정렬
- width를 주고
- margin : auto (이래도 안되면 display : block 추가)
.wrap {
margin: 10px auto;
width: 300px;
}4. 폰트, 주석, 파일분리
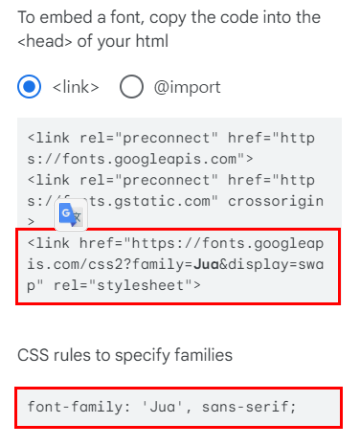
a) 구글 웹 폰트 사용 방법
1) <https://fonts.google.com/?subset=korean> 에 들어가서
2) embed 탭을 찾아서
3) link 태그를 복사해서 head 사이에, css를 복사해서 style 사이에 넣는다.
b) css 파일분리<!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 -->
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">5. 부트스트랩 이용하기
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>각각 1) 부트스트랩에서 제공하는 css 파일을 쓰겠다는 의미의 코드
2) bootstrap의 bootstrap.js는 순수 자바스크립트가 아닌 jquery로 구성되어있으므로 jquery를 추가해주는 코드를 작성해야 한다
3) 부트스트랩에서 제공하는 js 파일을 쓰겠다는 의미의 코드
6. 복습이 필요한 css
1) display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
2) .mytitle > button 형식으로 태그안의 태그를 지정해서 꾸밀 수 있다
3) .mytitle > button:hover
- 마우스를 버튼위에 올리면 나타나는 변화를 지정할 수 있다
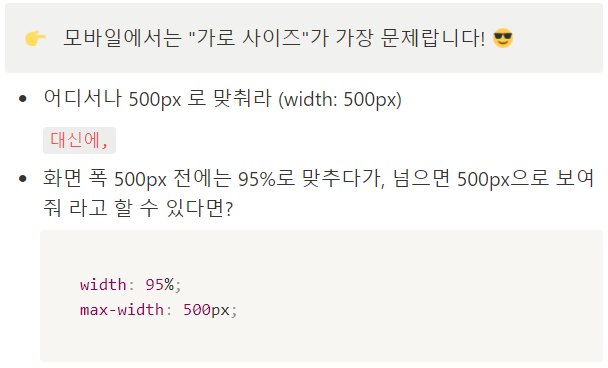
4) 약간의 모바일 처리
7. javascript 맛보기
1) script에 함수를 만들고 html의 태그에 연결하기
- 예시 : <button onclick="hey()">영화 기록하기</button>
2) 학습한 것
- 콘솔에 출력(console.log(변수)), 변수&연산(let 사용)
- 리스트[] : push로 리스트에 요소 넣기
- 딕셔너리{} [key와 value의 묶음]
- 리스트와 딕셔너리 조합도 가능하다번외) 코딩하는데 도움되는 website
1) mozilla web docshttps://developer.mozilla.org/ko/docs/Web/HTML
2) bootstrap https://getbootstrap.com/docs/5.0/getting-started/introduction/
3) diffchecker - 코드 비교하면서 뭐가 틀렸는지 확인 4) 이모티콘 모음
https://kr.piliapp.com/facebook-symbols/
파이참 4개월이후에 돈내는지 확인하자
AWS 서버 1년동안만 무료로 쓸 수 있는 것 같다
