HTML 색상 이름과 코드표
https://www.w3schools.com/tags/ref_colornames.asp
1. 글자 색 바꾸기
<span style="color:색 이름 또는 코드">텍스트</span>2. 배경 색 바꾸기
<span style='background-color: 색 이름 또는 코드'> 텍스트 </span><적용 예시>
<span style="color:skyblue">스카이 블루 색 이름 버전</span>
<span style="color:#87ceeb">스카이 블루 색 코드 버전</span>스카이 블루 색 이름 버전
스카이 블루 색 코드 버전
<span style='background-color: Pink'>핑크색 배경 색 이름 버전</span>
<span style='background-color: #FFC0CB'>핑크색 배경 색 코드 버전</span>핑크색 배경 색 이름 버전
핑크색 배경 색 코드 버전
위의 예시를 보다시피 맨 끝의
</span>은 해당하는 글자의 끝을 지정하는 기능을 한다!
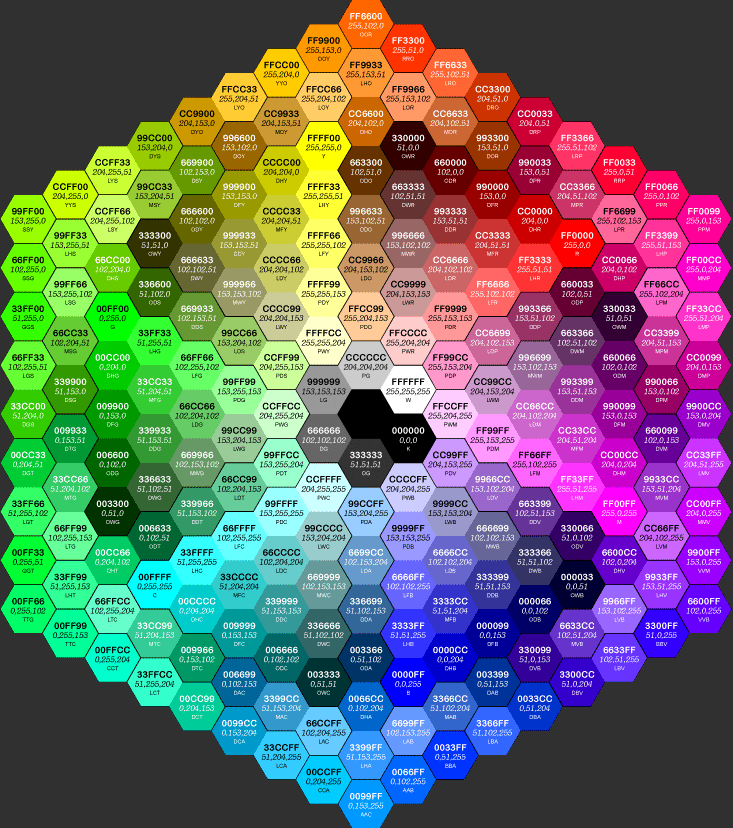
한눈에 보는 헥스(Hex) 색깔 코드

RGB (Red , Green , Blue) 방식 색상 코드 표기법으로
#과 뒤에 붙는 여섯 자리 또는 세 자리의 숫자로 색상을 표기하는 방식이다.
여섯 자리인 경우는 두 자리씩 끊어서 각각 Red, Green, Blue의 강도를 나타낸 것이며, 각 두 자리수는 16진수이므로 00일 때 가장 어둡고 FF일 때 가장 밝다. 중간값은 80이다.
(세 자리인 경우는 한 자리씩 끊어서 'Red', 'Green', 'Blue'이며 각 색상의 강도를 16단계씩 나타낸다.)
특정 성분에만 강한 강도를 부여하면 선명한 유채색이 나타난다.
예를 들어 #FF0000이면 R값이 최고값이고 나머지는 0이므로 순수한 빨간색이 나타난다. #FFFF00이면 R값과 G값이 최고값이고 B값이 0이므로 R과 G의 합성 빛인 노란색이 나타난다.
<활용 예시>

벨로그 포스팅을 할 때 무엇을 강조하려면 굵게 하는 방법밖에 없어서 아쉬울 때가 많았다. 그래서 색을 넣는 방법을 검색해보고 공부할 겸 내가 보기 편한 방식으로 포스팅을 작성해봤다. 앞으로 색을 넣는 방법이 헷갈리면 내 포스팅으로 검색해서 볼 수 있다니!! 한번 정리해 놓으니까 엄청 든든하다ㅎ_ㅎ
그리고 조사하면서 진짜 신기했던 점 TMI
몇 년 전부터 헥스 코드 사진은 이미 내 휴대폰에 저장 되어 있었다..ㅇ0ㅇ!!
어떤 폰 게임에서 제목을 더 눈에 띄게 하기 위해 저 색깔표를 사용했는데
그게 이렇게 연결된다니... 너무 신기하고 재밌었다ㅋㅋㅋ
