1. 서버-클라이언트 통신 이해
JSON의 정의
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/JSON
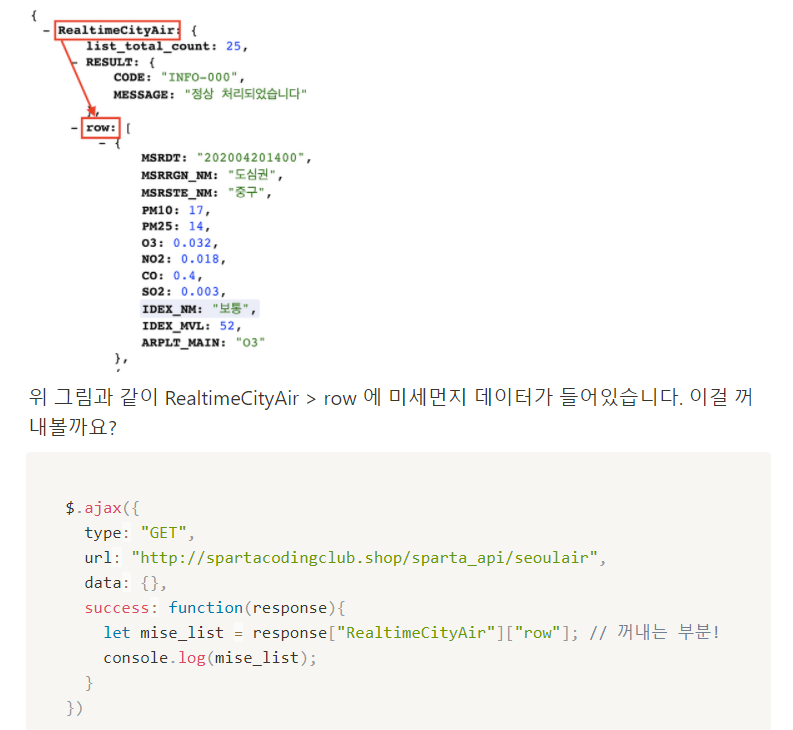
API를 통해서 서버에서 데이터를 JSON의 형태로 받아서 우리가 활용하는 것
클라이언트가 요청할때도 "타입"이라는 것이 존재
-> GET(데이터 조회 요청,read)과
-> POST(데이터 생성, 변경, 삭제)
(이 때는 데이터를 클라이언트에서 제공해주어야 함)
2. Ajax 실제로 사용해보기
AJAX를 사용하려면 밑의 코드 입력해야하는 것 잊지말기
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>1) ajax의 기본 골격
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})2) api에서 자료를 꺼내와서 사용하기

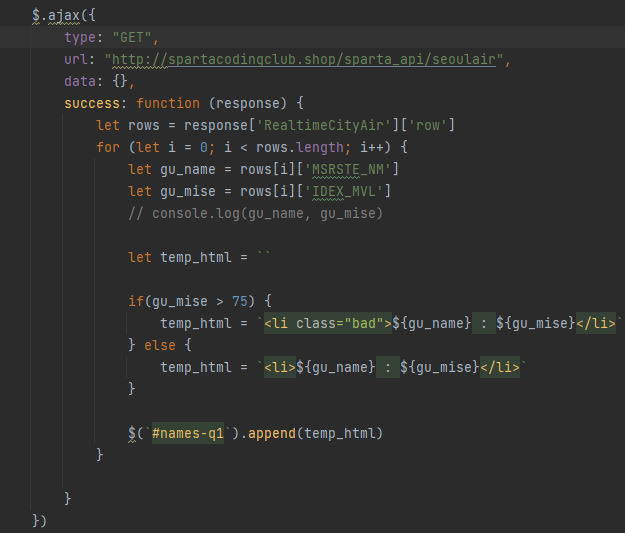
3)jquery와 ajax의 조합
서버에서 받은 내용에 따라 html내용을 바꾸는 방법

4)배운 잡다한 코드들
a) 업데이트 할때마다 새로지우고 입력받기
function q1() {
//이걸 안하면 업데이트 누를 때마다 계속 이어서 붙여짐
$(`#names-q1`).empty()b) attr, text는 무슨 코드인가?
$('#img-rtan').attr('src',url)
$('#text-rtan').text(msg)
//위의 둘코드 attr text함수 정의 알아야할듯ajax03.html 참고
c) 웹페이지 로딩되면 바로 실행되게끔 하는 코드
$(document).ready(function () {
listing();
});